早些时候,Steam 客户端的 Beta 测试版更新了新版游戏库 UI,游戏封面从原来的横版变成了竖版,不少游戏厂商都为自家游戏重新设计了封面,让 Steam 游戏库看起来精美了不少。

有些用心的厂商,还在封面的鼠标悬停效果上加上了动态效果:
不过,这新版库毕竟还推出没多久,还是有很多游戏没有做封面适配。所以,你所看到的游戏库,很可能会是下图这个样子。

官方不做适配,自然有神通广大的网友来做。从某个版本开始,Steam 客户端就支持为库中游戏替换封面,测试版自然也可以。于是,网友们开始自行为没有适配竖版封面的游戏做起设计。

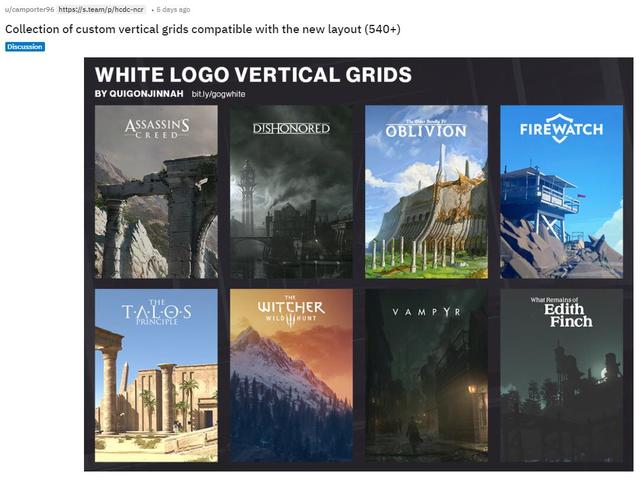
而下面这位大佬,本来是给蠢驴家 GOG Galaxy 2.0 做的图,没想到在 Steam 测试版也能用,于是就放出来造福群众了。他这套图统一用白色文字做游戏 logo,看起来很有统一感。

后来有人发现,这自定义图片竟然还支持动态图?于是更酷炫的封面开始出现了。

在 Reddit 的这个版块上,以及这个网站上,你能找到大量 Steam 新版库适用的精美封面,有静态的,也有动态的。
当然,能 DIY 的东西无一例外地会走向沙雕,而这 Steam 新版库一旦沙雕起来,简直比游戏本身还好玩。像这位网友,他把自己最讨厌厂商的游戏用封面标记为粪作:

既然是网格的展示形式,不好好利用怎么行?于是就有网友研究出下图这样的玩法:

不过论沙雕创意,似乎还是国内玩家更胜一筹。国内论坛 SteamCN 里,就有许多才华横溢的大佬创作出各种游戏沙雕封面:

要实现更高端的玩法,必须利用好网格的展示形式。比如下面这位大佬,就把自己的游戏库变成了炉石卡组:

不是还能用动图吗?于是动图 网格的组合技出现了:




看完上面这些 Steam 新版库玩法,你有没有冲动自己也试一试?如果你有什么更有趣的作品,也欢迎在留言区跟大家分享。不懂具体怎么操作,又想尝试一下的朋友,可以看看下一页的教程。
来一起让你的 Steam 游戏库变得更好(sha)看(diao)吧!
下一页:Steam 新版游戏库封面创作之旅
如果你也想玩玩 Steam 新版游戏库 UI,又不知从何开始,满脑子疑问,那么请继续往下看。
如何试用 Beta 测试版的 Steam 客户端?
如果你还是稳定版本的 Steam 客户端,那么需要先更新成 Beta 测试版。具体办法如下:
- 在 Steam 运行时,点击左上角的「Steam」-「设置」(Mac 系统为「首选项」)
- 在「帐户」页面「参与测试」选项下点击「更改…」按钮
- 在下拉框中选择「Steam Beta Update」并点击「确定」
- 弹出「需要重新启动 Steam」的提示的话, 请选择「重新启动 STEAM」按钮

