刚说完HTML语言CSS字体的缩进text-indent,接下来我们讲下字体的行间距属性 line-height. 该属性用来设置行间的距离,也就是我们经常说的行高。可以控制文字行与行之间的距离。
来一起看下line-height的语法:
p {
line-height:20px;
}
怎么理解行间距呢?看下面这个图就可以理解了

对于一行文字来说,文字上面和上一行文字的下面,文本高度,文字的下面和下一行文字的上面,三者加起来就是整个行间距。
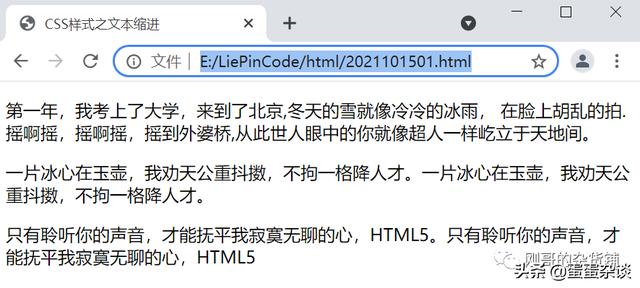
来看下具体的效果:

可以看出,段落间的行间距是16px,如果是一行文字的话,可以看的更清楚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式之文本缩进</title>
<style>
p {
line-height:16px;
}
</style>
</head>
<body>
<p>第一年,我考上了大学,来到了北京,冬天的雪就像冷冷的冰雨,
在脸上胡乱的拍.摇啊摇,摇啊摇,摇到外婆桥,从此世人眼中的你就像超人一样屹立于天地间。
</p>
<p>一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。一片冰心在玉壶,我劝天公重抖擞,不拘一格降人才。</p>
<p>只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5。只有聆听你的声音,才能抚平我寂寞无聊的心,HTML5</p>
</body>
</html>
我们再来看看效果:

对应代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式之文本缩进</title>
<style>
div {
line-height:16px;
}
</style>
</head>
<body>
<div>马上就要过年了,大家过年好~</div>
</body>
</html>
如果px值更大一些呢?

看着变化不是很大,直接上100px
写着写着,发现原来是我的代码写错了,行间距是line-height,不是text-height,我说怎么看着行间距不变呢。
看下真正的效果:

这里为16px,文字本身为16px,这时候两行之间没有间距,看下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式之文本缩进</title>
<style>
div {
line-height:16px;
}
</style>
</head>
<body>
<div>马上就要过年了,大家过年好~</div>
<div>马上就要过年了,大家过年好~</div>
</body>
</html>
看一个效果明显的:

这里修改为32px了,看下对应的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式之文本缩进</title>
<style>
div {
line-height:32px;
}
</style>
</head>
<body>
<div>马上就要过年了,大家过年好~</div>
<div>马上就要过年了,大家过年好~</div>
</body>
</html>
可以在段落中设置间距,看下效果:

看下对应代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS样式之文本缩进</title>
<style>
div {
line-height:32px;
}
.cool {
line-height: 60px;
}
</style>
</head>
<body>
<div>马上就要过年了,大家过年好~</div>
<div>马上就要过年了,大家过年好~</div>
<div class="cool">看了披荆斩棘的哥哥,又去听了张淇的专辑,他的歌都很正能量且有力量,而且嗓音真心是很棒,在此同时也听了黑豹前几任的歌,也听了其他摇滚派别的歌,不过听来听去,感觉张淇的歌很耐听,听完后,感觉自己也充满了正能量并且对生活充满了希望,我想这就是一个歌手真正的意义吧!!
</div>
</body>
</html>
,