
作者: koala
转发连接:https://mp.weixin.qq.com/s/Kj6UIdEEr8M7S3rNHXEACg
开发相关拓展插件1. WEB前端助手(FeHelper)FeHelper简直就是前端开发人员的神器,它是由国人开发的一款前端工具集合的小插件,插件功能齐全,基本上涵盖了前端从业者经常会使用到的基础功能,使用起来也很顺手。下面就来感受一下强大的功能:

FE支持按需安装,也就是说,上面的这些功能, 你需要什用到什么再安装就行, 下面就挑两个我工作中使用到的:
- json 格式化

- 页面取色
我们在开发时需要对一些内容进行取色, 很多小伙伴都是打开chrome调试器再使用取色器进行取色。使用FeHelper的取色器更加方便

- JS正则表达式验证
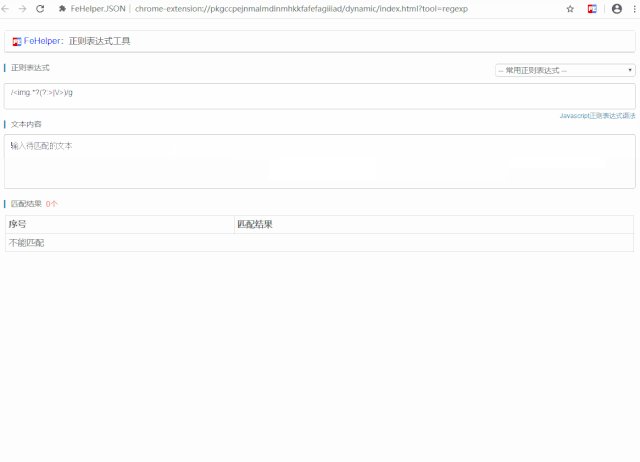
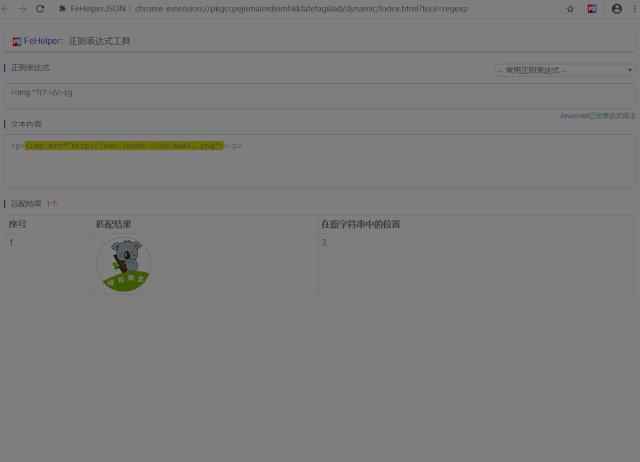
不仅可以生成常用的正则表达式, 也可可以校验表达式是否匹配, 在正则调试过程中可以起到较好地辅助作用

2. vue-devtools一些前端开发常用的功能都有,方便实用;还有其他好用的功能,你们慢慢去发现吧,这里就不赘述
vue-devtools是一款基于chrome浏览器的插件,用于调试vue应用,被称为“Vue 调试神奇” vue是数据驱动的, 利用这个插件,这样就能看到vue中每个组件的data、props、computed等多种属性和方法,为我们项目的开发与调试提供了很多的便利 。

如果你使用React进行开发,那必不可少的就是React Developer Tools, 它是Fecebook出品的,同样使用 React Developer Tools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示

Postman 插件可以复用浏览器的Cookie,更加方便测试。不论你是做后端开发还是客户端开发,Postman都是测试HTTP接口的必备利器,支持集成测试;还可以将测试请求分组,然后批量执行。

