干货来袭,准备接收!
首先,总的来说,要学习的内容有:
- HTML CSS
- js
- 框架Vue/React
- 其它
在详细内容之前,想要提醒所有初学者的是:千万不要想着精通了某一项之后再开始下一项的学习!!!千万不要!!!否则以前端的内容繁多程度来看,入门之日遥遥无期。
二八定律大家都知道!对于初学者来说,第一次学习主要构建好框架,把重点和常用的内容先学好。然后先上路,在项目中磨练自己,优化知识体系。
给大家推荐几个『前端社群』:
- 掘金: https://juejin.im/
- MDN Web文档:https://developer.mozilla.org/zh-CN/
- 思否:https://segmentfault.com/
- Github:(代码托管社区)
接下来,人邮君分别告诉大家前端的每一部分要掌握哪些具体内容,以及学习方法和资源推荐,希望对大家有所帮助!
1、HTML CSS的学习要学的内容:html的语法、格式,常用的标签及其作用,标签的嵌套,学习使用调试工具,能够使用这些工具调试html、css、js。Css引入的方法, css的常用选择器,盒子模型(content,padding,margin,border),css布局(浮动、定位)和display显示类型
学习方法:以看书为主,视频作为补充。
HTML CSS比较简单,所以视频学习太浪费时间,推荐直接看文档和书籍。再遇到问题的时候,在寻求视频帮助。
资源推荐:文档资源:
https://www.w3school.com.cn/index.html(学习文档,不建议从头学。适合当做字典去查)
书籍:
《Head First HTML与CSS》

适合新手入门的前端书籍,可以很好地了解到页面编程思想。但是它非常厚!非常厚!自我管理优秀、有耐心、有时间预算的朋友强烈推荐!
如果你想要快速完成这一部分的学习,并能达到写出大部分基础页面这样可量化的效果,那么人邮君给你推荐一本简单易上手,案例丰富,学起来很有趣的入门书——《从零开始:HTML5 CSS3快速入门教程》。它很薄,只有两百多页,并且全彩印刷,一目了然 (带在包包里,通勤时间都可以看的那种)。
《从零开始:HTML5 CSS3快速入门教程》

作者:郝金亭 史笑颜
这本书从零开始,全面讲解使用 HTML5 和 CSS3 开发网页的全过程,使读者能够迅速掌握开发静态页面的核心知识点及对应的编程能力。
对初学者非常友好的是,学每一章都会有一个页面作为本章内容预告,同时也是检验总结。这意味着这本书是可量化的!我简直想把这个词重复N遍!在离开了学生时代的考试之后,还有什么比可量化的学习方式更让人安心吗?这代表你再开始学习之前就明白了我在学什么,在学完之后可以检验我的学习效果如何。
章节任务长这样:


特别是对于初学者来说,对自己要学的内容了解较模糊。这种可量化的学习也是在将一个大目标拆分成无数个小目标,每一步都是可预期的,每一步都不难。这样的模式,学起来会更轻松更容易坚持下去。
其他小案例长这样:

