啾咪~我是憬颜小姐姐~
我们讲基础photoshop的文字方面的内容~
今天的主要内容:
11.1 使用文字工具
11.2 文字属性的设置
11.3 编辑文字
11.4 使用字符样式/段落样式
课后练习篇 11.5 综合实例:使用文字工具制作设计感文字招贴
文章最后有往期教学文章回顾~
本篇是长篇文章~有需要的小可爱可以按主要内容寻找学习呀~(,,・∀・)ノ゛~
第11章 文字文字是设计作品中非常常见的元素,文字不仅仅是用来表述信息,很多时候也起到美化版面的作用。在Photoshop中有着非常强大的文字创建与编辑功能,不仅有多种文字工具可供使用,更有多个参数设置面板可以用来修改文字的效果。本章主要讲解多种类型文字的创建以及文字属性的编辑方法。
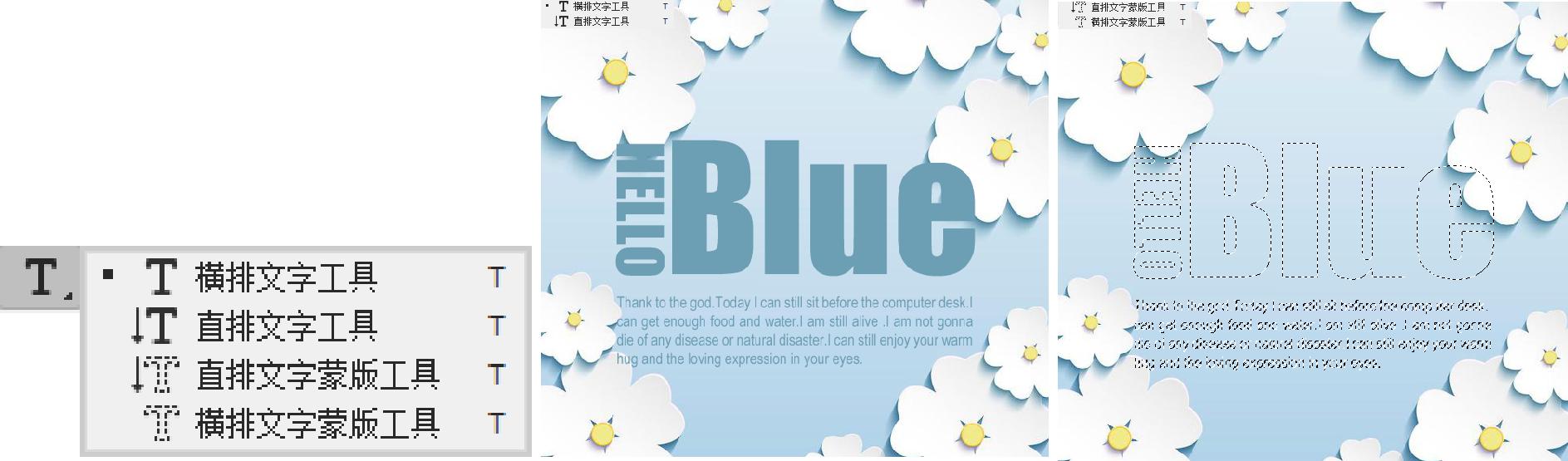
11.1 使用文字工具在Photoshop的工具箱中可以看到文字工具按钮 ,右键单击该工具按钮,即可看到文字工具组中的四个工具:“横排文字工具” 、“直排文字工具” 、“直排文字蒙版工具” 和“横排文字蒙版工具” 。横排文字工具”和“直排文字工具”主要用来创建实体文字,例如点文字、段落文字、路径文字、区域文字。如图所示。而“横排文字蒙版工具”和“直排文字蒙版工具”则是用来创建文字形状的选区。如图所示。

11.1.1 认识文字工具
“横排文字工具” 和“直排文字工具” 的使用方法相同,差别在于输入文字的排列方式不同,“横排文字工具”输入的文字是横向排列的,是目前最为常用的文字排列方式。如图所示。而“直排文字工具”输入的文字是纵向排列的,常用于古典感文字以及日文版面的编排。如图所示。

在输入文字之前,都需要对文字的字体、大小、颜色等属性进行设置。这些设置都可以在文字工具的选项栏中进行。单击工具箱中的“横排文字工具”按钮,选项栏如图所示。

切换文本取向:在选项栏中单击“切换文本取向”按钮,横向排列的文字将变为直排,直排文字变横排。也可以执行“文字>取向>水平/垂直”菜单命令。
设置字体:在选项栏中单击“设置字体”下拉箭头,并在下拉列表中单击选择合适的字体。
设置字体样式:字体样式只针对部分英文字体有效。输入字符后,可以在选项栏中设置字体的样式,包含Regular(规则)、Italic(斜体)、Bold(粗体)和Bold Italic(粗斜体)。
设置字体大小:想要设置文字的大小可以直接在选项栏中输入数值,也可以在下拉列表中选择预设的字体大小。若要改变部分字符的大小则需要选中需要更改的字符后进行设置。
