今天介绍9个设计排版方法教你如何正确引导用户视线,这些都是大神们总结的经验。俗话说前人栽树,后人乘凉。下面一起来学习吧!记得关注收藏哦!
01.自上而下移动
以往的阅读习惯中,最自然的视觉运动轨迹是自上而下、从左往右阅读,所以我们可以依靠这种自然轨迹进行版面设计,大多数的杂志、传单甚至是网页布局都是依靠这种方式,通过垂直布局以及加强顶部的层级,例如通过较大的标题和将重要元素放置顶部来吸引用户。

03.向相邻物移动
当我们聚焦在一个物体上的时候,我们往往不会看离这个物体很远的东西,而是自然的去看它相邻的物体。所以我们只需要稍微移动视角,就可以看到旁边的物体。你可以通过在吸引视线元素的相邻位置放置接下来你想要呈现的内容就可以引导用户的视线。

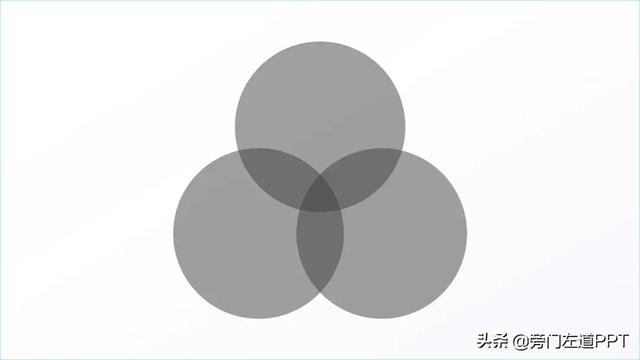
04.构建相似图形
形状不同的物品会让我们不自主的思考,所以我们的目光会倾向于寻找相同形状的物体。通过这种方法,可以在同层级内容前加入相似的元素,例如项目符号或者一些相似的图形,从而引导用户自然移到下一项。

05.构建相同颜色
色彩是图形设计中不可或缺的要素,在一个画面中,当相同的颜色分散存在时,我们的视线会自动沿着相同颜色移动,并且认为相同颜色所指示的信息是同类信息。

06.数字引导
经过早期的数字学习,让我们从小就习惯了按照数字的编号次序进行阅读,或者编号队列、排序、步骤等。这样的习惯会让我们的视线按照编号移动。利用这原理我们可以在版面设计中做出相似的布局,运用数字编号来引导用户视线。

07.方向引导
除了文字的使用,符号对于人类的贡献是巨大的,简单明了的符号为我们的生活带来了如此多的便利。最常用的箭头就是一个典型的例子,箭头符号的外形可能取自于弓箭,箭头代表方向,所以我们的视线和目光会跟随箭头的方向移动。

08.压角的运用
画面中必要存在的留白在设计中发挥着巨大的作用包括提升内容表现和保持画面呼吸感,但如果留白过多,就会产生比较多的问题,使画面失去紧张感,尤其会导致视线的游历,所以遇到这种情况,我们会用到压角,所谓压角是指布局在角落中的文字和元素压角的运用可以将我们转移的视线拉回来,类似于光的反射。

09.屏障板的运用
类似于压角设计,当画面中存在视觉重心,就是视觉冲击性较强的元素,例如插画、有名气的明星头像或者其它图形。但是我们的视线也会比较容易直接转移出去,这时候就需要一个视觉上的屏障板将我们的视线锁定在画面中,类似于一个墙面,通过文字和线来表现屏障板。