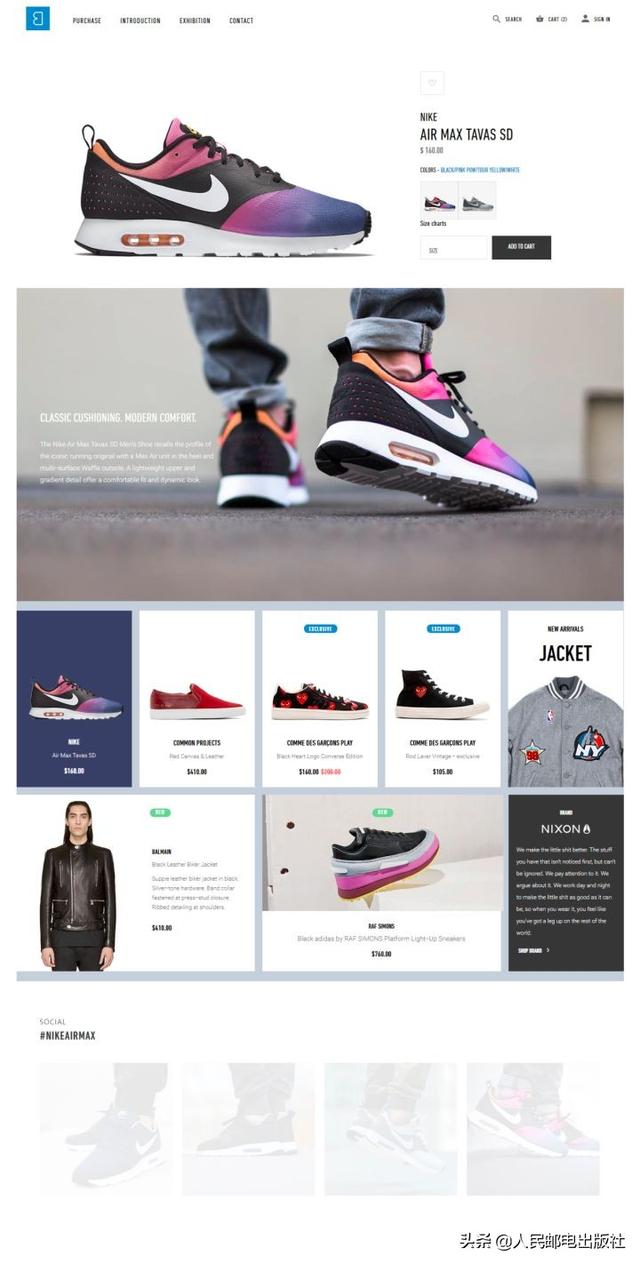
比较复杂的页面长这样,大概就是这本书学完之后的成果。


有目标地学习,学起来才不会那么迷茫。
看书学习固然节约时间,但是可能出现的问题就是:学习过程中遇到问题怎么办?代码出bug卡住了怎么办?这本书同样考虑了这个问题,它的解决方案是建立 QQ 群(544028317),直接提供了全书配套视频和素材,并且有老师及时答疑。这一方式直接解决了自学的痛点。目前不打算买书的朋友也可以进去薅一波羊毛。
这个群里有:
- 全书源码
- 视频教程
- 教学PPT
- 编程素材
- 老师答疑
这本书可以说是小白的福音,非常建议小白用这本书入门。
这一阶段建议学习时长:建议在两周内完成。

js的执行顺序,基本的编程基础(变量、运算、流程控制、数组、调用函数、自定义函数、对象)、json、js的dom操作、js的事件机制(委托、绑定、监听,冒泡和阻止冒泡,兼容性),了解ajax的xmlhttprequest及其创建方法(多浏览器兼容)、跨域,明白其工作原理,http协议
学习方式:推荐看视频学习,同时看书补充知识点盲区
HTML CSS其实只算是标签语言,而JS才是真正编程的开始,开始考验逻辑能力。对于之前有过其他语言基础的朋友们,js并不难,依然可以看书学习。对于纯零基础的初学者,则会在这里感受到编程的难度。
推荐资源:视频资源:
尚硅谷最新版JavaScript基础全套教程完整版:https://www.bilibili.com/video/bv1YW411T7GX/?spm_id_from=333.788.b_636f6d6d656e74.10
个人是非常喜欢李立超老师的讲课风格的,把编程课讲出相声的感觉,有效降低学习的枯燥。
慕课网: https://www.imooc.com/(有很多免费的课程)
书籍:
《JavaScript DOM 编程艺术》
对于初学者来说,这本书没有任何门槛,按部就班跟着书籍实例编写代码即可。我们会知晓如何对浏览器元素操作和掌控,会学会如何实现简单的页面效果。

[英]Jeremy Keith [加]Jeffrey Sambells 著
《JavsScript高级程序设计(第三版)》
必须推荐红宝书,这是公认的学习js最好的书。在学习前端的整个过程中,每次看都会有新的体会,是在工作之后依然会反复阅读的好书。写的很清楚,同样适合开始学JS的朋友。

[美]Nicholas C. Zakas 著
对于风很大的犀牛书,也就是《JavaScript权威指南》,不推荐新手直接学习。这本书更像一本字典,在需要的时候可以翻找相关内容。
这一阶段建议学习时长:
一个月 ,这部分需要大量的练习。建议新手一个案例好好理解加反复练习,会很有效果。

现在的主流框架:Vue/React
理解MVC模式,现在最流行的框架就是Vue/React,两者中先挑一个熟练一下。学习数据的流转,还有组件的使用。
学习方式:选定自己要完成的项目目标,推荐看视频入门,然后按照项目需求看着官网使用组件。
如果想从简单的开始,推荐Vue。学习路线平缓,社群完善,官方文档非常简单清晰。
建议学习时长:两周前端发展到现在,应市场需求各种框架层出不穷。但要明白的是,框架解决的是需求,打好HTML CSS JS 的根基才是立足之本。
Jquery就不建议学了,过时了,万一真的有需求的时候再说。

Node.js 先了解即可。
Webpack 先不深究,能用即可。
Git 简单使用。
————前端算是所有编程类别中很好入门的一种了,但内容确实很多,最重要的是自学过程中要做好自我管理,遇到问题及时调整。最好能有专业的朋友或老师能够对你各个阶段的问题进行解答,参与学习路径的设计。没有的话,也能多加交流群进行沟通咨询(搜“HTML”或者“Vue”等关键字,就可以看到有很多交流群)。
祝大家都有光明的未来。
,




