如果你的站点出现问题,不要担心,这是很正常的情况,那么出现了问题,我们首要的就是解决问题,而如何解决问题成了关键。
我从个人经历来简单地说说应该如何解决问题,提供一个思路和方向,希望能帮助到大家。
开启WP_DEBUG并且记录错误开启上面的功能只需要进入站点的控制面板或者任何你可以接触到WordPress文件目录的方式,编辑WordPress程序目录下的一个名为wp_config.php的文件,并将下面的代码添加到图示的位置:
|
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); |

默认情况下,上面两行代码基本可以解决问题,如果你需要用到开发模式下的JS和CSS,依然可以使用下面代码,同样插入到上方图示位置:
|
define( 'SCRIPT_DEBUG', true ); define( 'SAVEQUERIES', true ); |
添加完毕代码之后,刷新页面,你会/wp-content目录下看到下面文件:

这个文件就是记录站点错误的文件,很多情况下,这种调试方式能解决90%的问题。

而上面的内容就是文件中的内容,针对这个文件,我们可以快速定位到问题的所在地方,以上图其中一行代码为例:

通过上面的代码我们基本可以找到错误文件以及错误发生在哪一行,从而快速准确地解决问题。
无法接触到程序文件解决办法有些用户可能使用的虚拟机或者无法接触到程序文件的情况,针对这样的情况,我们唯一的办法恐怕就是安装插件来解决了,没错,插件也是可以的。
我们需要安装一款名为:WP Debugging的插件,插件方面可以直接前往后台进行搜索安装,如果你还不会安装插件,可以看看下面的文章:
插件信息
插件名称:WP Debugging最新版本:2.10.2
插件描述:A support/troubleshooting plugin for WordPress.
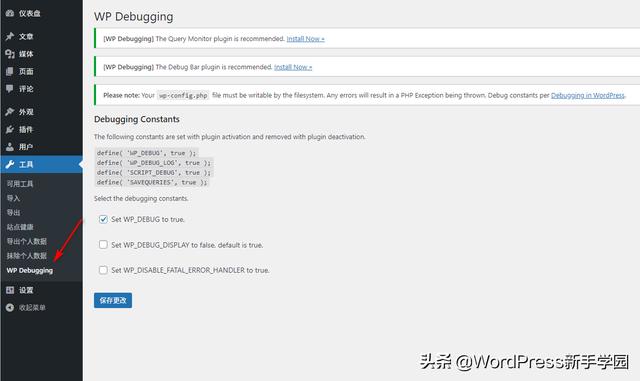
安装插件之后,我们直接启用,并且可以在后台图示部分找到相关内容:

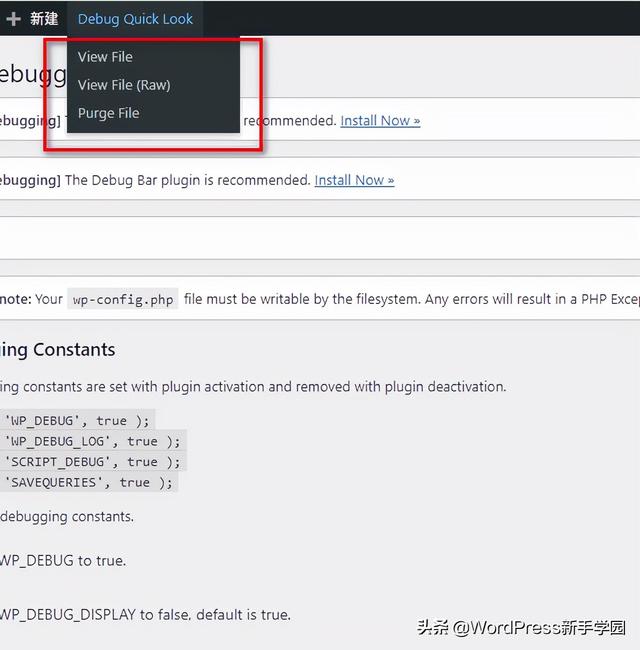
进行一次保存之后,刷新前端页面,如果前端页面出现错误,那么可以通过下方所示位置进行查看报错内容:


上面通过两种方式告知了大家如何开启并且使用WordPress自带的dubug功能,通过这个功能,我们能在最短时间解决WordPress存在的问题,这些问题可能是明面上的,也可能是你根本没有意识到但是PHP或者WordPress已经意识到的,帮助你不断完善自己的主题。
,




