字真的要
大
大
大
一个人物放入一段主题文字,

两者以平行相等放置,看起来虽然左右平衡,但却显得普通少了设计感。

试着将文字有序缩小组合,三角的对立关系反而让视觉变得有意思起来。

如果将文字放大组合,标题与人物之间的微妙关系倒让视觉有了张力,而这一切看似是三角关系的造成,倒不如说是视觉的对比。

这种视觉对比的方法不分版式,更不分布局,不信我们将左侧的文字移植到上方,能看出照样还是满满的设计感,

但具体怎么应用到设计中呢?
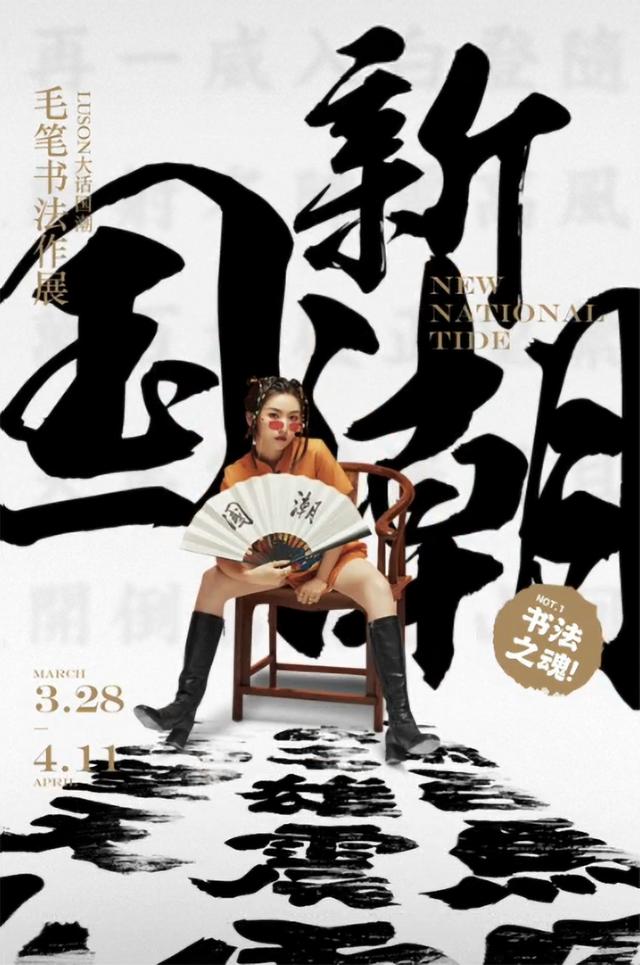
还是刚才那个人物同样的主题文字放大到人物后方,将其余信息进行有序的排版组合,一个看起来简单有效的海报就设计出来了,

但我已经猜到肯定有人说普通,没错!我已经预判了你的预判,
再引入一段与整体风格符合的文字放大,并利用透视变形放置脚下,在原有风格不变的基础上提升了视觉的张力,这是不是有设计感了?

