Adobe Dreamweaver,简称“DW”,是集网页制作和管理网站于一身的所见即所得网页代码编辑器。利用对 HTML、CSS、JavaScript等内容的支持,设计师和程序员可以在几乎任何地方快速制作和进行网站建设。
DW分为HTML、CSS、JavaScript等内容。因为内容较多,为大家简单讲一下HTML,文末附送学习教程哦~
HTML文档的基本结构
根控制标记
<head>头控制标记
<titl></titl>标题标记
</head>头控制标记
<body></body>网页显示区域(即内容)
</html>根控制标记
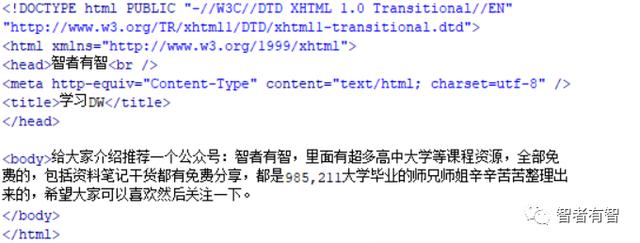
大家不用担心这些编码记不住,其实DW的软件早就帮我们编写好了基本结构。当我们打开DW时,点击新建文件,即出现了基本结构,如下图。

为了方便大家更好的了解,我做了简单的示范。

效果☟

我们看到图片中的标题,即“智者有智”不是很好看,那么,我们要怎么修改他的属性,让他看起来更加美观呢?
如果我想让他居中,只需要在的后面打上"<",再输入居中(center)的第一个字母就可以找到居中啦。

但是最最最最重要的一点是,要再标题的后面再输入"<",他会自动生成</center>,只有这样,他才能居中,不然他是没有效果的。


DW常用属性
单元格跨越多列:colspan=“”
单元格跨列多行:rowspan=“”
定义表格宽度:width=“”
定义表格高度:height=“”
对齐方式:align=“”
边框宽度:border=“”
背景色:bgcolor=“”
边框颜色:bordercolor=“”
强制换行:
段落标识:
...
空格:ctrl shift 空格键
图片链接地址:src=”“
背景音乐:
循环次数:loop=”“
媒体播放块:<embed>
自动播放:<autoplay>
音频:
视频:
滚动部分:
表单:<form></form>
输入控件的类型:type=""
文本框:
密码框:
提交按钮:
复选框:
单选框:
重置按钮:
图片按钮:<input type="image">
隐藏域:<input type="hidden">
按钮:
预览文件:<input type="file">
居中:</center>
文章仅展示基本方法,送你专门的全套学习教程可以领取喔
,




