编辑导语:在设计师的工作日常中,如何避免设计稿被反复修改呢?本文作者分享了设计师避免反复修改的具体方法思路,从多个方面分析了如何解决反复修改这一问题,一起来学习一下吧,希望对你有帮助。
最近新的一批应届生开始步入职场,让我想到自己刚入设计这一行时,遇到的大大小小问题感到很是无助。今天这篇是结合自身经验写给入行不久的设计,希望你们眼中有光心中有梦对设计仍不忘初心。
相信你在设计工作中一定遇到过这样的场景,当好不容易拿着设计稿推进时,被各种角色提出意见:“我觉得这个设计不高级”,“我觉得这里可以再大一点,颜色更亮一点”,“我觉得可以试试竞品那样”,“算了,还是用第一稿吧”等等,然后陷入无限改改改的循环中,往往做着做着就开始怀疑自己是不是不适合设计。
一、为什么会发生这种情况我认为有3个方面的问题:
1. 视觉的主观性
每个人的审美不一样,天然会掺杂着主观因素,导致每个人都能很容易提出自己的意见。而我们对设计的关注往往是各种好看概念稿、当前流行趋势等等,导致我们过于追求视觉表现,而忘记从需求层面出发。
2. 用户洞察缺失,设计方案不符合用户认知
每个需求都是有具体的目标用户,用户身份不同,同一个问题背后的需求也是不一样的,当与真实用户脱节,业务理解不到位,很可能就把整个需求理解错误,这样修改的几率就很大。
3. 目标不清晰
没有理解每个功能是什么,背后要解决的问题是什么,满足了什么需求,能够得到的价值是什么。
产品或运营提出一个需求的背后,往往都有一个非常明确的结果预期,他们也需要层层审核。我们不应该想“他是不是对我有意见”“他不懂设计的吧,就喜欢瞎BB”“每次都这样针对我,设计做的真没意思”等等,而是需要主动沟通,了解为什么?只有充分的理解需求,才能寻找更正确更好的解决方案。
我们做稿子时常存在问题是我们仅仅关注了设计视觉表达环节,整个项目流程我们理解的过于狭隘,腾讯百度这些大厂设计流程往往从项目立项设计已经开始介入了。
二、如何解决
想要提升设计方案的说服力,首先要从思想上改变对设计认知,然后再从执行层上落实每个小点。
1. 体系化的思考
1)拓宽边界
这里需要设计师站在更高的视角,把设计从表现和执行抽离往前后延展,在整个过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,跳出视觉认知层,才能宏观看待整个业务改版
2)转换视角
从不同的视角看待问题,学会拆解问题和解决问题,从产品、设计、开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是否足够,是否能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。
3)追本溯源
我们在开始着手项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念。
最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。
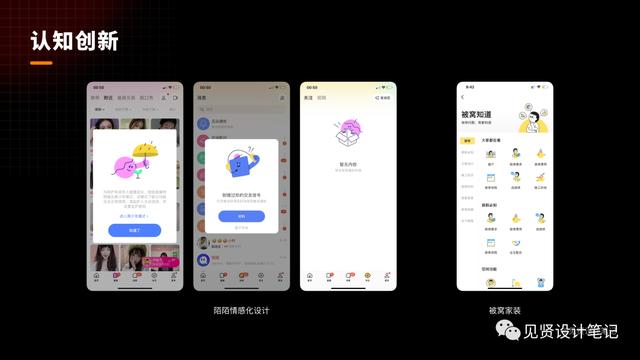
4)认知创新
有些新设计师认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化,还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。
陌陌情感化设计和贝壳旗下被窝家装产品图标设计异曲同工之处,大方向上都是利用大色块、细节处用线条勾勒,整体设计轻量化符合年轻人喜欢,但两者又有不同之处。陌陌对表情和动作的处理线条更简洁更抽象,而被窝家装图标融入品牌IP趣味化表达,传达出诙谐、幽默的正面情感。
