编辑导语:分级下拉列表不仅可以节省输入效率,还可以保证数据规范性。本文作者以二级多选下拉列表为例,分析如何在Axure中制作分级多选下拉列表,一起来学习一下吧。
分级下拉列表是系统页面常用的元件,既可以节省输入效率,还可以保证数据规范性。所以作者今天就教大家如何在Axure中制作分级多选下拉列表,本教程以二级多选下拉列表为案例。
一、制作完成后应具备以下效果
- 可以根据一级选择,显示对应的二级内容。例如我们选择品牌为华为,那么二级显示的就是所有华为的产品。
- 一级选择有三种状态:全选、半选和未选,可以根据二级选中的情况自动反选。例如我们选择的华为所有型号的产品,这时在华为就显示全选,如果选择了部分华为产品,华为就显示半选,如果为选中华为产品,华为就显示未选。
- 可以快速全选和全部取消。例如,点击华为,可以快速全部选中华为下全部产品型号,再次点击就全部取消。
- 选项内容不是写死,我们使用中继器制作,在中继器表格里填写选项后,自动生成交互效果。
原型地址:https://uw9fs0.axshare.com/#g=1
二、重点难点和制作思路讲解难点1:一级选项和二级选项是在连个中继器内,所以相当于要做连个中继器之间的联动交互,这对Axure的初学者来说会有一定的难度。
难点2:需要要进行反选和半选,就涉及到如何统计该一级选项下的二级选项的选中数。
简单谈一下制作的思路,其实就是通过两个中继器,点击一级选项时,对二级选项进行筛选,在二级选项中只显示该一级选项对应的二级选项,再通过值来控制一二级选项的选中状态。
在点击一级选项全选或取消全选时,通过更新行更新二级选择中继器里的值,从而改变二级选项的选中状态。
在点击二级选项选中或者取消选中时,先统计选中个数和中继器可见行数比较,从而判断该品牌下的产品型号是已经全选、部分选中还是一个没有选中。
根据不同的情况,用更新行的交互,更新一级中继器内的值,从而控制一级选项的全选、半选或者未选。
三、主要的制作材料我们可以分成3部分。
1. 顶部内容
主要是用矩形和箭头组成的,具体演示可以根据你们的需要设置,这里就是未显示具体选项列表的情况。
2. 一级选项
主要是由中继器和矩形制作而成,矩形只是用作背景,为了美观。
中继器内部元件:
- 全选图标、半选图标、未选图标,将这三个图标分别放入动态面板的三个状态内,未选图标的状态默认在最前
- 文字:用于显示选项文字,需要设置选中样式和禁用样式,后续用于制作移入和选择后的变色效果
- 背景矩形:用于制作移入和选择后的变色效果。所以这里要设置元件的选中样式和禁用样式
- 右箭头
中继器表格:
- 需要设置三列,分别为text、jinyong、和xuanzhong
- text列填写一级选项的文字
- jinyong列默认为空,后续会通过交互,做点击选择后变色的效果
- xuanzhong列默认为空,就是未选中的状态,后续会通过交互来控制半选、全选还是未选
3. 二级选项
二级选项和一级选项的元件基本一致,可以直接复制一级的来使用。
- 全选图标、未选图标,将这2个图标分别放入动态面板的2个状态内,未选图标的状态默认在最前。这里因为二级已经是最后一级,所以不需要半选。
- 文字:用于显示选项文字,需要设置选中样式和禁用样式,后续用于制作移入和选择后的变色效果。
- 背景矩形:用于制作移入和选择后的变色效果,所以这里要设置元件的选中样式和禁用样式。
中继器表格:
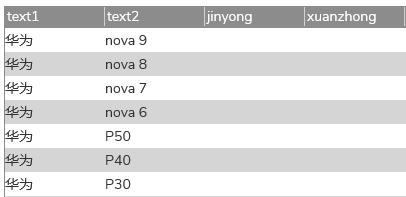
- 和前面的中继器相比,需要多设置一列,用来记录是该二级选项对应的一级选项
- text1列,填写一级选项的文字
- text2列,填写2级选项的文字
- jinyong列默认为空,后续会通过交互,做点击选择后变色的效果
- xuanzhong列默认为空,就是未选中的状态,后续会通过交互来控制全选还是未选
二级选项默认隐藏。
四、交互制作1. 一级中继器每项加载时
设置文本:将text列的选项值设置到文字矩形内。
禁用:如果该行禁用列的值为1(后续交互实现),就禁用背景矩形和文字,因为前面设置了禁用样式,这样就可以根据鼠标点击的内容进行变色。
设置面板状态:如果该行xuanzhong列的值为全选,设置面板状态为全选,如果是半选,就设置面板状态到半选。
2. 一级中继器内文字元件鼠标单击时交互
首先是标记一级中继器内所有行,然后更新所有行的jinyong列的值为0,这个操作相当于重置。因为上面每项加载时设置了如果值等于1,就会变色,这样相当于让所有行恢复原来的状态。
完成上面操作之后,我们就更新当前行jinyong列的值为1,这样相当于让当前行变色,就可以看出我们在查看哪一选项的内容。
然后我们用显示的交互,显示二级选项组合。
最后再用添加筛选的交互,对二级中继器内的选项进行筛选,筛选条件为当前中继器text列的值等于二级中继器text1列的值。
3. 一级中继器内文字元件鼠标移入移除是交互