而我们刚才所说的视觉对比,就是指物体与文字之间的对比关系,对比越强视觉张力越大。

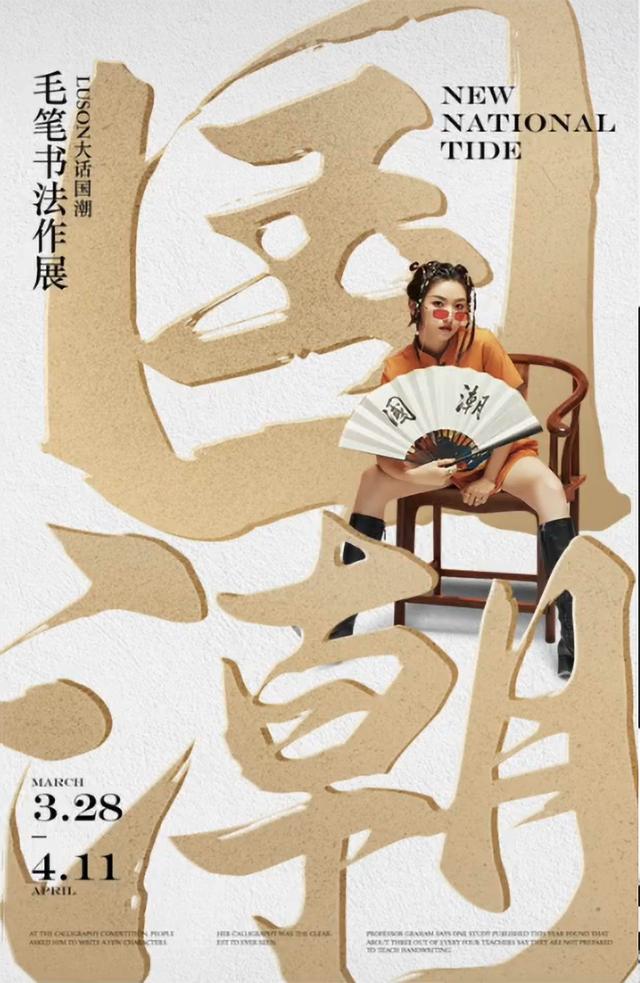
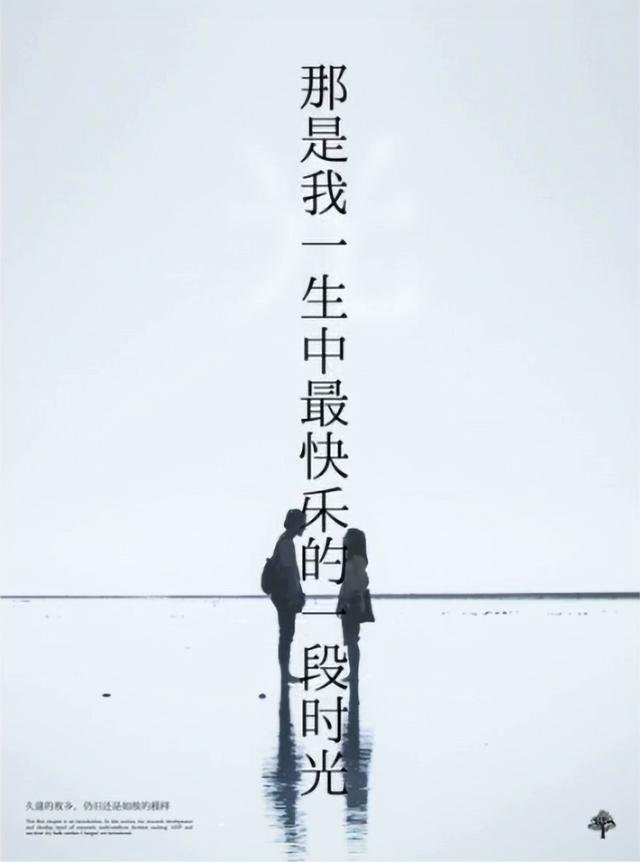
还是刚才的主题,只不过这次放大到整个版面放置人物,在排版基础不变的情况下,改变了主题文字的效果和机理,让画面有了立体和层次感。

那是不是所有的设计都要将主题的文字放得非常大字?
不仅要大还要
小
小
小
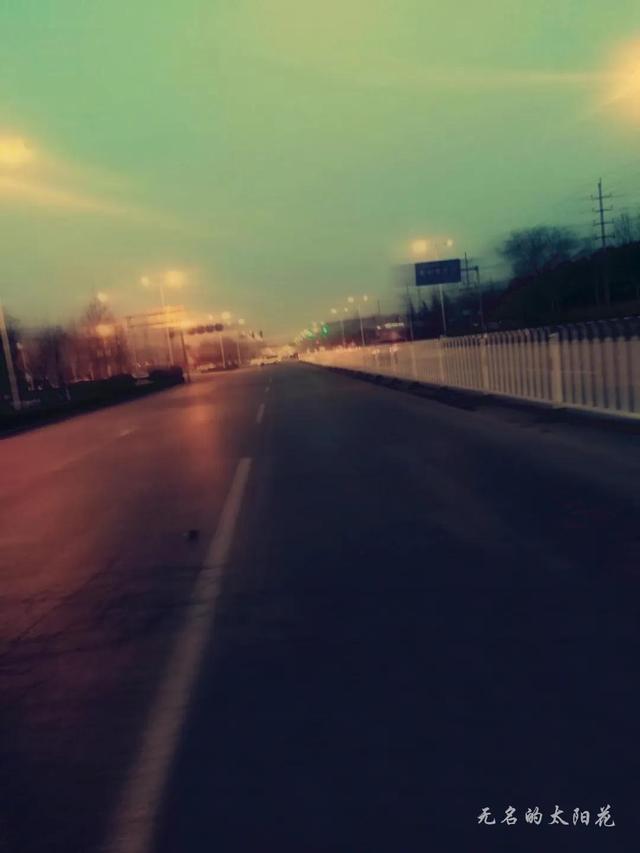
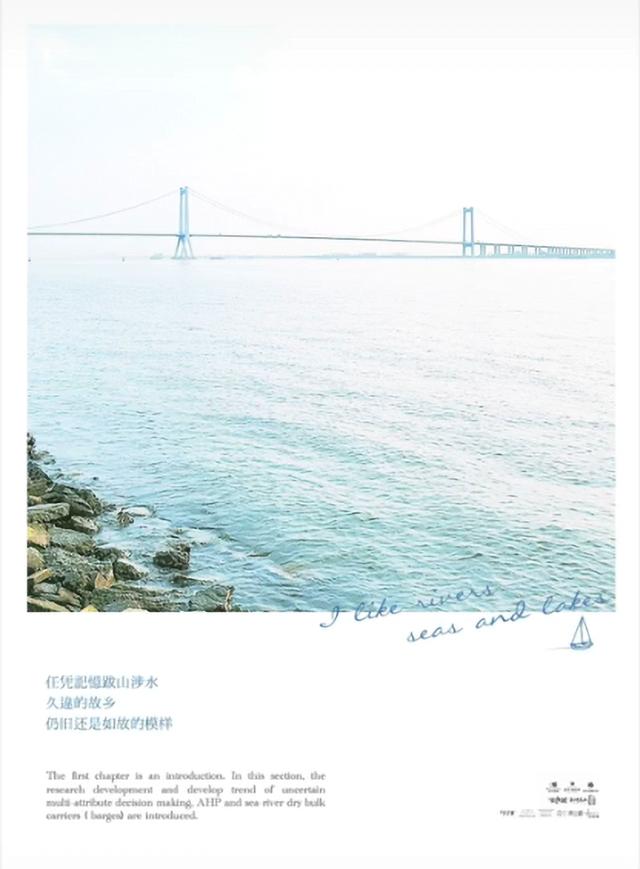
在一个版面占比较大的图像中