消除锯齿:输入文字以后,可以在选项栏中为文字指定一种消除锯齿的方式。选择“无”方式时,Photoshop不会应用消除锯齿,文字边缘会呈现出不平滑的效果;选择“锐利”方式时,文字的边缘最为锐利;选择“犀利”方式时,文字的边缘就比较锐利;选择“浑厚”方式时,文字会变粗一些;选择“平滑”方式时,文字的边缘会非常平滑。
设置文本对齐:文本对齐方式是根据输入字符时光标的位置来设置文本对齐方式。
设置文本颜色:单击色块,在弹出的拾色器窗口中可以设置文字颜色。如果要修改已有文字的颜色,可以先在文档中选择文本,然后在选项栏中单击颜色块,接着在弹出的窗口中设置所需要的颜色。
创建文字变形:选中文本,单击该按钮即可在弹出的窗口中为文本设置变形效果。
切换字符和段落面板:单击该按钮即可打开字符和段落面板。
取消当前编辑:在文本输入或编辑状态下显示该按钮,单击即可取消当前的编辑操作。
提交当前编辑操作:在文本输入或编辑状态下显示该按钮,单击即可确定并完成当前的文字输入或编辑操作。文本输入完成后需要单击该按钮完成操作,或者按下Ctrl Enter键完成操作。
从文本创建3D:单击该按钮,即可将文本对象转换为带有立体感的3D对象。
11.1.2 创建点文字
点文字常用于较短文字的输入,例如文章标题,海报上的少量的宣传文字,艺术字等等。单击工具箱中的“横排文字工具” ,在选项栏中可以进行字体、字号、颜色的设置。设置完成后在画面中单击(单击处为文字的起点),画面中出现闪烁的光标,如图所示。输入文字,文字会沿横向进行排列。单击选项栏中的 按钮(或按快捷键Ctrl Enter),完成文字的输入。如图所示。

11.1.3 创建段落文字
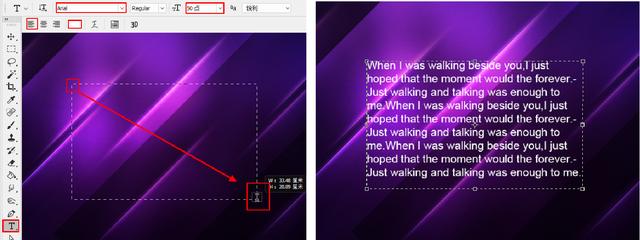
“段落文字”是一种用来制作大段大段文字的常用方式。单击工具箱中的“横排文字工具”按钮,在选项栏中设置合适的字体、字号、文字颜色、对齐方式。然后在画布中按住鼠标左键并拖动,绘制出一个矩形的文本框,如图所示。在其中键入文字,文字会自动排列在文本框中,如图所示。

11.1.4 创建路径文字
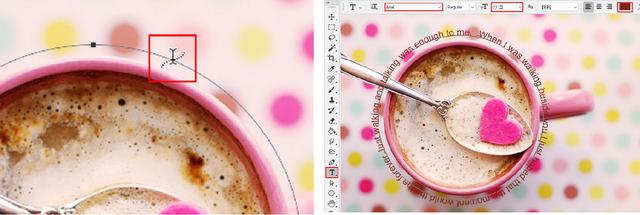
“路径文字”并不是一个单独的工具,而是使用“横排文字工具”或“直排文字工具”创建出的依附于“路径”上的一种文字类型。依附于路径的文字行会按照路径的形态进行排列。为了制作路径文字需要先绘制路径。然后将“横排文字工具”移动到路径上并单击,此时路径上出现了文字的输入点,如图所示。输入文字后,文字会沿着路径进行排列,如图所示。

11.1.5 创建区域文字
