如何更好的建立视觉层次结构?有没有更好的办法?今天和大家分享一些通用基本方法~
为什么要学习它
视觉层次能给产品带来良好的视觉享受,用户能够很清晰的知道内容的关键点和需要注意的地方。作为设计师,我们每天都面对各种需求设计,而且有时候经常因为层次不清晰或者没有美感,经常被同事或者领导Diss~
那么有没有更好的办法且能够长期支持我们这样的工作呢?
除了我们工作经验或者凭感觉来做,那么其实它是有规律可循的,建立视觉层次结构,我们可以先把最基础的做好,然后通过这些基础的要素来构成整个视觉层次结构,这些基础要素影响排版的有如下4大点: 大小、字重、颜色、布局等,这四大点构成任何视觉层级结构的基础,因此我们只要熟悉掌握他们的运行方式规律,那么做设计就没那么难了。
为什么它如此重要?
图片来自网络
上面两封简历,大家第一眼看,短时间内,谁吸引了你? 谁最引起的你注意? 很明细肯定是图1,为什么?
因为一个公司的HR,每天会面对很多简历,那么他们一般只关注重要信息,如果你的简历上,在几秒钟之内看不到啥重点信息,你的简历很可能会石沉大海,大家可以看下右边的视觉层次明显没有左边强,其实他们内容是几乎一样,只是视觉层次结构发生了变化。
上面只是一个简单的例子,在我们日常设计中,特别是刚做设计不久的小伙伴,很容易犯这样的错误,设计上毫无层次结构,其实好的视觉就像一首动听的曲子,他是有节奏感在里面的,正式因为有了节奏和韵律,歌曲那么才如此好听。
设计呢?
也是同样的道理,我们也需要通过层次来构建节奏感和韵律感,从而达到一种愉悦感受。
有哪些方法可以轻松构建层次
其实我们可以通过视觉语言的基本元素来构建视觉层次,大小、字重、颜色、布局,这也是最基础的,包括任何复杂的设计都基本包含这些要素,所以我们可以先掌握他们的运用技巧,然后灵活巧妙的运用到整体设计中去,下面我会将和大家一起探讨下。
1. 大小
通过大小属性,我们可以对一些重要的操作内容进行放大显示,因为人们首先阅读更大的东西,且这种趋势实际上足以超越自上而下的规则。
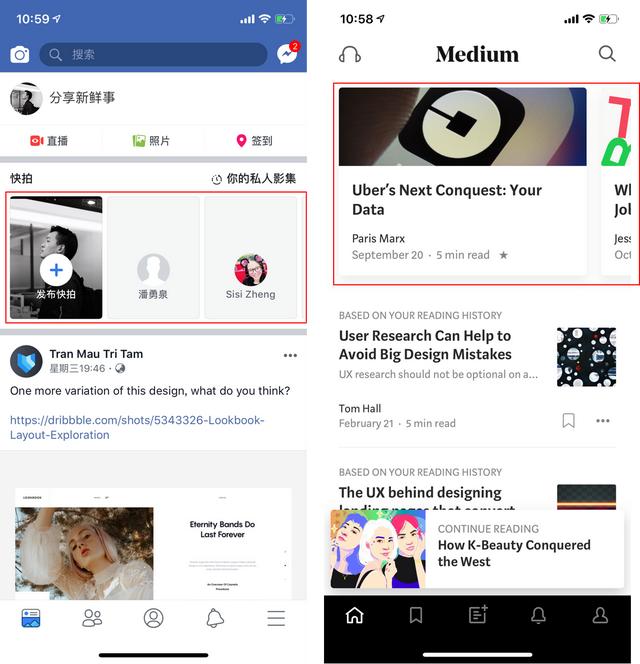
