用于创建 AI 训练数据集(2D 和 3D)的基于 Web 的标记工具。该工具是在自动驾驶研究的背景下开发的。它支持图像(.jpg 或 .png)和点云(.pcd)。它是一个使用React、 Paper.js和three.js开发的Meteor应用程序。
功能概述主要标注工具主要包括两种:
1.位图图像标注工具

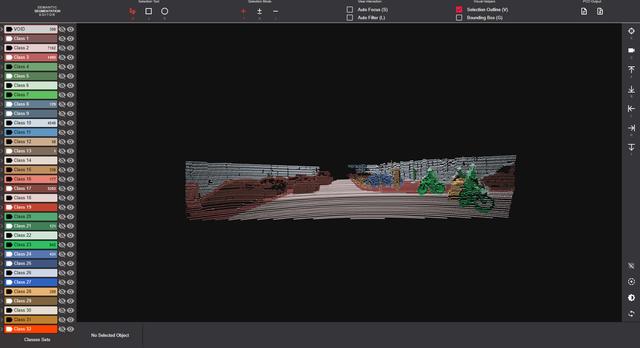
2.PCD 点云标注工具


程序支持windows,linux等系统;支持docker,源码等部署。
本篇介绍在windows下源码运行,环境准备:node14.x
1.安装依赖:Meteor
npm install -g meteor

ps:因网络问题,安装过程可能会很虐心,坚持住/另辟蹊径。
2.下载源代码
git clone https://github.com/Hitachi-Automotive-And-Industry-Lab/semantic-segmentation-editor.git
克隆有难度可以直接下载zip包到本地,然后进行解压。
3.安装依赖
cd semantic-segmentation-editor
meteor npm install
ps:受网络影响,安装过程可能会比较不友好,需耐心或者自己想办法。
4.修改配置
打开settings.json配置文件,修改images-folder属性:位图图像和pcd文件的根目录;internal-folder:点云二进制分割数据或3d点云文件。
检查Meteor 环境变量以配置应用程序(MONGO_URL、DISABLE_WEBSOCKETS...)
settings.json
{
"configuration": {
"images-folder": "d:\\images", // 图片和pcd(点云)文件的根目录
"internal-folder": "d:\\pointcloud_data" // Segmentation data (only 3D) will be stored in this folder
},
// The different sets of classes available in the tool
// For object classes, only the 'label' field is mandatory
// The icon field can be set with an icon from the mdi-material-ui package
"sets-of-classes": [
{
"name": "Cityscapes", "objects": [
{"label": "VOID", "color": "#CFCFCF"},
{"label": "Road", "color": "#804080", "icon": "Road"},
{"label": "Sidewalk", "color": "#F423E8", "icon": "NaturePeople"},
{"label": "Parking", "color": "#FAAAA0", "icon": "Parking"},
{"label": "Rail Track", "color": "#E6968C", "icon": "Train"},
{"label": "Person", "color": "#DC143C", "icon": "Walk"},
{"label": "Rider", "color": "#FF0000", "icon": "Motorbike"},
{"label": "Car", "color": "#0000E8", "icon": "Car"}
},
{ ... }
]
}
5.启动服务
meteor npm start
运行成功后,打开浏览器,输入url地址:http://localhost:3000,即可进入标注工具。

1.使用位图图像标注工具,主要包括:
多边形绘图工具 (P)
- 单击和/或拖动以创建点
- 键入 ESC 以相反的顺序删除最后创建的点
- 拖动鼠标指针或按住 Shift 键可创建复杂多边形,而无需单击每个点
- 键入 ENTER 或双击第一个点以关闭多边形
魔法工具 (A)
- 使用对比度阈值检测自动创建多边形
- 此工具仅用于绘制具有鲜明对比边缘的对象的轮廓(例如:天空、车道标记)
- 在要勾勒的区域内单击,然后调整右侧的任何滑块以调整结果
- 键入 ENTER 以验证结果
操作工具 (Alt)
- 选择、移动和添加点到现有的多边形
- 在多边形内单击以选择它
- 单击一个点可以选择它
- 围绕多个点绘制套索以选择它们
- 用鼠标拖动一个点来移动它
- 按住 Shift 可分离属于多个多边形的点
- 单击多边形的线以创建新点并拖动新创建的点以放置它
切割/扩张工具 (C)
- 修改现有多边形的形状
- 选择要修改的多边形
- 在多边形的轮廓上画一条线开始和结束
- 新线替换起点和终点之间的现有路径
- 生成的形状始终是最大的形状
连续多边形工具 (F)
- 轻松创建连续多边形
- 使用多边形绘图工具开始一个新的多边形
- 通过捕捉到要解决的多边形的轮廓来创建起点
- 通过捕捉到另一个轮廓来创建终点,此时您必须有一条直线穿过一个或多个现有多边形
- 按 F 一次或多次以选择要使用的解决方法
2.使用点云编辑器
- 鼠标左键:围绕当前焦点旋转点云(默认为点云中心),单击单个点将其添加到当前选择中
- 鼠标滚轮:放大/缩小
- 鼠标中键(或 Ctrl 单击):更改相机的目标
- 鼠标右键:用于同时选择多个点,具体取决于当前的选择工具和选择模式。
- 箭头键:在场景中移动
PCD 支持
- 支持的输入 PCD 格式:ASCII、二进制和二进制压缩
- 支持的输入字段:x, y, z, label(可选整数), rgb(可选整数)
- 输出 PCD 格式为 ASCII 字段x, y, z, label,object 和rgb(如果可用)
- /api/listing:列出所有带注释的图像
- /api/json/[PATH_TO_FILE]:(仅限 2D)获取该文件的多边形和其他数据
- /api/pcdtext/[PATH_TO_FILE]:(仅限 3D)使用 2 个附加列获取 pcd 文件的标签:label 和object
- /api/pcdfile/[PATH_TO_FILE]:(仅限3D)相同但返回“纯/文本”附件文件下载
暂无
,