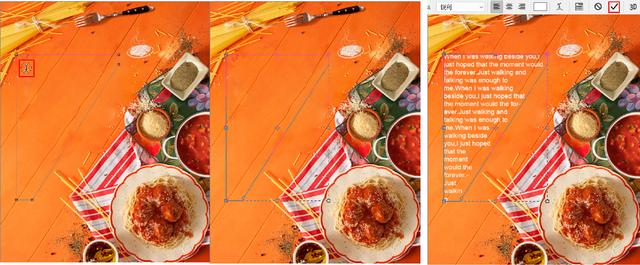
首先绘制一条闭合路径。单击工具箱中的“横排文字工具”按钮,在选项栏中设置合适字体、字号及文字颜色。将光标移动至路径内,单击鼠标左键插入光标,可以观察到圆形形状周围出现文本框,如图所示。输入文字,可以观察到文字只在路径内排列,文字输入完成后,单击选项栏中“提交当前操作”按钮 ,完成区域文字的制作。

11.1.6 制作变形文字
选中需要变形的文字图层,在使用文字工具的状态下,在选项栏中单击“创建文字变形”按钮,打开“变形文字”对话框,在该对话框中首先单击“样式”列表,从中可以选择变形文字的方式。接着可以对变形轴、“弯曲”、“水平扭曲”、“垂直扭曲”的数值进行设置,如图所示。如图所示为不同变形方式的文字效果。

11.1.7 文字蒙版工具:创建文字选区
“文字蒙版工具”主要用于创建文字的选区,而不是实体文字。使用“文字蒙版工具”创建文字选区的使用方法与使用文字工具创建文字对象的方法基本相同。以使用“横排文字蒙版工具” 为例。单击工具箱中的“横排文字蒙版工具”,在选项栏中进行字体、字号、对齐方式的设置。然后在画面中单击,画面被半透明的蒙版所覆盖。如图所示。输入文字,文字部分显现出原始图像内容,如图所示。文字输入完成后在选项栏中单击“提交当前编辑”按钮,文字将以选区的形式出现。如图所示。

11.1.8 使用“字形”面板创建特殊字符
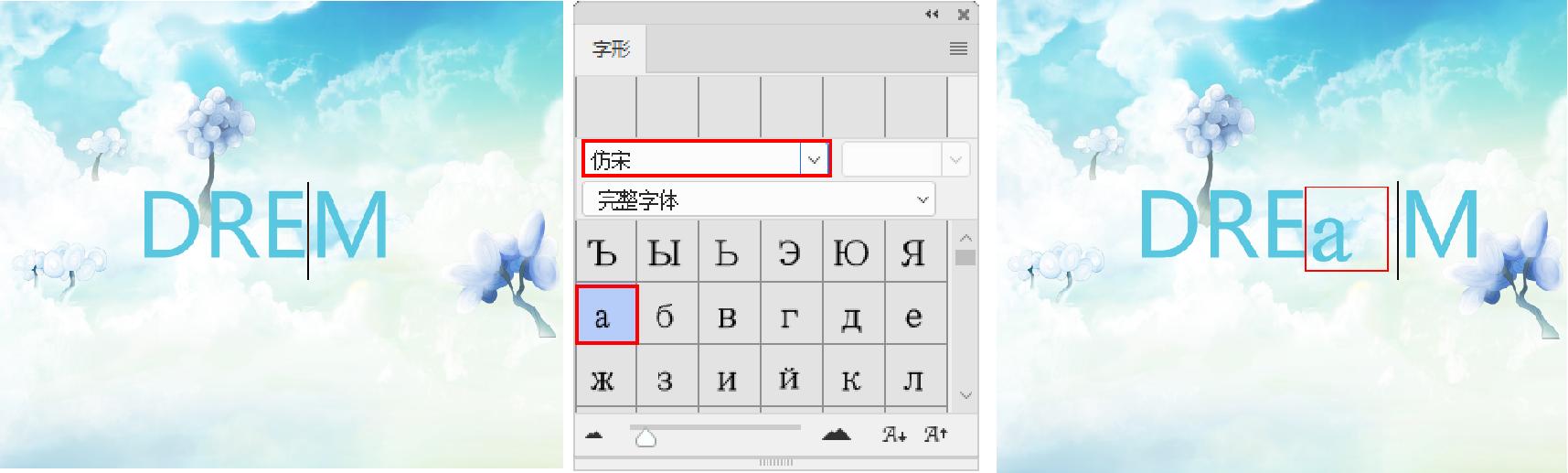
字形是特殊形式的字符。字形是由具有相同整体外观的字体构成的集合,它们是专为一起使用而设计的。执行“窗口>字形”命令,打开“字形”面板。如图所示。 首先在上方“字体”下拉列表中选择一个字体,在上面的表格中就会显示出当前的字体的所有字符和符号。在文字输入的状态下,双击“字形”面板中的字符,如图所示。即可在画面中输入该字符,如图所示。

文字属性的设置方面,文字工具选项栏是最方便的设置方式,但是选项栏中只能对一些常用的属性进行设置,而类似间距、样式、缩进、避头尾法则等选项的设置则需要使用“字符”面板和“段落”面板。这两个面板是我们进行文字版面编排时最常使用到的功能。
11.2.1 “字符”面板
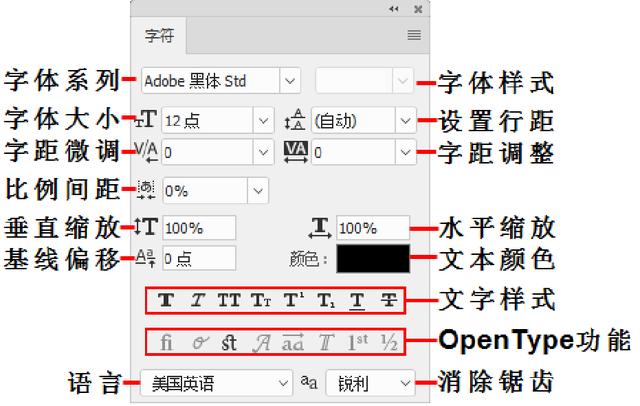
虽然在文字工具的选项栏中可以进行一些文字属性的设置,但是选项栏中并不是全部的文字属性。执行“窗口>字符”命令,打开“字符”面板。该面板专门用来定义页面中字符的属性。在“字符”面板中,除了包括常见的字体系列、字体样式、字体大小、文字颜色和消除锯齿等设置,还包括例如行距、字距等常见设置,如图所示。

