上一篇《推荐 10 个很“哇塞”的Web“资源”给前端工友,收藏等于学会~》 各位工友响应积极,看来大家对于好的资源从不手软哈! 哇哈哈!
放一张数据统计:

啊?点赞数和收藏数差这么多???让我康康是哪些个工友这么没礼貌,只收藏,不点赞??? 不许再这样了哈~~ 本篇一定!!(暗示)

闲言少叙,本篇带来新 10 个“哇塞”的 web 资源,冲了!!! (๑•̀ㅂ•́)و✧
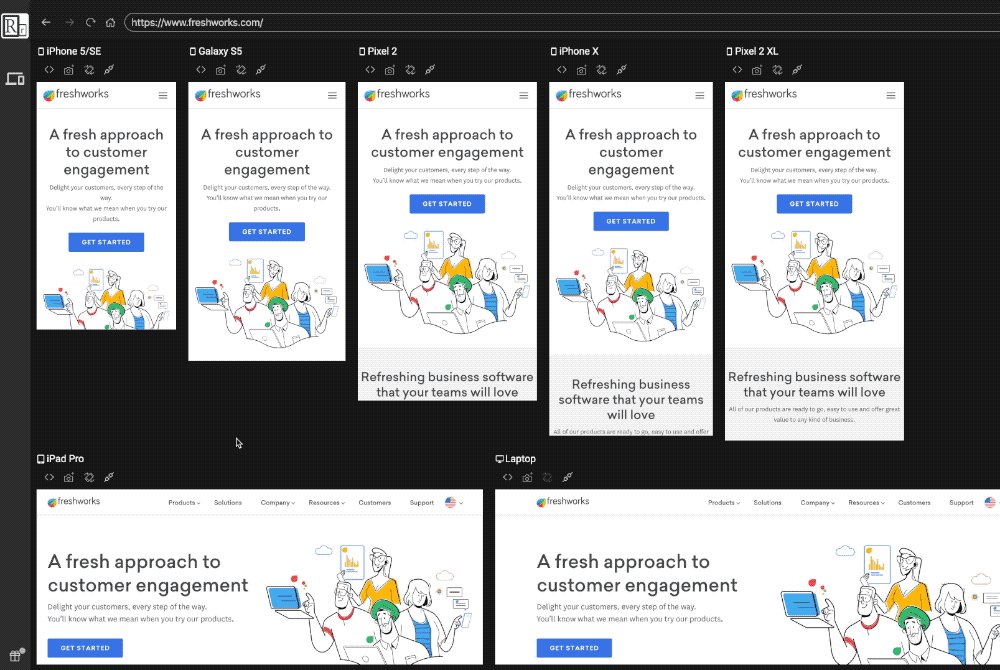
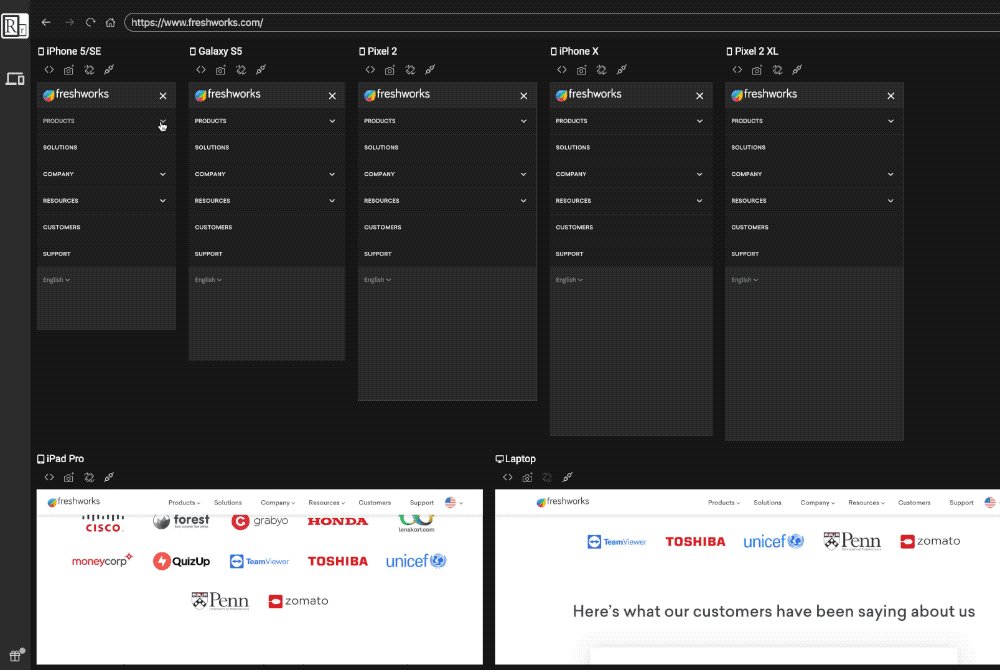
1.responsivelyresponsively 是干嘛吃的?一张图你就懂了:

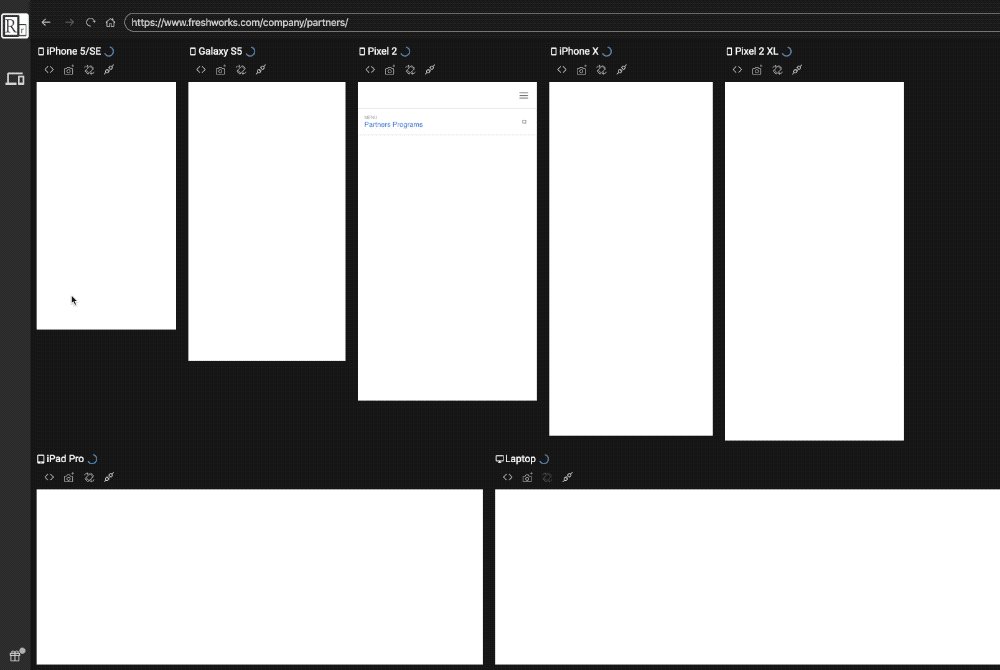
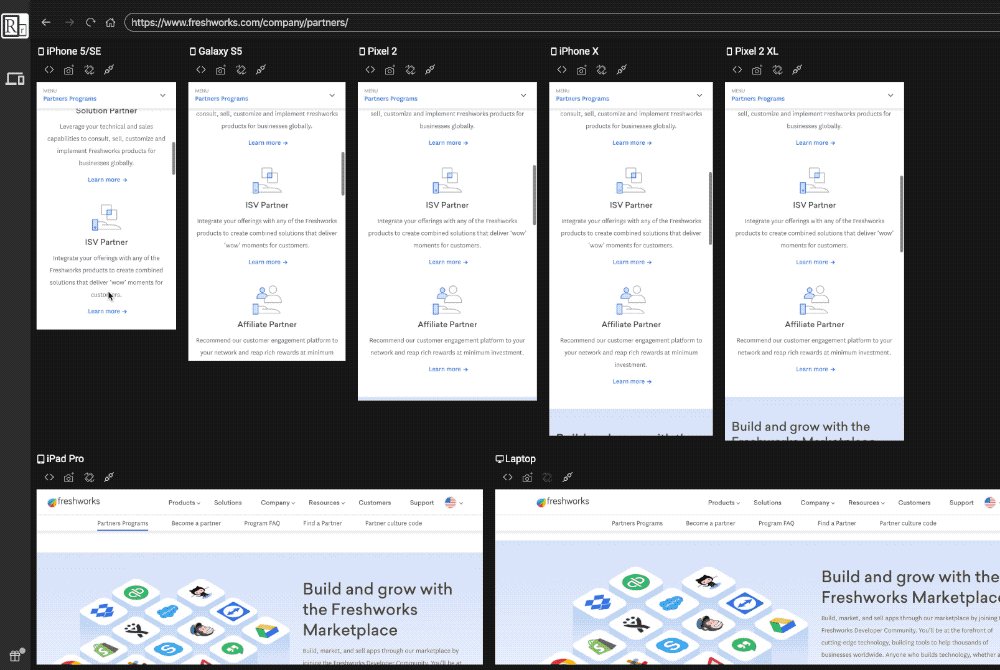
你可以在上面输入你的 web 网站,一次性查看它在各个设备下的响应式布局表现~
并且支持自定义选择设备、导出为图片等;响应式布局,一个界面尽收眼底! 再也不用在搁控制台那儿拉来拉去了~~
UI 妹纸看到了都直呼 !!github star 13k