左边facebook 把发布信息内容,做成卡片按钮,放在用户视角顺序的第一个位置(从左往右的阅读习惯),这个功能对用户来说十分重要,预示着是否可以随时能发布内容,也是facebook比较核心的一个功能,第二张截图 Medium 它把卡片单独做大 放在首页顶部位置,目的也是为了强调重点推荐内容,同时它们之间层次关系就显示出来了。
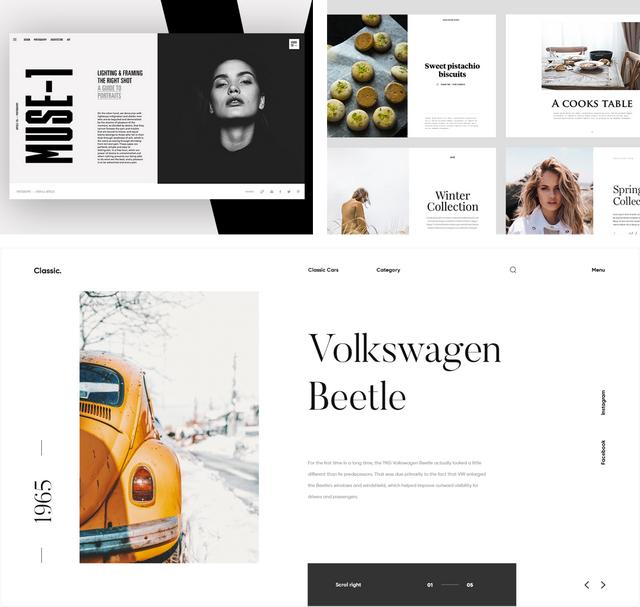
通过放大和加粗英文字母,来凸显层次关系,同事视觉上提升不少可观感。
上面三个例子通过放大主体内容或者标题来突出视觉层次关系,突出主要内容。
2. 字重
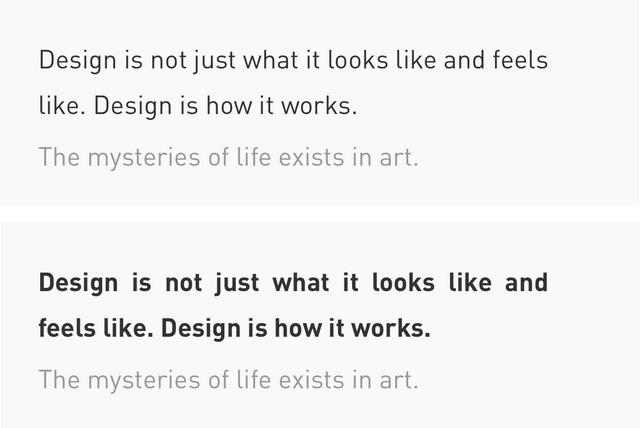
顾名思义,我们可以使用粗细来创建视觉层次结构,这样信息结构更加清晰。
上面两张卡片,下面的比上面的层次更明显。有时候仅仅用颜色深浅来区分层级是不够的,我们需要集合字重来区分主次关系。
上面几个案例中有网页、杂志、包装等等,他们在设计时候都运用到了加粗加大字体形成强烈的视觉层次。
3. 颜色
当我们谈论颜色时候,就需要考虑的因素很多了,每种色彩对应的认知是不一样的,比如:UI界面设计中,蓝色文字代表可点击,红色代表是出错等向,在排版中黑色和红色比较吸引注意力,轻量色彩就没有那么强吸引力。
如上,有没有发现有色彩的地方首先吸引你,且层次也出来了,用户有一个阅读页面的优先级,那么这个页面就是正确的设计。
上面这几张图都运用了色彩、字重、大小来区分视觉层次。
4. 布局
布局其实就是对留白把控,通过留白来产生视觉层次关系,给予内容充足的呼吸空间,那么我们可以通过网格系统来制定有规则的留白空间,这样层次出来了,然后视觉上整齐度很高。
gird system
案例
留白创造了层次,创造精彩的视觉感官体验,创造不同性格的产品
结语
到这里就结束了,构建视觉层次的思路大家应该很清晰了,我们可以通过这四大基础元素的组合使用,达到我们所需要的设计要求。当然我们平时去欣赏优秀作品时候,也可以去仔细观察下,为什么会如此吸引你?它好在哪里?是色彩吸引你? 还是排版层次很舒服等等,通过这样不断去锻炼来提升自己在这方向上的认知。
,