
在讲述由数据驱动的故事时,动画往往比其他形式更加引人注目。我们的眼睛天然地被鲜艳的色彩和动作所吸引。优秀的可视化可以引起观众的兴趣,给他们留下深刻的印象。幸运的是,一系列便捷的R语言包使可视化过程变得非常简单。本文中的所有可视化案例都可以进一步分解,并在MatrixDS项目中运行。读者只需要对基本绘图有一定了解即可。

在开始制作图表之前,首先应该问问自己:是不是非要做动态图不可? 如果你正在进行探索性数据分析,那么一个运动的图形可能不是你的最佳选择。但是,如果你需要进行演示,那么一些精心设计的动画图形可以让观众更加了解你的演讲主题,这当然要比静态的图形展示更加富有表现力。
创建动画时,图片实际上不会移动。其实,我们只是构建了很多单独的图片,然后像放电影一样把这些帧串联在一起,就像是老式的翻书动画和卡通片。当制作动画的时候,每一帧都来自不同的图。这些图是利用聚合数据的子集构建的,把这些子集缝合在一起就形成了动画流动。

动态数据可视化的构成机制
数据的子集越多,画面就会更加平滑。这是动画需要考虑的重要因素。如果每一层的数据太少,最后只能够生成几帧,那么动态效果就不那么明显。这种情况下,建议使用静态面板图。这种图可以在ggplot中创建,比如使用分面。另一种方法是使用插值法和tweener包来扩展数据集。

动画的优势之一是它可以拓展我们能够可视化的变量个数,我们可以让数据集中的变量来“驱动”动画。上图是利用含有六个变量的数据集构建的,动画能够很好地捕捉着这六个变量的变化!数据样式如下:

我们可以使用这六个变量中的任意一个进行动态显示。不过不动脑筋就随便选是非常危险的。有些变量比其他变量更适合动态显示。例如,动画随时间而发生变化是不言而喻的;所以,使用分类变量来生成动画就会非常混乱。

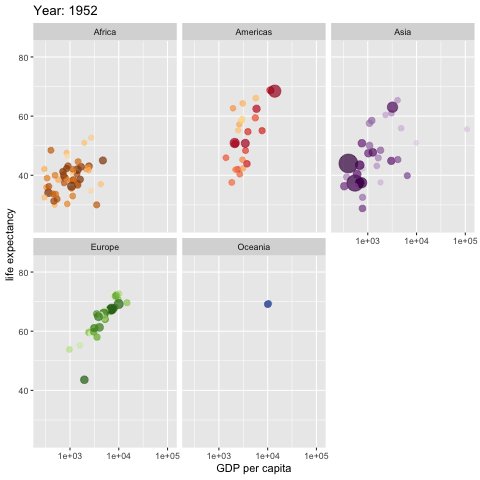
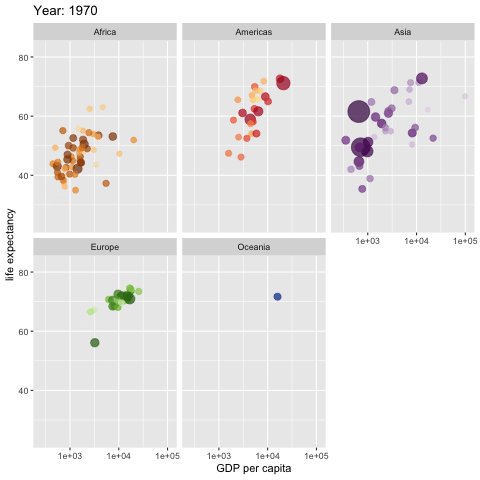
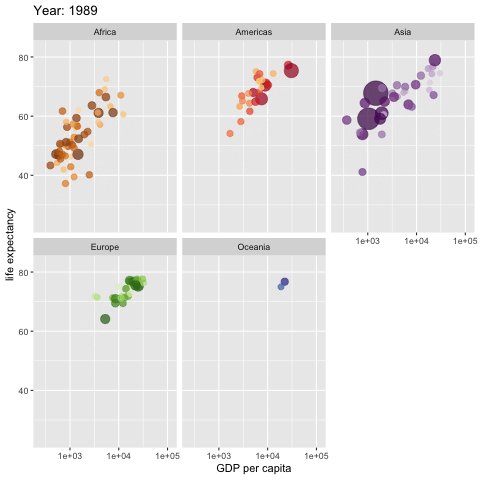
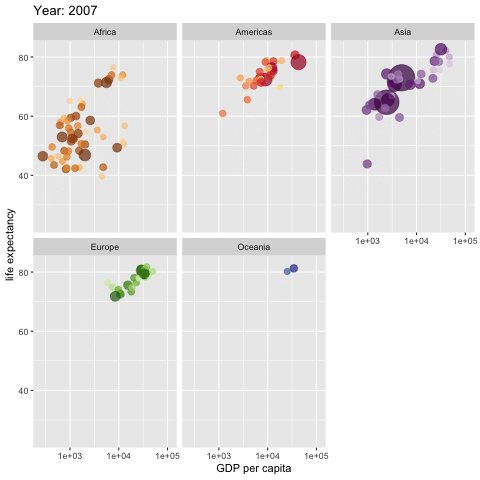
GDP可视化的正确使用方式:慢慢滚动。

