在最近引爆最新风潮的Low Poly风格,你是不是也内心火热蠢蠢欲动,也想来一发?Low Poly肖像风格教程,带领你一起进入纯手工打造Low Poly肖像。
除了带上你的PS和AI工具,记得不要落下你的耐性。在Low Poly风格肖像的绘制过程中,最需要的,是耐性。暴脾气急性子请绕道,我相信你坚持不到最后。
Low Poly低多边形设计成为设计新趋势,怎么落后。


所谓Low Poly,原是3D建模中的术语,指使用相对较少的点线面来制作的低精度模型,一般网游中的模型都属于低模。自Low Poly进入平面设计领域后,受到了不少设计师的青睐,成为一种新的设计趋势。这里,我们就和大家介绍巴西设计师Bitencourt是如何利用Illustrator和Photoshop来创作Low Poly低多边形肖像。
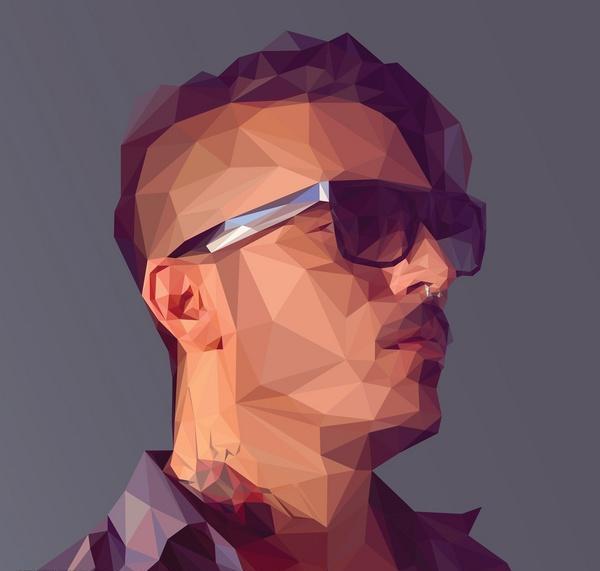
最终效果图:

最终效果图
第一步:
首先你需要一张高质量的照片。在本教程中,笔者决定创作自己的Low Poly低多边形肖像图,因此,笔者需要朋友来帮忙拍摄一组高质量的照片。
这里需要特意提醒一下各位网友的是,这里是用透视法来表现深度,因此照片需要有良好的高光和阴影,同时确保模特有一些硬件配饰,这些硬件配饰可与模特的皮肤、衣物等形成对比(好似眼镜、珠宝或笔挺的衣领)。
接下来,我们需要从拍摄好的照片中选择其中最好的部分来合成我们所需要的素材照片。以下图为例,笔者就从不同的照片中选择了脸、眼镜以及其他细节。在这个步骤中,即使眼光挑剔一点,都是不碍事的。
选定需要的部分,大致裁剪出需要的部分。然后在Photoshop中创建一个底色为黑色的画布,并将你所选定的部分作为单独图层元素置于该Photoshop画布中。

第二步:
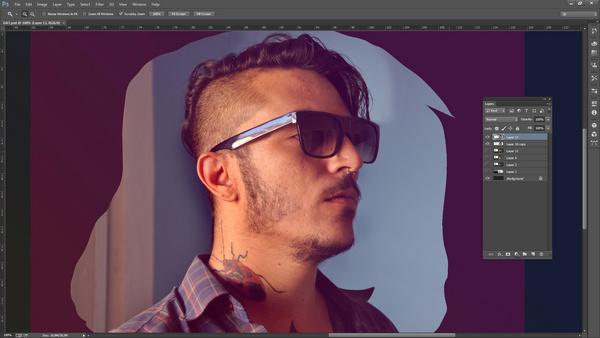
现在,我们需要将选定好的部分结合起来创建完美的素材照片。删除掉不需要的部分,同时将选定的局部拼贴在一起,这里主要使用蒙版和混合模式。
这里,你不用完全按照最初的原始图片来进行拼贴。事实上,你只要按照你最喜欢的样子来拼贴即可。例如,笔者并不喜欢眼睛架放在耳朵上的样子,因此笔者将其延长了。
此外,笔者还对照片中的头发进行了局部修改。

第三步:
现在在合成的图像上,调整对比度、色彩平衡、色阶等来创建一个更加动态的形象。
这里笔者或许不该这么说,但笔者确实经常使用Photoshop中的自动对比度、自动颜色和自动色阶功能(在图像菜单中)。这些自动功能是相当实用的,尤其是在你不想手动修正合成的形象时。

第四步:
笔者希望自己最后的成品的色调比素材照片要暖色调一些,因此笔者这里做了一些调色处理,主要是添加了一个紫色的滤色混合模式图层。

第五步:
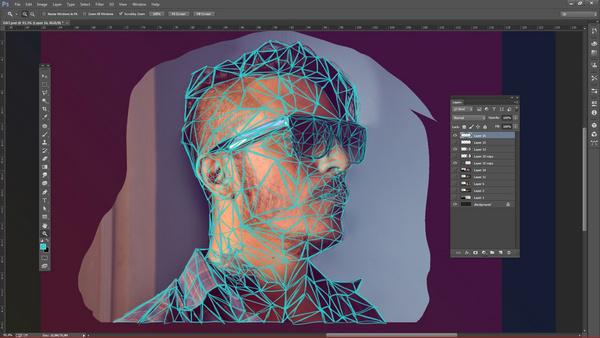
做到这里,我们就进入到最耗时的一部分了——三角网格。这里没有什么捷径可走,只能靠手工完成。为什么?因为在绘制脸部轮廓时,你的大脑比任何脚本或自动工具都要好用。
当然,这里笔者也还是有一些心得。小地方使用小的三角形,永远不要使用四边形——它们看上去会很糟糕。一定要坚持使用三角形。如果你的目标对象和笔者一样拥有挺直的鼻子会容易一些,圆圆的鼻子会复杂一些。
使用一个小笔刷在图像上的空白图层中创建网格。使用浅色可以与肖像形成对比。笔者偏向于使用蓝色或绿色,因为这两种颜色头很少出现在肖像的脸上(除非脖子上有纹身)。