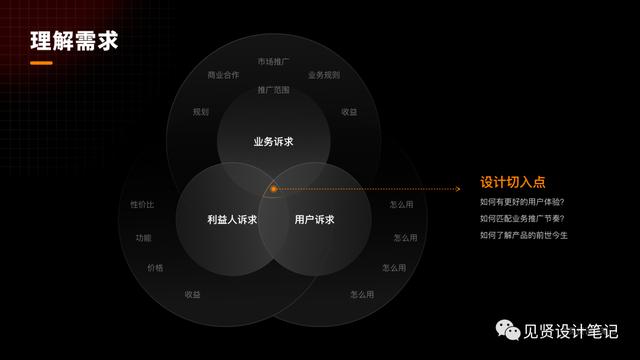
2. 理解需求
设计师往往对信息的获取比较片面,很多往往坐等原型,然后刷网站找图接着打开软件撸图,这种不充分理解需求就开始做设计的行为,属于思维懒惰,就被称为常说的美工。
我们在需求阶段设计师应该主动跟需求方深入沟通,搞清楚以下方向的问题:
3. 明确目标
明确目标是为了最终设计方案可衡量,设计师工作不是提供一个天花乱坠的方案,而是尽可能走在一个正确道路上提供给需求最合适的方案,只有大方向不错的情况下才有好坏之分。
4. 实际案例带练
1)前期分析
在业务探索初期,旧版满足了业务方和用户的基本诉求。但是随着业务扩张与更新迭代,我们逐渐发现现有的租售模块实价登录信息不能提供用户有效的参考价值,该页面点击到实价登录页面的用户量极少。
(1)价值点展示不足,人均点阅量较低
这个改版的背景是在租售业务上优化实价登录社区的需求,租售详情页上内容的呈现还是旧版,现有框架和内容对社区价值点展示不足。
解决办法:优化信息框架,丰富该房屋社区信息,满足用户找房时了解社区资讯需求,比如整个社区在该市的排名、整个社区的配置图、口碑评分等以及在实际找房场景过程中,用户会找这个社区内同格局同户型的房屋等等。
(2) 与用户预期不符,跳出率较高
整个591APP是台湾地区关注度最高房屋的产品,但是从二手房引流过来的用户很少,埋点数据不理想。
解决办法:除了在视觉上也要与本身租售的业务分开,让用户理解注意到该模块的价值外,另外在体验层也需要优化。
2)用户分析:深挖用户真实的场景诉求
为了更好的明确实价登录的价值定位,以及确认用户期望什么的信息呈现,我们在实际改版时对用户做了多轮的摸底调研,挖掘用户在使用关注功能时的真实场景诉求。
在调研过程中,我们发现使用实价登录的用户分两类,分别是观望期的用户和决策期的用户,这两类用户虽然都使用,但是对实价登录功能的场景诉求是不一样的。
(1) 观望期用户
观望期用户一般是有买房计划,但是对于自己要买什么样房或能卖什么样的房子需求没有那么明确。这类用户大多数是了解为主,从慢慢对比中做到心中有数。
(2)决策期用户
决策期的用户大多已经线下看过房,有些甚至已经到了议价阶段,他们对于自己的购房诉求已经十分清晰。在这个阶段的用户,期望提供更多有关体现房源价值的信息,比如挂盘时间、成交表、周边完善程度等等,这些信息一方面可以展示出目前房源在市场内的定位,重新调整价格预期;另一方面也能了解到业主心理预期,提升线下斡旋的成功率。
我们可以从这两类用户的使用诉求看到,大家都期待能提供更丰富有效的信息,帮助自己明确需求和辅助决策。
3)设计目标
由上述信息得出我们的设计目标,提高租售模块的实价登录的点阅、降低跳出率,当我们的设计方案每个细节,都是以目标为导向时,你输出的方案将更有说服力。
4)设计实践
结合实价登录历史现状和不同阶段用户场景使用预期。我们在本次改版上制定了对应的设计策略。
(1)首屏
①旧版分析:仅满足用户基本使用,其中承诺的误差率未达标,与内政部信息同步也存在问题;同时,视觉上更像是内容说明展示,点击感不明显。
②优化策略:围绕用户买房租房场景,为用户提供最新的实价登录信息,同时添加点击指向性箭头,告知用户可点。
通过对首屏不断的优化和迭代,打磨体验细节和设计细节,首页的点阅提升了43%。
(2)实价详情
从框架层对功能和层级进行梳理,原层级主要功能不突出,根据功能的重要层级以及用户使用频次进行梳理,将入口进行提炼,同时针对多样化需要增加新的入口。
,