GDP可视化的错误使用方式:我不知道这图在干什么……
动画在这些使用场景中比较有价值:
1. 随着时间而变化;
2. 迭代/递归技术产生的变化(比如梯度下降和贝尔曼方程)
3. 在随机模拟中的变化
需要注意的关键点在于数据中的重要变化,我们要用这个变化的变量来驱动动画。
下面让我们来进行实践操作!这些代码都可以在MatrixDS项目中找到。

程序包
推荐四个R语言动画制作包:
1. animate: 可以让任意格式的图片动画化,作者是谢益辉
2. gganimate: 可以把ggplot创建的图像动画化,作者是Thomas Lin Pedersen
3. plotly: 一个具有动画功能的交互式绘图库
4. googlevis: 基于Flash的动态图制作方案
总体上讲,animate包提供了最全面的控制力,对于基本图形很有用,但代码可能很冗长。另一方面,gganimate包仅支持一个绘图库,但可以非常容易地将ggplot转化为动画(在绘图代码中添加一两行代码即可)。与gganimate类似,plotly只能对自身支持的绘图进行可视化设置。Googlevis受到的限制是最多的,只支持基于Flash的一种动画制作,这种图的应用面越来越窄。

使用animate
使用animate包的话,如果你已经参照文档并安装了所需的软件,可以导出五种格式的文件:
1. HTML (可以带控件)
2. Video (mp4)
3. GIF
4. LaTeX
5. Flash
这个软件包非常棒,其中一大原因就是它提供了很多内置的统计图形作为示例。这里我们展示一个带控件的HTML页面,它用动画显示了梯度下降的过程:
library(animate)
desc = c("This is a super cool example of Gradient Descent")
saveHTML({
f1 = function(x, y) x^2 3 * sin(y)
xx = grad.desc(f1, pi * c(-2, -2, 2, 2), c(-2 * pi, 2))
xx$persp(col = "lightblue", theta = 30, phi = 30)
},title = "Demo of Gradient Descent", description = desc, verbose = FALSE)

梯度下降的示例(利用animate包)
有的时候你希望用户能够使用控件来控制动画效果。在这个示例中,你可能想要通过暂停3D曲面图像来得到最后一帧的图片。具有此类控件的动画实时版本托管在MatrixDS项目中的静态Web服务器上。
这个软件包最强大的功能是可以使用任何可视化工具来搭建框架,例如上面对比可视化是否合适的案例就是使用了animate和ggplot来构建的。

使用gganimate
使用gganimate包,默认导出是GIF格式的文件(使用gifski,必须先安装rust)。不过根据用户的具体要求,还可以导出其他格式。本文中的第一个动画示例是使用gganimate包构建的(实际上它是包中自带的README文档中唯一完整的实际数据示例)。下面我们展示这个软件包wiki中的另外一个案例,最终输出了一个视频格式的文件(作者是Tom Westlake)。这是一个Anscombe四重奏的新变换,这一系列的图都有同样的统计学汇总数值,其中一个图看起来像一个恐龙!所有的这些只需要在ggplot基础上加入几行额外代码。
library(datasauRus)
library(ggplot2)
library(gganimate)
ggplot(datasaurus_dozen, aes(x=x, y=y))
geom_point()
theme_minimal()
transition_states(dataset, 3, 1)
ease_aes('cubic-in-out')

这是数据小恐龙!

使用Plotly
最后一个要介绍的包是plotly,很多可视化从业者与这个包都有过充满爱恨情仇的故事。它让我们能够简单地创建精美的交互式图,但是操作简单是以灵活性和风格的损失为代价的,而且绘图之后你还必须想办法清除plotly的logo。不过我觉得这些麻烦事还是值得的。下面的例子中,我们演示了plotly文档的一个示范(使用了frame参数)。它跟上面的gganimate包的例子一样,都使用了gapminder数据集:
library(plotly)
library(gapminder)
p <- gapminder %>%
plot_ly(
x = ~gdpPercap,
y = ~lifeExp,
size = ~pop,
color = ~continent,
frame = ~year,
text = ~country,
hoverinfo = "text",
type = 'scatter',
mode = 'markers'
) %>%
layout(
xaxis = list(
type = "log"
)
)
一旦你完成了绘图,就可以将其送入plotly的托管服务。这里面你可以使用所有绘图的嵌入组件,包括播放按钮。这其实上是在媒体上获取交互式图形的少数方法之一! 它的一个缺点是,免费版的图形托管服务最多只能放25张图。

Gapminder可视化的plotly版本(plot.ly/~RPlotBot/4595.embed?autosize=true&referrer=towardsdatascience/media/e98cacd5d473a475392495880b6ed2e2?postId=f94ae20843e3)

小结
现在,你拥有了在R语言中构建动画可视化所需的一切。你可以将这些动画放在演示文稿、网站和博客中。

编译组:韦振琛、黄天元
如需转载,请后台留言,遵守转载规范
,