想在控制台上玩点花样,figlet 就不容错过了~~
在项目中 npm install figlet (分清环境:node/Vue/Browser);

还有更多配置项可以去探究;

该库的周下载量稳定在 800k 左右,太猛了!还不快点在你的项目中用起来,产品经理忍不住夸一句:“细节!”
3.readme.so顾名思义,readme.so 这个用来快捷生成标准 README 的~

在左侧编辑,在右侧预览,README 必备的各个要素一应俱全;规范!标准!好看!
还支持下载到本地;有了这个,还有人不会写 README 嘛?
4.smalldev这类开发辅助工具还算是挺常见的,不过 smalldev 的优势就是 功能全、颜值高、没广告;
代码分享床、JSON 格式化、base64 加解密、HTML/JS/CSS 格式化、压缩 SQL、生成占位图、生成测试数据等等;

据说 smartmockups 是:最好的产品模板生成工具,能创建令人惊艳的产品模板!

除了放置图片,还可以放置网页(自动捕获内容);
把我的主页放上去,嗯,效果不错,应该是这样用的!(妈妈,我上电视了~)

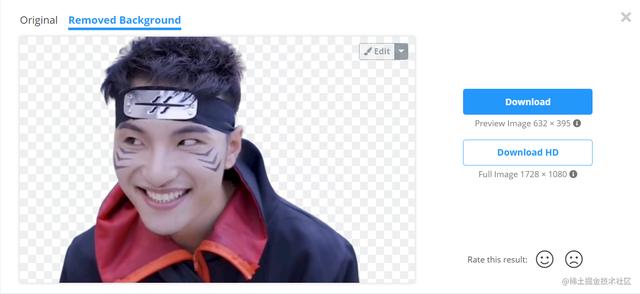
头像处理神器!效果可百变!

本瓜给好基友阿詹做做头像:

实际产生的处理结果比截图上的多得多,还支持自定义,全凭你的奇葩色彩搭配喜好~~ (❤ ω ❤)
7.storytale高级插图,百看不厌;

各种画风,妙趣横生;

就不再一一截图了,open the link 试一试便知;
不过就是下载要收费。。。。。。但是也可以 alt A 或者 PrtSc 啊
8.type-scaletype-scale 这个网站用于把不同字体大小,rem 和 em 值的差异进行可视化展现,支持实时预览;

适合细扣像素级的前端仔们,或者适合想和 UI 妹纸一起看字体效果的前端仔们;
9.remove-bg本瓜的第一条沸点就是推荐这个网站,此去已经 2 年;

网站都已经改版了,但是效果是依旧的好!

扣背景图,认准 remove-bg !
10.metatags你可以在这个网站上预览自己的站点在其它平台的展示效果;

虽然它目前支持的都是国外的社交 App,但是也为我们提供了一个好的思路:“可以把它抄过来呀!”
绝对是一个很好的工具,把开发者的链接在其它平台的表现进行预览展示,妥妥的 刚需!
好啦,以上便是本次分享,针不戳~ 希望你也能用这些工具用的开心 o( ̄▽ ̄)ブ

我是掘金安东尼:
一名人气前端技术博主(文章 100w 阅读量)
终身写作者(INFP 写作人格)✍✍✍
坚持与热爱(简书打卡 1000 日)
陪你一起度过漫长技术岁月吧(以梦为马)
觉得不错,点个赞吧(您的三连,我最大的动力 )
,




