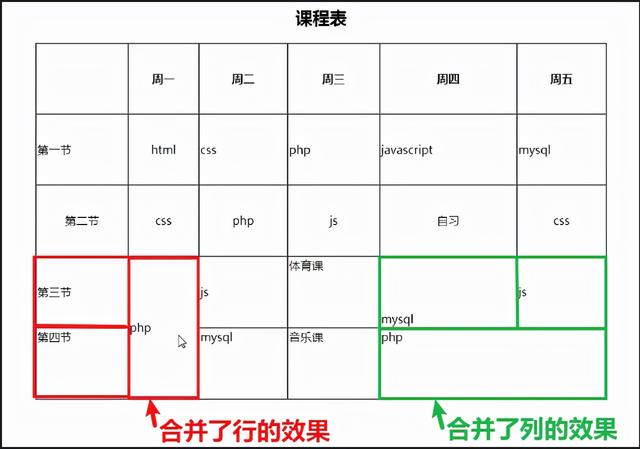
一个表格中分为 行 和 列 ,有时候你经常在网页中看到类似这样的表格,有时候是合并了列,有时候是合并了行。那么这个是怎么做的?也是通过下面的方法实现的。

向单元格添加属性即可实现,合并 列 和 行的属性不一样
1、合并列的属性:clospan="2" //要合并几列数字就是几
2、合并行的属性:rowspan="2" //同理,要合并几行数字就是几
3、合并后的单元格(行或列)必然会自动多出来一个,需要手动删掉。
4、重点:合并单元格只和 td 标签有关系:
(1)合并列:是左右合并,在左侧的 td 标签中添加 colspan="2" 要合并的 td 的数量。
(2)合并行:是上下合并,在上面的 td 标签中添加 rowspan="2" 要合并的td的数量。
(3)合并完后删除多余的 td 标签。
三、两个属性的用法1、合并 列 的用法:
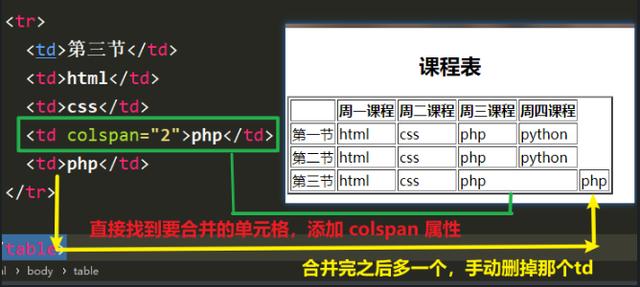
(1)首先确定你要合并的单元格在第几行第几列,然后找到它,从他的td标签中添加属性。
例如要合并第4行的,第4和第5列:


<tr>
<td>第三节</td>
<td>html</td>
<td>css</td>
<td colspan="2">php</td> <!-- 合并 列 的用法-->
<td>php</td>
</tr>
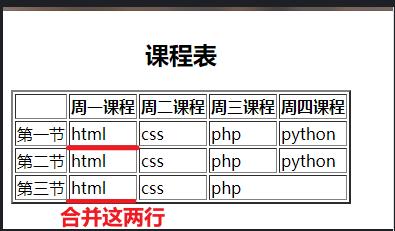
2、合并 行 的用法:
例如下面:合并第3行和第4行的第1列。


完整代码:↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--网页抬头-->
<title>Title</title>
</head>
<body>
<table border="2">
<!-- 给表格添加标题 -->
<caption><h2>课程表</h2></caption>
<tr>
<td></td>
<th>周一课程</th>
<th>周二课程</th>
<th>周三课程</th>
<th>周四课程</th>
</tr>
<tr>
<td>第一节</td>
<td>html</td>
<td>css</td>
<td>php</td>
<td>python</td>
</tr>
<tr>
<td>第二节</td>
<td rowspan="2">html</td> <!-- 合并 行 的用法-->
<td>css</td>
<td>php</td>
<td>python</td>
</tr>
<tr>
<td>第三节</td>
<td>css</td>
<td colspan="2">php</td> <!-- 合并 列 的用法-->
</tr>
</table>
</body>
</html>