【CSDN编者按】很多人仍然对Deno的模型感到怀疑,很多新手对其采取的一些策略持反对意见,但真正接触过Deno并尝试了解它的不同工作方式后,你还这么认为吗?
作者 | Kitson Kelly
译者 | 弯月,责编 | 夕颜
头图 | Deno官网
出品 | CSDN(ID:CSDNnews)
以下为译文:
2018年5月,在Ry发布Deno的原型后不久,我便开始为其贡献代码。人们最常问的问题是:“打包管理在哪里?”通常人们都不是以提问的形式,他们会说:“我认为Deno非常重视安全性,只不过从互联网上下载资源不是很安全。”或者“我该如何管理依赖关系?”
我认为,我们需要改变思维模式。无处不在的打包管理器和集中式的代码仓库,让很多人认为拥有一个软件包管理器和一个集中式代码仓库是必须的。虽然它们存在,但并不意味着它们就是必需品。它们之所以存在,是因为它们以特定的方式解决了问题,而人们则想当然地认为它们是解决这个问题的唯一方法。但我认为这不对。
浏览器
假设发布网站的方法并不是登录到Google服务器并将网站上传到服务器上。如果有人想访问网站,他们需要使用一个命令行工具,该工具会在本地计算机的browser.json文件中添加一个条目,然后把整个网站以及任何该网站链接到的网站都下载到本地的websites目录中,然后再启动浏览器显示网站。感觉很不可思议,是吧?那么为什么运行代码需要采用这种模型呢?
Deno CLI的工作方式与浏览器类似,只不过它操作的是代码。只需要导入一个代码的URL,Deno就会获取这些代码,并缓存在本地,就像浏览器一样。此外,与浏览器一样,你的代码在沙盒中运行,而沙盒对正在运行的代码的信任度为零,无论这些代码来自何处。你(调用代码的人)从外部告诉代码可以做些什么以及不能做什么。而且,就像浏览器一样,代码会要求执行操作的权限,而你可以选择授权或拒绝。
HTTP协议足够提供有关代码的信息,而且Deno会设法利用该协议,因此不必创建新协议。
发现代码
首先要考虑的是,我们希望Deno CLI像浏览器一样对你运行的代码不持任何意见。它只给出代码应当怎样获取,以及怎样将代码放在沙盒中运行。我认为,运行时应当持有的意见仅此两点。
在Node.js/npm生态环境中,代码管理位于本地,再加上一个中心化的代码仓库来辅助代码发现。我认为这两者都有很严重的缺陷。
在互联网的早期,我们曾尝试过npm这种发现机制。那时,你需要把网站添加到雅虎正确的分类下供人们查找,也许会使用搜索功能,但这都是根据内容提供者的意见时构建的,而且不是按照罪有利于消费者的方式构建的。最后终于Google出现了。为什么Google能取得胜利?因为Google对很好用。它会按照简单的搜索关键字对网站进行索引,同时考虑多个因素,包括内容提供商的元数据等。
虽然Deno对于代码的模型与此不太一样,但也很好用。此外,我们使用Google的原因是Google能解决我们的问题,而不是别人要求我们“必须使用Google”或者任何Google的替代品。
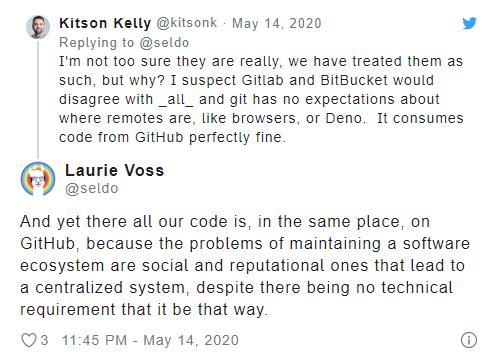
我在推特上与Laurie Voss讨论过一次,他非常了解npm生态系统。他认为Deno需要包管理器,而这篇文章更详尽地介绍了我的想法,但是Laurie提出的一个观点很有道理。
我:“git并不会要求远端代码位于何处,就像浏览器和Deno一样。无论是Gitlab、BitBucket还是GitHub,git都能使用。”
Laurie Voss:“但我们的代码还是存放在同一个地方,也就是GitHub。因为维护软件生态系统是一项社会工作,需要影响力,这必然导致中心化的系统,这与技术要求无关。”
GitHub已成为开源的源头,因为它很好用且能够解决问题,而且是建立在广为接受的代码管理工具git上的。从Deno CLI的角度来说,代码来自何处并没有技术限制,因此生态系统完全决定了怎样才能让Deno更易于发现,也许最后的方式是CLI的创建者从来没有想到过的。