放入主题和文字排版,跟之前完全相反的文字大小,却与图像内给予的感受形成了同一个调性,

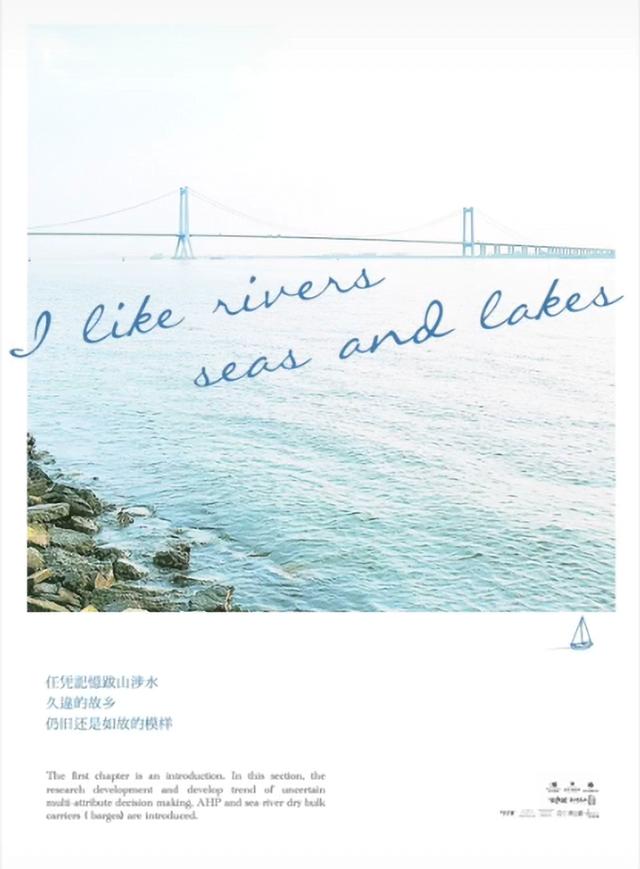
而如果试图将主题放大,则破坏了画面的氛围感受,

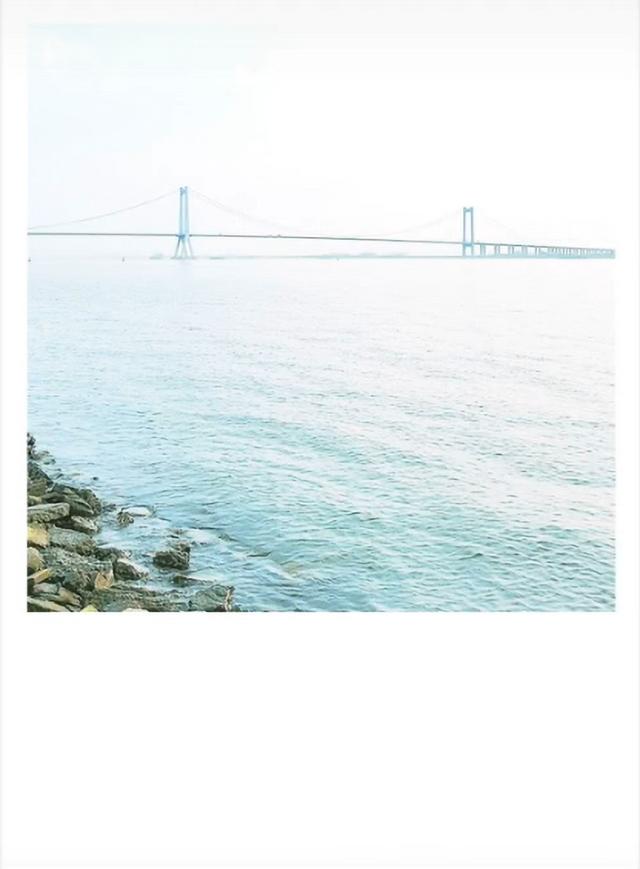
这是一张占比整个画面的图像

在居中的位置放置的一串文字,视线透过图像内的人物引导至文字之上,

同样的你会发现这类的设计如果试图将文字放大,则会破坏整体的设计感,

原因就在于视觉对比理论中不平衡和冲突的关系,就像视觉迥异的两个人反而会显得彼此更加的有趣,所以当版式平平无奇时,试着增加视觉对比可能会有意想不到的惊喜。
,