哈喽大家好,我是作者“未来”,本期分享的内容是Web前端系列课程,本系列总共29个阶段,坚持学习3个月蜕变为Web前端高手哦!
志同道合的小伙伴跟我一起学习交流哦!
第二阶段 CSS313 photoshop基本操作
1学习 photoshop目的
PS工具是我们使用频率比较高的软件之一,我们学习PS目的不是为了设计海报做电商和UI的,而是要求:
1会简单的抠图
2会简单的修改PSD效果图
3熟练的切图(这个是重点)
4能和网站美工美眉有共同话题。。。。。
2 ps界面简介
菜单栏、选项栏、工具栏、浮动面板(拖拽名称,可单独操作面板)、绘图窗口窗口菜单,可显示隐藏所有面板工作区:(新建)
调整浮动面板

3 ps基本操作
文件下拉菜单:
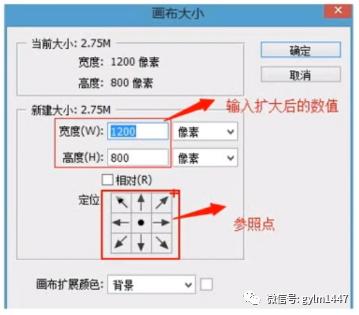
1 新建 新建文档 CTRL N
单位:像素 厘米 毫米
屏幕显示:单位像素72像素/英寸RGB颜色模式
单位要用像素,网络传输都是72像素

2 关闭文档 CTRL V
3 存储CTRL S(替存)
4 存储为CTRL SHIF S 另存一份文件
5 格式:
.psd PS源文件格式图层、文字、样式等,可再次编辑
(给自己)
.jpg 有损压缩格式(给客户)品质最高12
6 文件打开:
1)文件下拉莱单打开(CTRL O欧)
2)双击软件空白处也能打开
4 移动工具和缩放变形
移动工具V: 不同文件之间拖拽图像。
自由变形:CTRL T可以改变图像的大小

5 水果自行车案例

6 图层的基本操作(重点)
图层面板快捷键F7
其实图层就是一张张透明的纸可以实现叠加问题。

图层选择:使用移动工具V
1 图层缩览图判断
2 按住CTRL在目标图像上单击
3 将光标放置在目标图像上右键,选择图层名称
图层面板中加选图层:
1 按SHFT,单击另一目标图层中间所有图层被选中
2 按CTRL,单击另一目标图层只选中目标图层
复制图层:选中目标图层后(移动工具状态下)
1 按ALT拖拽图像
2 CTRL J(重合)
7 图层编组操作
选中目标图层:CTRL G
取消编组:CTRL SHFT G
双击图层名称可重新命名
双击组名称,可命名组
移动工具V选择组或图层时,需设置选项栏

8 图层的移动位置
1选中目标图层,在图层面拖拽
2 CTRL ] 向上移动图层、CTRL [ 向下移动图层
3 CTRL SHFT ] 图层置顶、CTRL SHF [ 图层置底
移动选区或图像时:
移动过程中,没释放鼠标,按住SHIFT,可同一水平线、同一垂线、45度移动。
ps中的撤销操作是:
ctrl z撤销一步
ctrl alt z撤销多步
9 图层合并和透明
ctrl e可以合并图层
图层透明度
不透明度:设置图层的不透明程度 0%完全透明,不可见 100%完全不透明,真实可见。
填充:与不透明度效果类似

10 矩形椭圆选区工具
用来选择某部分区域我们成为选区工具

取消选区:ctrl d
11 颜色埴充——米奇效果


12 多边形套索工具
1 套索工具 L在屏幕上拖拽鼠标左键,释放后生成选区
2 多边形套索 L连续单击绘制多边形选区
闭合方法:1、单击起始点2、双击任意位置
DELETE删除当前点
13 磁性套索工具
在颜色交界的位置单击后拖动。单击起始点后,生成选区。

14 魔棒工具
以单击位置为选择色,选择相似颜色生成选区。

容差:选择颜色的范围 容差小,颜色选择精确。0-255
连续:勾选连续时,相连颜色生成选区。
不勾选,画面中所有相似颜色被选中生成选区。
按SHIFT在未生成选区位置单击,可选区相加。
选区反选:CTRL SHFT I
15 选区布尔运算
选区面积大小的变化。
新选区:保持选中状态
添加到选区:相加运算(按住SHF再绘制选区)
从选区减去:相减(按住ALT再绘制选区)
与选区交叉:重合部分保留。(按住ALT SHFT再绘制选区)
16 梦幻星球案例

17 钢笔工具P
作用:绘制路径,生成选区,抠图。
组成:路径线和锚点
绘制路径后,CTRL 回车,生成选区。
路径类型:
直线型路径:连续单击
曲线型路径:第一点单击,第二点拖动鼠标。
18 文字工具和吸管工具
T可以直接输入文字

19 切图方法1-手动划片
PS切图可以分为手动利用切片切图以及利用PS的插件快速切图
切片工具

利用切片工具手动划出
导出切片,文件--存储为web设备所用格式
20 切图方法2-利用图层切囱
图层…新建基于图层的切片
导出切片,文件--存储为web设备所用格式
21 清除全部切片和辅助线的方法
视图菜单---清除 辅助线/清除切片
22 切图方法3-辅助线切图
利用标尺基于参考线的切片
导出切片,文件--存储为web设备所用格式

23 cutterman插件安装
Cutterman是一款运行在 photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、 Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
注意:cutterman插件要求你的ps必须是完整版,不能是绿色版,所以大家需要安装完整版本。
24 cutterman插件使用


看不懂的小伙伴不要气馁,后续的分享中将持续解释,只要你跟着我分享的课程从头到尾去学习,每篇文章看三遍,一个月后,回过头来看之前的文章就会感觉简单极了。
本章已结束,下篇文章将分享《14 学成网案例上》小伙伴们不要错过哟!