可重复的构建
在npm生态系统中这是一个问题。由于npm严重依赖语义版本控制,依赖于node.js/npm生态系统带来的复杂的依赖关系图,因此很难保证可重复的构建。Yarn引入了锁定文件的概念,而npm紧随其后。
我感觉这就像一条摇着尾巴讨好主人的狗一样,生态环境中的开发者们造成了问题,然后就弄出一个不完善的解决方案来解决。长期使用这个生态系统的人都知道,许多问题的解决方法就是rm -rf node_modules package-lock.json && npm install。
话虽如此,Deno为此提供了两种解决方案。首先是Deno缓存模块。可以将缓存提交到源代码控制中,同时使用--cached-only标志确保不尝试检索远程模块。DENO_DIR环境变量可用于指定缓存的位置,以提供更大的灵活性。
其次,Deno支持锁定文件。--lock lock.json --lock-write可以输出一个锁定文件,记录所有依赖项的哈希值。之后可以使用--lock lock.json对依赖进行验证。
还有一些其他命令支持可重复的构建。deno cache将解决给定模块的所有依赖关系,并填充Deno缓存。deno bundle可用于生成工作负载的单个文件的“构建”,所有依赖关系都已解决并包含在该文件中,以后可以使用deno run命令运行该文件。
信任代码
我认为这是另一个我们的思维比较奇怪的地方。出于某种原因,我们信任来自中心式仓库的代码。对于这些代码我们根本不会考虑信任问题。不仅如此,我们还相信这些代码的所有依赖项都是可以信赖的。我们快速搜索一下然后输入npm install some-random-package,然后就认为一切没问题。我认为,丰富的npm软件包生态系统让人们感到沾沾自喜。
为了弥补这种松懈和自满,我们在工具链中实现了安全监视软件,分析依赖项以及成千上万行代码,以找出那些可能有问题的代码。企业会设置私有仓库,对于信任的要求要比公共仓库高一些。
人们对此熟视无睹。其实最好的策略是我们不应该信任任何代码。做到这一点之后,再去信任某些代码就会容易一些。但是如果我们认为程序包管理器和中心化仓库可以解决此问题,甚至可以实质性地解决此问题,那就是在会自欺欺人。实际上,我认为它们的存在让我们放松了警惕。“因为是npm上的,如果出现有问题的包,那么肯定有人会把它取下来。”
Deno在这方面的工作还不尽如人意,但它有一个好的开始。它在开始时采用零信任,并提供相当精细的权限管理。我个人不喜欢的一件事是-A标志,它基本上等于“允许一切”。对于沮丧的开发人员而言,允许一切要比弄清楚真正的需求要容易得多。
这些权限也再细分,比如说“这段代码可以做这个,但是其他代码不能做”,或者根据代码的来源来决定是否允许提权,这些代码是从哪里来的。希望我们能找到一种易于使用的机制,并结合一些在运行时有效且高效的方法来尝试解决这些难题。
不过,最近有一个变化我认为很好,那就是Deno不再允许导入来源的降级。如果某个东西是从https://导入的,那么只能从其他https://的地方导入。这跟浏览器不能降级传输协议是一样的。我认为,从长期来看,禁止一切非https://的导入是必要的,就像Service Workers要求HTTPS一样。我们将拭目以待。
依赖管理
我认为我们需要坦率地谈谈npm生态系统中的依赖关系。老实说,它很有问题。一个生态系统让这五行代码(https://github.com/juliangruber/isarray/blob/master/index.js)在过去9年中被下载了3000万次,而这段代码的功能早已存在于每个浏览器中,Node.js也从来不用,那这个生态系统就就有问题。在这个例子中,实际代码仅有132个字节,但包大小为3.4kb。可运行代码仅占程序包大小的3.8%。“不用担心!”