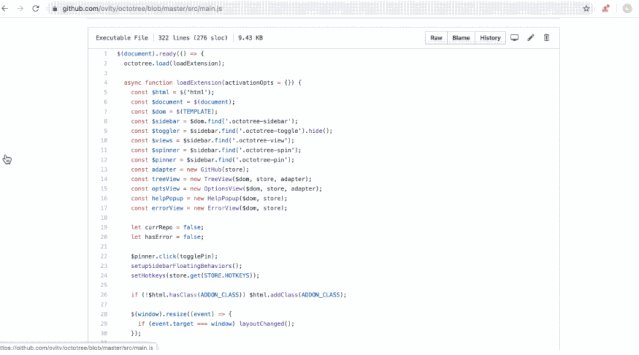
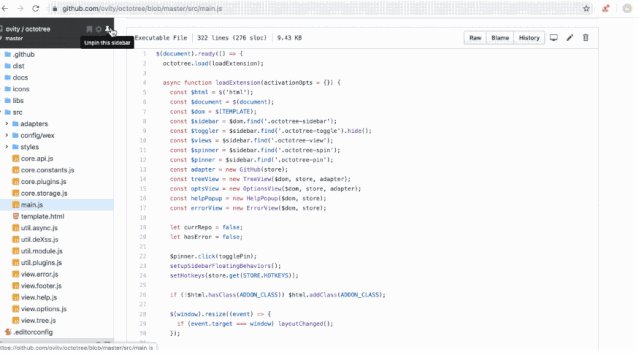
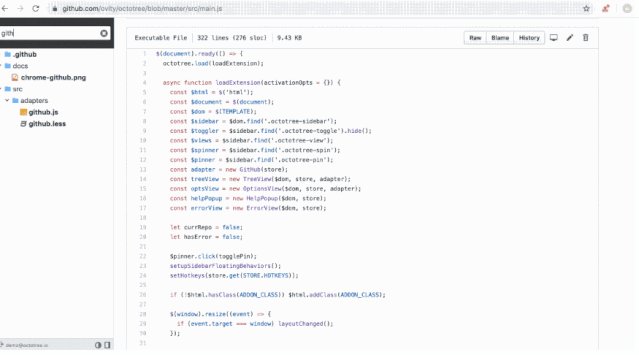
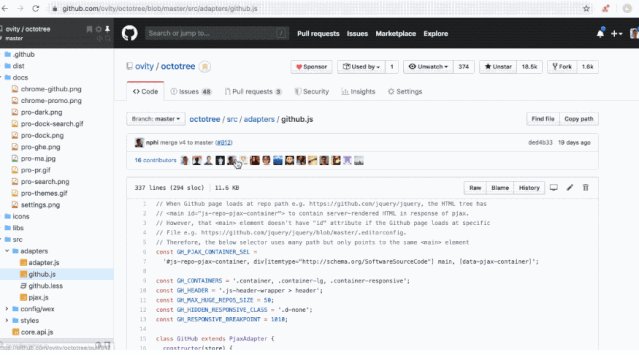
在GitHub边侧栏上显示代码树。非常适合查看项目源代码,无需将代码库clone到编辑器就可以如同在编辑器中操作一样, 可以直接搜索文件跳转。

在前端开发中,对于自己开发的app或者web page性能的好坏,一直是让前端开发很在意的话题。我们需要专业的网站测试工具,让我们知道自己的网页还有哪些需要更为优化的方面,我是使用过的一款工具:Lighthouse ,感觉还不错,记录下来,也顺便分享给用得着的伙伴。

lighthouse 插件会对网页的各个测试项的结果打分,并给出优化建议报告,是一个非常实用的可视化网站优化工具。
7. Clear Cacheclear cache通过单击一个按钮清除缓存和浏览数据。使用此扩展快速清除缓存,无需任何确认对话框,弹出窗口或其他烦恼。点击图标即可清除缓存、cookie等,开发必备! 可以根据需要清除的数据定制ClearCache,这些数据包括应用缓存,Cookie,下载,文件系统,表单数据,历史记录,索引数据库,本地存储,插件数据,密码和WebSQL等。

