PS中做设计的时候配色无疑是一大难题,今天我们就来认识一下颜色,来让我们的配色更加简单。
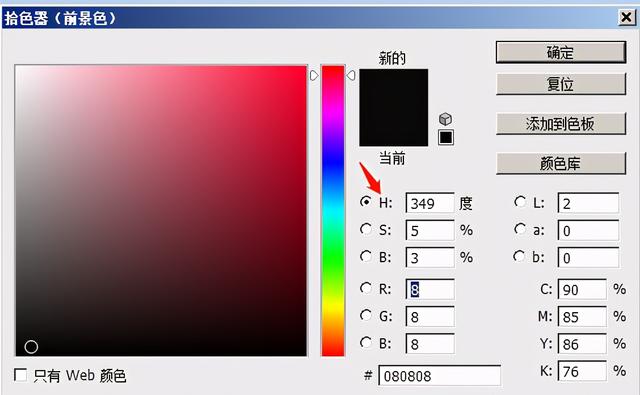
在PS中打开拾色器,我用箭头指向的这一条是色相,我们可以在里面选择这种各样的颜色,如黑色,白色,红色

我们往下看,当我们选中某个颜色后H就会有变化,如图它的全称是Hue色相

第二个要素是饱和度,如图左方显示的色框就是饱和度(saturation)的状态栏,也叫彩度,也就是颜色的鲜艳程度,同样S这个数值代表饱和度的意思

第三个要素是明度,当我们的色相保持固定,饱和度也固定是百分百的时候,如图随着鼠标的变化,越往上颜色越明亮,越往下颜色越暗沉,一直到黑色,相当于当我选择了大红色的颜料以后往里面加黑,不停地加黑,越黑颜色越重,越黑颜色越重,知道黑色颜料盖过红色的颜料,越往下明度越低,最低的时候是0%,也就是纯黑

左边的话我们把鼠标放在那里从上往下滑,越往下明度越低

饱和度和明度有时候容易混,大家固定另外两个数值来看就行
这三个数值是可以切换的,点中那个就会在配色表里调整
,