我认为这涉及好几个因素。其主要原因是,这个模型是反的,这一点我说过Deno是代码的浏览器。问题是,反向的模型影响了我们创建网站的方式。如果没有中央仓库,那么创建网站时,我们会下载所有依赖的代码,然后上传到服务器上,然后每个用户将一堆代码下载到本地计算机上。一些证据表明,所下载的代码中只有大约10%是该站点或Web应用程序所独有的,其余的是我们正在下载到开发工作站并捆绑在一起的所有代码。这种有问题的模型正是Snowpack等解决方案试图解决的问题。
另一个重要的问题是我们的依赖项没有与代码耦合。我们将依赖关系放入package.json中,但它与代码是否实际使用了这些依赖完全无关。虽然我们的代码表示了其他代码中正在使用的内容,但它与该代码的版本非常松散地耦合在一起。这种耦合关系包含在package.json中,它对我们编写的代码影响最大,因为只有它才是实际上消费依赖项的代码。
因此我们提出了Deno模型,我喜欢称之为Deps-in-JS,因为所有酷的代码都叫* -in-JS。Deno将外部依赖明确地表示为URL意,这意味着依赖关系简洁明了,并且代码和依赖关系紧密地耦合在一起。如果要查看依赖关系图,只需执行deno info并指定本地或远程模块:
$ deno info https://deno.land/x/oak/examples/server.tslocal: $deno/deps/https/deno.land/d355242ae8430f3116c34165bdae5c156dca21aeef521e45acb51fcd21c9f724type: TypeScriptcompiled: $deno/gen/https/deno.land/x/oak/examples/server.ts.jsmap: $deno/gen/https/deno.land/x/oak/examples/server.ts.js.mapdeps:https://deno.land/x/oak/examples/server.ts├── https://deno.land/std@0.53.0/fmt/colors.ts└─┬ https://deno.land/x/oak/mod.ts├─┬ https://deno.land/x/oak/application.ts│ ├─┬ https://deno.land/x/oak/context.ts│ │ ├── https://deno.land/x/oak/cookies.ts│ │ ├─┬ https://deno.land/x/oak/httpError.ts│ │ │ └─┬ https://deno.land/x/oak/deps.ts│ │ │ ├── https://deno.land/std@0.53.0/hash/sha256.ts│ │ │ ├─┬ https://deno.land/std@0.53.0/http/server.ts│ │ │ │ ├── https://deno.land/std@0.53.0/encoding/utf8.ts│ │ │ │ ├─┬ https://deno.land/std@0.53.0/io/bufio.ts│ │ │ │ │ ├─┬ https://deno.land/std@0.53.0/io/util.ts--snip--Deno对代码的“版本”没有意见。URL就是URL。虽然Deno需要适当的媒体类型以了解如何处理代码,但有关代码本身如何提供的“意见”都交给Web服务器处理。服务器可以对核心内容采取语义版本控制,或者可以将URL映射到任何资源上。Deno不关心这些。例如,https://deno.land/x/实际上只是一个URL重定向服务器,它在URL重定向服务器中重写URL,重定向到一个git commit风格的地址。所以https://deno.land/x/oak@v4.0.0/mod.ts变成https://raw.githubusercontent.com/oakserver/oak/v4.0.0/mod.ts,这个URL是GitHub上带有版本的模块。
当然,将“版本化”的远程URL分散在整个代码中并不合适,所以不要这样做。把依赖关系当做代码的优势在于,您可以按照自己想要的任何方式来构造它们。常见的约定是使用deps.ts,它将重新导出您可能需要的所有依赖项。看一看oak服务器的例子:
// Copyright 2018-2020 the oak authors. All rights reserved. MIT license.// This file contains the external dependencies that oak depends upon// `std` dependenciesexport { HmacSha256 } from "https://deno.land/std@0.51.0/hash/sha256.ts";export {Response,serve,Server,ServerRequest,serveTLS,} from "https://deno.land/std@0.51.0/http/server.ts";export {Status,STATUS_TEXT,} from "https://deno.land/std@0.51.0/http/http_status.ts";export {Cookies,Cookie,setCookie,getCookies,delCookie,} from "https://deno.land/std@0.51.0/http/cookie.ts";export {basename,extname,join,isAbsolute,normalize,parse,resolve,sep,} from "https://deno.land/std@0.51.0/path/mod.ts";export { assert } from "https://deno.land/std@0.51.0/testing/asserts.ts";// 3rd party dependenciesexport {contentType,lookup,} from "https://deno.land/x/media_types@v2.3.1/mod.ts";我创建了Oak服务器,并维护了18个月,经历了Deno和Deno std库的40个版本发布,包括将media_types从内部移动到oak,再移到std库中,目的是为了将其从std库中“弹出”,成为自己的一部分。我从来没有感到我需要一个程序包管理器来管理这一切。
TypeScript的好处之一是以全面验证代码与其他代码的兼容性。如果依赖项是为Deno编写的“原始” TypeScript,那就太好了,但是如果你希望将TypeScript当做JavaScript的预处理来使用,同时还想保持能够安全地依赖远程代码的便利。Deno支持几种不同的方法来实现这一点,但是最无缝的是对X-TypeScript-Types头部的支持。此头部告诉Deno类型文件所在的位置,对依赖的JavaScript文件进行类型检查时可以使用。Pika CDN支持此功能。任何CDN上拥有类型说明的文件都会提供该头部,而Deno也将获取这些类型并在对文件进行类型检查时使用。
说了这么多,我们可能依然需要将某个远程(或本地)依赖项“映射”成代码中的表示。这时可以使用尚不稳定的import-maps功能。这是一个提案规范,是W3C孵化器的一部分。它允许提供一个映射,该映射会将代码中的特定依赖项映射到另一个资源,无论是本地文件还是远程模块。
我们曾在Deno中实现了很长一段时间,因为我们真的希望它会被广泛采用。遗憾的是,这只是来自Chrome的一项实验,并没有得到更广泛的采用。因此我们不得不将其置于Deno 1.0的--unstable标志后面。我个人认为这个功能很可能会无疾而终,所以应该避免使用。
但是,但是,但是...
我知道很多人仍然对Deno的模型感到怀疑。我认为Deno尝试采取的策略(我非常赞同)是,在出现实际问题时进行处理。我听到的很多反对意见来自Deno的新手,他们从接触过Deno,也没有试图了解可能会有不同的方式。
话虽如此,如果我们共同遇到一个问题,并且迫切需要在Deno CLI中进行某些更改,我敢肯定这个问题一定会解决,但是很多问题根本就不存在,或者还有其他解决方式,这些解决方式并不需要运行时有强烈的意见,也不会需要与外部程序耦合来管理代码。
因此,我希望你能尝试一下没有软件包管理器或中心式仓库的情况,看看它好不好用。您可能永远不会回头!
作者简介:
Kitson Kelly,首席技术工程师@ThoughtWorks,澳大利亚墨尔本。
原文链接:
https://kitsonkelly.com/posts/deno-is-a-browser-for-code/
本文为CSDN翻译文章,转载请注明出处。
☞刘强东卖光碟,周鸿祎“电脑算命”,马云卖鲜花,盘点 IT 大佬摆过的地摊
☞从地摊看云计算:规模产业历程大揭秘
☞头条和百度“大打出手”时,微信搜索去哪儿了?
☞怒肝 8 个月源码,我成为了 Spring 开源贡献者
☞干货 | 基于SRS直播平台的监控系统之实现思路与过程
☞挖矿仍然有利可图吗?
,