想要还原回去的话,只要再过一遍上面的步骤,并在第三步选择「无 - 不选择任何测试活动」,按提示重启 Steam 就可以了。
如何为自己的游戏替换封面?
当你的 Steam 客户端已经更新成 Beta 测试版,那么你应该就能看到新版的库 UI 了。这时候,在库中的任意游戏封面上右键,点选弹出菜单的「管理」-「设置自定义艺术作品」,选择你需要的封面图即可进行替换。

自定义封面支持 .png 和 .jpg 格式,图片尺寸长宽比为 2:3。用比例不对的图片的话,Steam 也会自动居中缩放,当然,美不美观就是另一回事了。
动图方面,Steam 并不支持 .gif 后缀的文件,但把文件后缀名改成 .png 和 .jpg,就能成功骗过 Steam 客户端。另外,你也可以直接使用 APNG 格式的动图,由于后缀名同样是 .png,因此也能生效。
那些网格组合的沙雕图,是怎么做的?
想要做出上文那种通过多个网格组合起来的动图效果,先得准备好如下工具:
- gif 编辑工具
- 想要录制的视频
- Photoshop
首先我们用 gif 编辑工具制作一个动图。
我惯用的 gif 编辑工具是「ScreenToGif」,自带中文,还能直接导入视频,很方便,你可以在这个网址下载到。我选择《最终幻想7 重制版》的 TGS 预告片导入 ScreenToGif,截取需要的部分。至于尺寸和帧率,当然是越大效果越好,但相应动图体积也会变大,请自行根据自己 PC 的硬盘性能衡量。

导入后,删除前后无用的帧,将 gif 保存下来备用。
接下来我们来为上面保存的 gif 做裁切,这个部分就比较复杂了。
重点要明确的是,随着 Steam 客户端窗口尺寸的调整,库中网格的大小和间隔是会发生改变的。以常见的 1080p 分辨率为例,当窗口最大化时,网格之间的间隔会比较大。如果把窗口变小到一定程度,网格的间隔将会变小。

这个间隔的变化,意味着你做出来的动图,只能用于指定窗口尺寸。
所以,先调整 Steam 的窗口大小,确定你要在什么尺寸下观(wan)赏(nong)DIY 封面。然后,把你要展示 DIY 封面的区域截图保存。
以我自己为例,为了让动图的最终效果好看一些,我选择缩小窗口让网格间隔变得最小:

打开 Photoshop,导入刚刚保存的截图,和上面做好备用的动图。先把动图的尺寸跟 Steam 界面的截图对齐,以我上面的截图为例,三行网格的高度为 714 像素,而宽度远小于动图 1080p 的宽度,那么我就把动图的高度设置成 714 像素,以保证三行网格没有留白的地方又能充分展示图像。
设置好动图尺寸后,把 Steam 界面截图通过复制图层复制到动图的 Photoshop 编辑窗口中。接下来,通过 Photoshop 菜单「视图」-「新建参考线」,把每一个网格都框出来,如下图所示:

把网格都框好后,我们就可以使用裁剪功能把每一格的动图裁剪出来分别保存了。裁剪之前,记得先把参考用的 Steam 界面图层删掉;保存的时候记得要用菜单「文件」-「储存为 Web 所用格式…」保存为 .gif 文件,并按照网格的位置顺序命名好。

保存出来的 .gif 文件,Steam 客户端是不认的,所以最后我们还要把保存好的动图全部后缀名改成 .png 或 .jpg。改好后,我们就可以在刚刚截图的区域逐个替换游戏的封面了。
替换完毕后,你可能会发现动图没有同步,这时候只要重启一下 Steam 客户端就好了。做好之后的效果如下:

好了,到这里,你的沙雕游戏库就大功告成啦!不过要注意的是,当你调整 Steam 窗口尺寸的时候,动图的效果就会变形走样;另外,如果你改变了游戏的排序,动图同样是会被打乱的。
最后,如果你有什么得意的作品,欢迎本文评论区,我们将会在最骚的作品中,抽选一位幸运选手,送出一份来自游戏时光编辑的赞许~






