目标
- 表格标题如何设置?
- 表格在前端代码里的完整结构?
- 表格如何合并?
表格标题如何设置?
使用wps制作表格的时候,一般都会起个标题。标题使用caption标签,位置放在table标签内的第一行。
<caption>我是表格的标题</caption>

设置表格标题
表格在前端代码里的完整结构?表格除了标题外,实际上就是由3部分构成的。表头(页眉)、表体(主体)、表尾(页脚)
1、表头
<thead></thead>

表头
2、表体
<tbody></tbody>

表体
3、表尾
<tfoot></ftood>

表尾
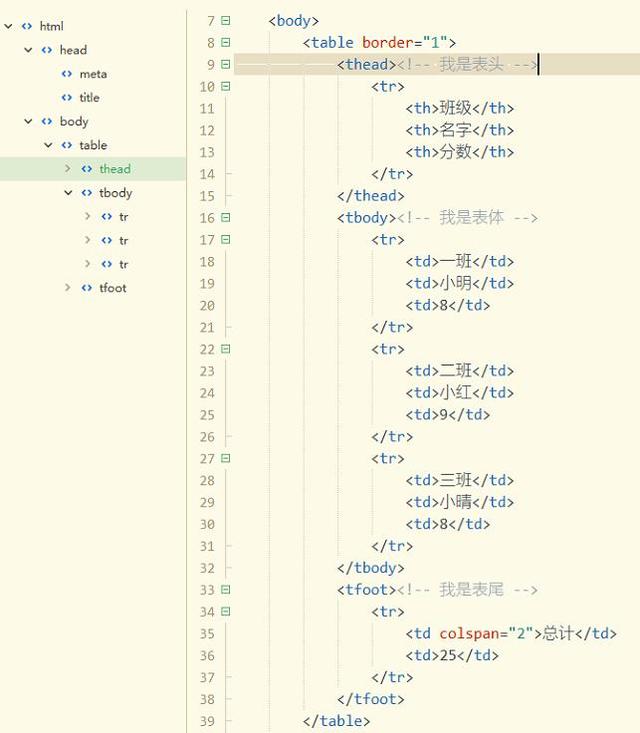
完整代码如下

table完整结构
表格如何合并?单元格合并一共有2种方式,跨行合并和跨列合并
1、跨行合并--rowspan属性
<tr> <th>姓名</th> <th>电话</th> </tr> <tr> <td rowspan="2">小明</td> <td>123</td> </tr> <tr> <td>321</td> </tr>

跨行合并
2、跨列合并--colspan属性
<tr> <th>姓名</th> <th colspan="2">电话</th> </tr> <tr> <td >小明</td> <td>123</td> <td>321</td> </tr>

跨列合并
无论是跨行合并还是跨列合并,本质都是占用别的行或者列,实际上是破坏了表格的正常结构,尤其是在书写代码的时候,前面占用合并了几个,后面就要缺少几个。
总结

table进阶
,