设置行距:行距就是上一行文字基线与下一行文字基线之间的距离。选择需要调整的文字图层,然后在“设置行距”数值框中输入行距数值或在其下拉列表中选择预设的行距值,接着按Enter键即可。
字距微调:用于设置两个字符之间的字距微调。在设置时先要将光标插入到需要进行字距微调的两个字符之间;然后在数值框中输入所需的字距微调数量。输入正值时,字距会扩大;输入负值时,字距会缩小。
字距调整:字距用于设置文字的字符间距。输入正值时,字距会扩大;输入负值时,字距会缩小。
比例间距:比例间距是按指定的百分比来减少字符周围的空间。因此,字符本身并不会被伸展或挤压,而是字符之间的间距被伸展或挤压了。
垂直缩放/ 水平缩放:用于设置文字的垂直或水平缩放比例,以调整文字的高度或宽度。
基线偏移:基线偏移用来设置文字与文字基线之间的距离。输入正值时,文字会上移;输入负值时,文字会下移。
语言设置:用于设置文本连字符和拼写的语言类型。
消除锯齿方式:输入文字以后,可以在选项栏中为文字指定一种消除锯齿的方式。
11.2.2 “段落”面板
“段落”面板用于设置文本段落的属性,例如文字的对齐方式、缩进方式、避头尾设置、标点挤压设置、连字等属性。单击属性栏中的“段落”按钮或执行“窗口>段落”命令,可以打开“段落”面板,如图所示。

左对齐文本:文字左对齐,段落右端参差不齐。
居中对齐文本:文字居中对齐,段落两端参差不齐。
右对齐文本:文字右对齐,段落左端参差不齐。
最后一行左对齐:最后一行左对齐,其他行左右两端强制对齐。段落文字、形状文字可用,点文字不可用。
最后一行居中对齐:最后一行居中对齐,其他行左右两端强制对齐。段落文字、形状文字可用,点文字不可用。
最后一行右对齐:最后一行右对齐,其他行左右两端强制对齐。段落文字、形状文字可用,点文字不可用。
全部对齐:在字符间添加额外的间距,使文本左右两端强制对齐。段落文字、形状文字、路径文字可用,点文字不可用。
左缩进:用于设置段落文本向右(横排文字)或向下(直排文字)的缩进量。
右缩进:用于设置段落文本向左(横排文字)或向上(直排文字)的缩进量。
首行缩进:用于设置段落文本中每个段落的第1行向右(横排文字)或第1列文字向下(直排文字)的缩进量。
段前添加空格:设置光标所在段落与前一个段落之间的间隔距离。
段后添加空格:设置当前段落与另外一个段落之间的间隔距离。