第六步:
走到这一步,你可以拍拍自己的胸膛,因为已经完成了许多艰苦的工作(但并非全部)。现在是时候来修复有错误的三角形。这里你需要把注意力放在网格上,因此先隐藏图像,然后寻找忘记创建三角形网格的地方。
一旦改善了三角形网格,将其颜色改为白色,使其与黑色背景形成鲜明对比,然后保存为jpg。随后打开Illustrator。

第七步:
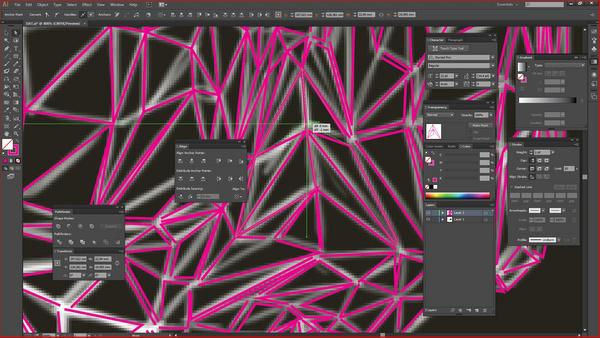
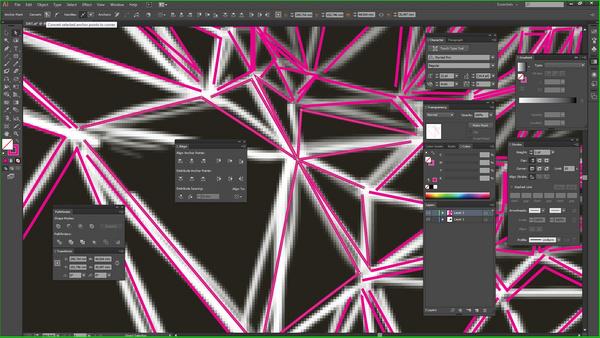
将你的网格图拖进画板,锁定它,然后用钢笔来绘制矢量网格。这里笔者建议使用有对比的颜色(笔者习惯使用亮紫色)。
当然,这一个步骤也是个耗时的步骤,因此笔者特意打开了喜欢的音乐并备好了咖啡,从而减缓这个耗时步骤所带来的烦躁心情。
这里,笔者给大家一些技巧:你并不需要关闭三角形,只要用钢笔标记三点。这听上去或许有点傻,但它确实能帮你节省大量的时间,尤其在你需要创建数百个三角形的时候。

第八步:
事实上,你也不需要做得特别精确,因为接下来的几个步骤中,你将会使用一个技巧将其连接在一起。

第九步:
工作量确实比较大,但要有信心一定能做好。做到这一步,你可以先休息一下,但一定要记得保存。切记!切记!

第十步:
这里,笔者就要教大家第八步中提及的技巧,该技巧可使所有的点完全对齐在正确的位置上。这是一个简单的程序,不过你需要重复它的次数和你图片上的三角形一样多。
使用直接选择工具,选择本应在同一个地方的一组点。

第十一步:
打开对齐面板,点击水平居中对齐锚点。

第十二步:
然后点击垂直居中对齐,你所有的锚点都会出现在相同的地方。

第十三步:
现在移动周围的锚点来纠正它们的位置,如果有需要的话。然后为所有的点重复10-12步骤。

第十四步:
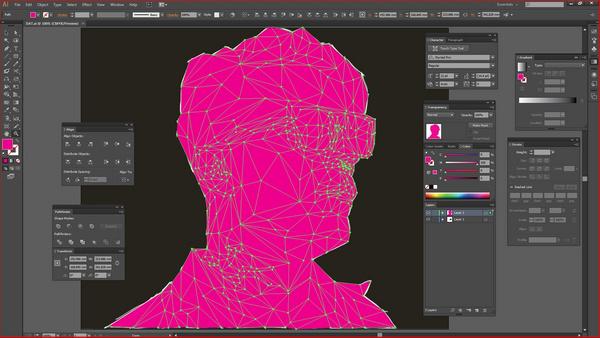
这里隐藏你在Photoshop中创建的网格,并再次检查你的网格有没有任何遗漏的三角形(笔者每次总是要忘记至少10多个三角形)。要做到这一点,最好的办法就是选择你所有的向量(命令/Ctrl A),然后切换到填充和描边(Shift x)。
如果你发现有三角形被遗漏,回到填充和描边(再次按Shift x),添加三角形,然后再检查一次。当你完成一副完整的网格时,就可以进行下一个步骤了。

第十五步:
将你的图片素材放在一个图层上,同时将该图层放置于矢量网格下方,然后将二者完美对齐。这样你可以为你的图像选出合适的颜色。记得要锁定图片素材图层。

第十六步:
这一步是最有趣的一步——添加颜色。依次选择每个三角形,使用吸管工具(I),然后选择每个三角形中间的颜色来填充它。

进行到这里,我们的Low Poly低多边形肖像图也就创作完成。一起来看看最终效果图,相当酷,不是吗?有兴趣的网友赶快去尝试一下吧!