Vimium 则继承了 Vim 中的常用键位,让你在使用 Chrome 的过程中,无论是浏览网页、切换标签或是其它任何操作,全都可以只通过键盘完成。想象一下,你再也不需要移动鼠标去打开一个链接,手指不用离开键盘,一切都是这么流畅。

当我们在网页上看到炫酷的动画效果,一个很自然的想法就是F12, 然后下载资源,但是在chrome开发者工具中Source是找到当前页面所使用的资源,而我们希望可以直接一键下载所有网页资源,并且可以保持目录结构。
一键下载网页资源(Save All Resources),可以完美的满足我们的需求

展示你访问的网页由什么技术栈所构建,准确率还是不错的,方便分析其他网站

很多时候用户想浏览一些国外的网站查阅一些资料,但是国内的网络环境难以通过, 所以我们给大家介绍过各种上网助手、访问助手等。今天给大家带来的是谷歌上网助手的另一个版本——开发版(Ghelper)。免费使用,它拥有十二万的高用户数,简洁明了,上手方便!

对于网站开发者来说,除了网站本身的代码设计与开发,网站的各种用户访问数据与流量分析也是很重要的一块工作。SimilarWeb 这款 Chrome 插件能够帮你统计网站的流量来源与排名,查询网站参与等各种网站信息。

广告终结者(Advertising Terminator)是你唯一需要的必备广告过滤扩展。广告终结者可以清除几乎所有的网络广告样式,包括购物广告、浮动广告、视频广告、恶意弹窗、网络跟踪等...

最后要给大家安利的就是Infinity,功能强大的新建标签页扩展!做的界面很美,每日壁纸质量也很高!有同步笔记、代办事项等,同时,喜欢它的网页图标,提供了很多常用网站的图标,自定义书签时很好看~唯一的缺点,就是感觉启动比较慢~

顾名思义,新媒体管家的主要功能是管理你的新媒体帐号,目前支持以下平台:

可以让你同时管理几个平台的帐号,或一个平台上的多个帐号。添加帐号之后,就可以通过新媒体管家进入相应的帐号了。比如,对于微信公众平台来说,你可以添加多个帐号,并且同时登陆,一天之内只需要扫码登录一次,便可以直接进入后台。
新媒体管家还有一个非常有用的功能就是采集素材, 当你看到心仪的素材,点击一下采集,就可以存入自己采集的素材库,随时想用都可以。
6. Extension Manager 扩展管理器给大家安利了这么多插件, 为了方便管理和使用最后再推荐一个Extension Manager, 你可以用它来对你安装的插件进行分组管理;还可以快速的切换插件的开启与关闭,你可以配置排序规则, 根据你的使用频率来排序这些插件。

文中提到的插件,我都已经为大家下载好了,关注公众号【程序员成长指北】回复:插件,就可以领取全部已下载好的安装包.
正常安装
- 首先在标签页输入【chrome://extensions/】进入chrome扩展程序
- 解压你在本站下载的插件,并拖入扩展程序页即可。
安装出现程序包无效CRX-HEADER-INVALID的解决方案, 参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。安装好后即可使用。
推荐Chrome实用相关文章10 款值得珍藏的 Chrome 浏览器插件
Chrome 运行时性能瓶颈分析
提升Chrome使用效率的 30个快捷键、16个扩展插件与11个前端调试
Chrome 开发者工具的 11 个骚技巧【实践】
Chrome DevTools 你还只会console.log,就OUT了
Chrome Devtools 高级调试指南(新)
【新消息】Chrome 81 正式发布 !消灭混合内容最后一步
前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
手把手教你提高你生产力的隐藏7个Chrome DevTools功能
作者: koala
转发连接:https://mp.weixin.qq.com/s/Kj6UIdEEr8M7S3rNHXEACg
,