避头尾法则设置:在中文书写习惯中,标点符号通常不会位于每行文字的第一位。日文的书写也是有相同的规则。如图所示。在Illustrator中可以通过设置“避头尾”来设定不允许出现在行首或行尾的字符。“避头尾”功能只能对段落文字或区域文字起作用。默认情况下“避头尾集”设置为无,单击下拉箭头,在其中选择严格或者宽松。此时位于行首的标点符号位置发生了改变。
间距组合设置:间距组合用于设置日语字符、罗马字符、标点和特殊字符在行开头、行结尾和数字的间距文本编排方式。选择“间距组合1”选项,可以对标点使用半角间距;选择“间距组合2”选项,可以对行中除最后一个字符外的大多数字符使用全角间距;选择“间距组合3”选项,可以对行中的大多数字符和最后一个字符使用全角间距;选择“间距组合4”选项,可以对所有字符使用全角间距。
连字:勾选“连字”选项以后,在输入英文单词时,如果段落文本框的宽度不够,英文单词将自动换行,并在单词之间用连字符连接起来。
【我是憬颜小姐姐~想知道更多有关平面设计的知识、免费教学 教程 免费学习平面设计等等~
请私信我“平面设计”~私信我有软件安装包和免费的练习素材哦~爱你们啾咪~
11.3 编辑文字文字对象是一类特殊的对象,既具有文本属性又具有图像属性。Photoshop虽然不是专业的文字处理软件,但也具有文字内容的编辑功能,例如可以进行查找替换文本、英文拼写检查等。除此之外还可以将文字对象转换为位图、形状图层,还可以自动识别图像中包含的文字的字体。
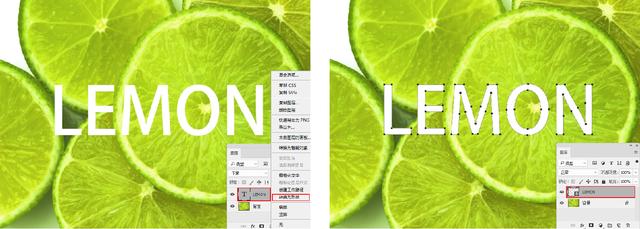
11.3.1 栅格化:文字对象变为普通图层
在“图层”面板中选择文字图层,然后在图层名称上单击鼠标右键,接着在弹出的菜单中选择“栅格化文字”命令,如图所示。就可以将文字图层转换为普通图层,如图所示。
11.3.2 文字对象转化为形状图层
选择文字图层,然后在图层名称上单击鼠标右键,接着在弹出的菜单中选择“转换为形状”命令,如图所示文字图层变为了形状图层。如图所示。
11.3.3 创建文字路径
想要获取文字对象的路径,可以选中文字图层,在文字图层上单击右键执行“创建工作路径”,如图所示。即可得到文字的路径,如图所示。得到了文字的路径后,可以对路径进行描边、填充、或创建矢量蒙版等操作。
11.3.4 使用占位符文本
“粘贴Lorem Ipsum”常用于段落文本中,使用“横排文字工具”绘制一个文本框,如图所示。执行“文字>粘贴Lorem Ipsum”命令,文本框即可快速被字符填满。如图所示。如果使用“横排文字工具”在画面中单击,并执行“文字>粘贴Lorem Ipsum”命令,会自动出现很多的字符沿横向排列,甚至超出画面。如图所示。
11.3.5 拼写检查
