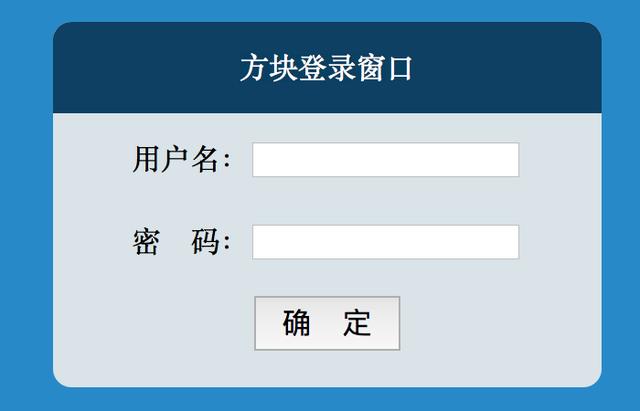
本例最终效果如下:

一、设置整个网页的背景色

图1

图2
二、创建一个盒子,让其水平居中,距离上边200像素。

图3

图4
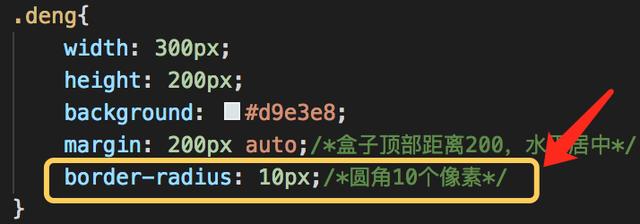
三、把盒子设置四个角为圆角,圆10个像素。

图5

图6
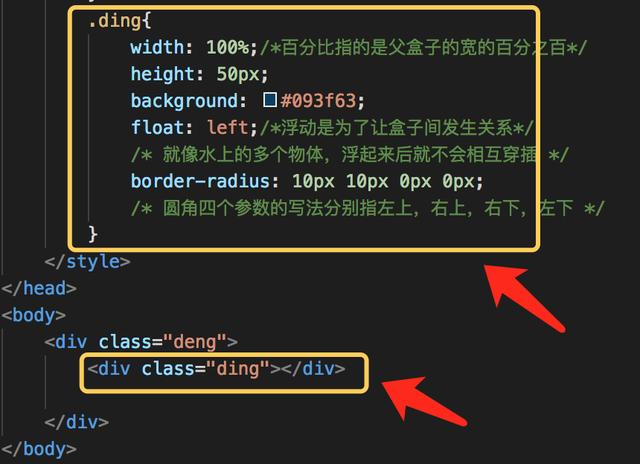
四、在大盒子里做一个ding盒子,设置它上面两个角是圆角,下面两个角是直角。

图7

图8
五、ding盒子里输入几个字,让这几个字在盒子里水平居中,垂直居中,关于盒子内居中问题可参看我写的文【203】。

图9

图10
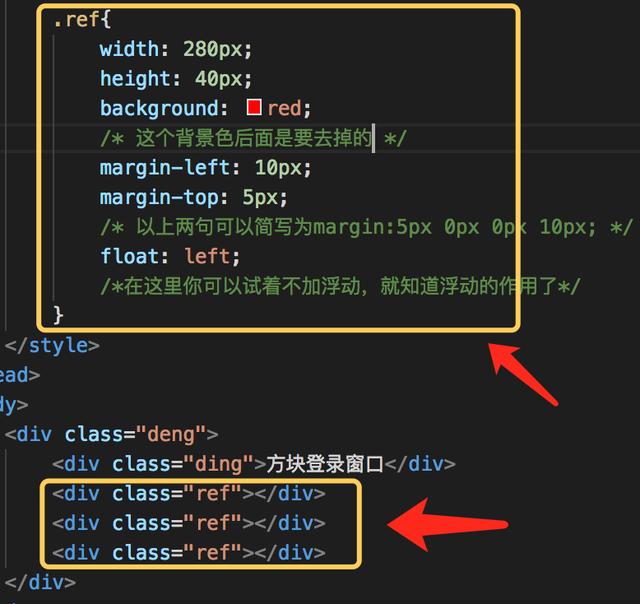
六、在deng盒子里面再做三个小盒子,取名为ref,注意如果这三个盒子不用浮动,会有什么效果,这个你可以试试看。

图11

图12
七、往ref盒子里面添加信息,发下图,这里顺便学习两个标签,一个是input,一个是button。

图13

图14
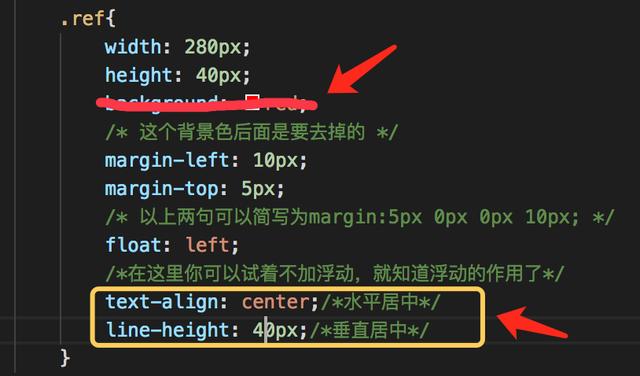
八、去掉背景色,然后用盒子内居中的方法,让这些元素居中。

图15

图16
九、通过样式,设置按钮的大小和字的大小,这里我特地用id来给元素上名字,不同于class,在样式里调用的时候,一个是前面加.一个是前面加#。

图17

图18
十、最后设置一下密码输入框,输入内容时为密码隐藏符号。

图19

图20
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ background: #1f88cb; } .deng{ width: 300px; height: 200px; background: #d9e3e8; margin: 200px auto;/*盒子顶部距离200,水平居中*/ border-radius: 10px;/*圆角10个像素*/ } .ding{ width: 100%;/*百分比指的是父盒子的宽的百分之百*/ height: 50px; background: #093f63; float: left;/*浮动是为了让盒子间发生关系*/ /* 就像水上的多个物体,浮起来后就不会相互穿插 */ border-radius: 10px 10px 0px 0px; /* 圆角四个参数的写法分别指左上,右上,右下,左下 */ color: white;/*字的颜色*/ text-align: center;/*水平居中*/ line-height: 50px;/*垂直居中*/ } .ref{ width: 280px; height: 40px; /* 这个背景色后面是要去掉的 */ margin-left: 10px; margin-top: 5px; /* 以上两句可以简写为margin:5px 0px 0px 10px; */ float: left; /*在这里你可以试着不加浮动,就知道浮动的作用了*/ text-align: center;/*水平居中*/ line-height: 40px;/*垂直居中*/ } #bt{ width: 80px; height: 30px; font-size: 12pt;/*设置字的大小*/ } </style> </head> <body> <div class="deng"> <div class="ding">方块登录窗口</div> <div class="ref">用户名:<input type="text"></div> <div class="ref">密 码:<input type="password"></div> <!-- 是空格的意思 input是输入框标签 button是按钮标签--> <div class="ref"><button id="bt">确 定</button></div> </div> </body> </html>
,