这个其实只是为了更加美观,有没有并不影响,就是设置鼠标移到对应行有一个变色效果,因为我们前面设置了文字和背景矩形有选中样式,所以这里我们只需要鼠标移入是,选中文字和背景矩形,鼠标移出时,取消选中即可。
4. 二级中继器每项加载时
其实和前面1级中继器每项加载时的交互差不多,只不过设置文本的列不同,一级需要记录选中的个数。
设置文本:将text2列的选项值设置到文字矩形内。
禁用:如果该行禁用列的值为1(后续交互实现),就禁用背景矩形和文字,因为前面设置了禁用样式,这样就可以根据鼠标点击的内容进行变色。
设置面板状态:如果该行xuanzhong列的值为1,设置面板状态为全选,这里和上面有点不一样,因为这里我们后续需要计算有多少个选项被选中,所以我们直接用1比较方便。
设置文本值:这里我们需要加一个文本,默认为0,第一行加载时设置为0,如果该行xuanzhong列的值为1,就设置文本值为他原来的值 1,这样就可以记录选中了多少个选项。
5. 一级中继器内未选图标鼠标单击时
更新行——因为是未选,点击之后相当于要选中,所以我们首先更新当前行为xuanzhong列的值为全选。
然后我们还要更新2级中继器里text1列的值和当前选项的值一样的行,所以这里更新条件就是Item.text==TargetItem.text1,更新xuanzhogn列的值为1。
最后触发文字内容鼠标单击时的交互,这样相当于点击了文字标签,根据上面的交互就会变色,并且在中继器2中筛选出对应的内容。
6. 一级中继器内半选图标鼠标单击时
半选和未选的逻辑是一样的,都是点击全选,所以我们直接复制上面未选的交互过来即可。
7. 一级中继器内全选图标鼠标单击时
这和前面基本就是相反的,只需要将选中变成未选中即可。
更新行——因为是已选,点击之后相当于要取消选中,所以我们首先更新当前行为xuanzhong列的值为未选。
然后我们还要更新2级中继器里text1列的值和当前选项的值一样的行,所以这里更新条件就是Item.text==TargetItem.text1,更新xuanzhogn列的值为0。
最后触发文字内容鼠标单击时的交互,这样相当于点击了文字标签,根据上面的交互就会变色,并且在中继器2中筛选出对应的内容。
8. 2级中继器内未选图标鼠标单击时
更新行——因为是未选,点击之后相当于要选中,所以我们首先更新当前行为xuanzhong列的值为1,这样就相当于选中了。
我们记录一下text1的值,因为下面需要根据条件来更新中继器1和text1一样的行,然后触发文字内容鼠标单击时的交互,这样相当于点击了文字标签,根据上面的交互就会变色。
接下来我们还需要根据条件来判断:
第一种条件是:中继器可视行数等于选中数量,可视行数我们用visibleItemCount函数就可以获取,选中数量就是二级中继器每项加载时记录xuanzhong列的值。如果符合该条件,就是全部都选中了,这样我们一级中继器对应行的xuanzhong列的值为全选。
如果上面的情况不成立,选中数量数量>0,相当于只选中了一部分的选项,这是我们就更新一级中继器对应行的xuanzhong列的值为半选。
最后一种情况就是,如果选中数量数量=0,相当于一个都没有选中,这是我们就更新一级中继器对应行的xuanzhong列的值为未选。
注意:其实这种情况在改交互里面是不存在,因为,我们现在点击的是未选按钮,那当前行肯定会变成已选,那就是至少等于1。那为什么我要把这个条件也写在这里,主要目的是为了后面点击全选按钮的交互可以直接使用。
9. 2级中继器内全选图标鼠标单击时
更新行——因为是群宣,点击之后相当于要取消选中,所以我们首先更新当前行为xuanzhong列的值为0,这样就相当于未选中了。
同样,我们记录一下text1的值,因为下面需要根据条件来更新中继器1和text1一样的行,然后触发文字内容鼠标单击时的交互,这样相当于点击了文字标签,根据上面的交互就会变色。
最后就是条件判断,和上面那3个条件是一样的,所以我们可以做一个隐藏的按钮,把交互复制在里面,然后做一个触发事件就可以了,这样两边都可以使用。
10. 顶部组合鼠标单击时
这里很简单,我们点击顶部组合其实就要显示下拉列表,所以我们把一二级选项组合合并在一起,然后用显示的交互,显示即可,这里主要我们可以选择灯箱效果,灯箱颜色为透明,这样点击空白的地方就会自动收起。
11. 其他交互
其他交互主要是影响美观的一些交互,和改原型主要逻辑没太大关系,例如移入时变色效果,选项弹出时显示上箭头、隐藏下箭头……你们可以根据实际需要设置。
这样我们就完成了用中继器制作分级多选下拉列表的的原型模板了,下次使用时,我们只需要在中继器表格里填写选项,即可自动生成交互,是不是很方便呢?感兴趣的同学们可以动手试试哦。
那本期的教程就到此为止了,感谢您的阅读,我们下期见,88~
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
,