“拼写检查”命令是用于检查当前文本中的英文单词的拼写错误,对于中文此命令是无效的。首先选择需要进行检查的文本对象,如图所示。然后执行“编辑>拼写检查”菜单命令,打开“拼写检查”对话框,Photoshop会自动进行查找错误并提供修改建议。
11.3.6 查找和替换文本
执行“编辑>查找和替换文本”菜单命令,打开“查找和替换文本”对话框,首先在“查找内容”中输入要查找的内容,然后在“更改为”中输入要更改的内容,然后单击“全部更改”即可进行全部更改。如图所示。更改效果如图所示。这种方式比较合适合于统一进行更改。
11.3.7 匹配字体
看到设计作品中的字体觉得很漂亮,但是又无从得知作品中使用的是什么字体。有了PhotoshopCC2017,我们就无需苦苦猜测字体究竟是哪种了。将图片在Photoshop中打开,然后使用选框工具框选需要查找字体的文字,如图所示。然后执行“文字>匹配字体”命令,在弹出的窗口中即可出现与之类似的字体,如图所示。
11.3.8 解决文档中的字体问题
打开一个缺少字体的文件,会自动弹出“缺失字体”窗口,在这里可以看到缺失的字体的名称,单击名称后方列表,可以选择用于替换的字体,如果不想替换可以选择“不要解决”,如图所示。执行“文字>解析缺失字体”命令,可以重新打开“缺失字体”窗口。
当我们对缺失字体的文字图层进行自由变换操作时,会弹出“用于文本图层的以下字体已丢失”的对话框,此时对文字进行自由变换可能会使文字变模糊,如果仍要进行自由变换,可以单击“确定”按钮,如图所示。
11.4 使用字符样式/段落样式
字符样式与段落样式指的是在Phostoshop中定义的一系列文字的属性合集,其中包括文字的大小、间距、对齐方式等等一系列的属性。通过设定好的一系列字符样式,接着可以可以在进行大量文字排版的时候,快速调用这些样式,使包含大量文字的版面快速变得规整起来。尤其是杂志、画册、书籍以及带有相同样式的文字对象的排版中经常需要使用到这项功能。
11.4.1 字符样式、段落样式
在“字符样式”面板和“段落样式”面板中可以字体、大小、间距、对齐等属性定义为“样式”,储存在字符样式”面板和“段落样式”面板中,也可以将“样式”赋予到其他文字上,使之产生相同的文字样式。“字符样式”面板和“段落样式”面板常用于在进行例如书籍排版、画册设计等包含大量相同样式文字的排版任务。
“段落样式”面板与“字符样式”面板的使用方法相同,都可以进行文字某些样式的定义、编辑与调用。在“字符样式”面板主要用于类似标题文字的较少文字的排版,而“段落样式”面板的设置选项多应用于类似正文的大段文字的排版。如图所示。
清除覆盖:单击即可清除当前字体样式。
通过合并覆盖重新定义字符样式:单击该按钮即可以当前所选文字的属性,覆盖到当前所选的“字符样式”或“段落样式”中。使所选样式产生与此文字相同的属性。
创建新样式:单击该选项可以创建新的样式。
删除选项样式/组:单击该选项,可以将当前选中的新样式或新样式组删除。
11.4.2 使用字符样式/段落样式
“字符样式”与“段落样式”的新建与应用方式相同,下面以“字符样式”为例进行讲解。
新建样式
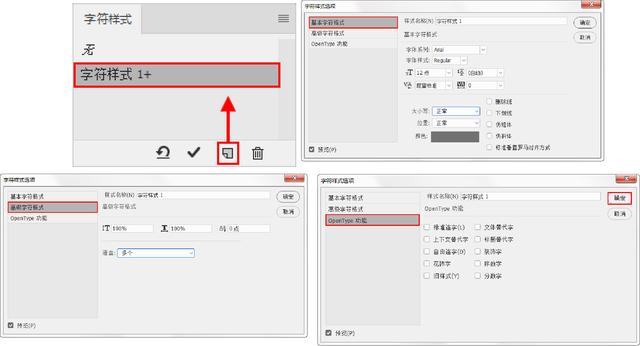
在“字符样式”面板中单击“创建新样式” 按钮,如图所示。然后双击新创建出的字符样式,即可弹出“字符样式选项”窗口,在这里包含三组设置页面:“基本字符格式”、“高级字符格式”与“OpenType”功能,可以对字符样式进行详细的编辑。如图所示。这里包括了“字符面板”中的大部分选项设置,修改合适的文字属性,并单击“确定”按钮即可完成设置。如图和图所示。
使用样式
如果需要为某个文字使用新定义的字符样式,则需要选中该文字图层,并在“字符样式”面板中单击所需样式即可。
去除样式
如果需要去除当前文字图层的样式,可以选中该文字图层,并单击“字符样式”面板中的“无”即可。
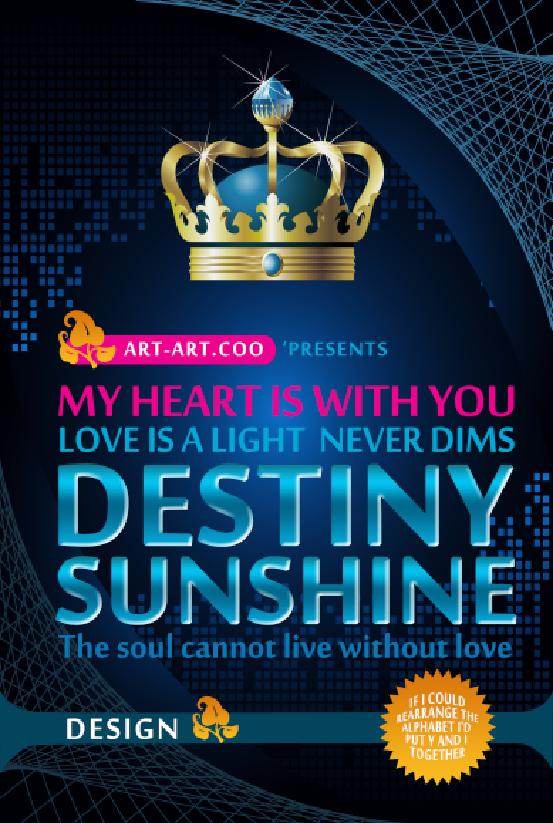
11.5 综合实例:使用文字工具制作设计感文字招贴
文件获取
私信我“获取素材”就可以免费获取本篇文章的实例素材以及教学视频哦~
难易指数
三颗星
技术掌握
横排文字工具
往期photoshop基础教学文章:
【平面设计教学】Photoshop基本教学-第1章 Photoshop入门
【平面设计教学】Photoshop基本教学-第2章 Photoshop基本操作
【平面设计教学】Photoshop基本教学-第3章 选区与填色
【平面设计教学】Photoshop基本教学-第4章 绘画与图像修饰
【平面设计教学】Photoshop基本教学-第5章 调色
【平面设计教学】Photoshop基本教学-第6章使用CameraRaw处理照片
「平面设计教学」Photoshop基本教学-第7章 实用抠图技法
「平面设计教学」Photoshop基本教学-第8章 蒙版与合成
「平面设计教学」Photoshop基本教学-第9章 图层混合与图层样式
「平面设计教学」Photoshop基本教学-第10章 矢量绘图
【我是憬颜小姐姐~想知道更多有关平面设计的知识、免费教学 教程 免费学习平面设计等等~
请私信我“平面设计”~私信我有软件安装包和免费的练习素材哦~爱你们啾咪~
,