CSS滤镜属性名filter,通常用于设置图片可视化效果,也可以设置与视频video可视化效果。
案例原图


首先展示案例原图,接下来的参数案例我就不一一展示原图了。
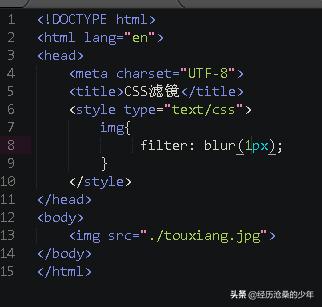
filter滤镜参数blur(模糊度)


我们可以发现案例中使用blur属性可以将图片模糊
filter滤镜参数Brightness(高亮属性)


使用高亮属性我们可以将图片设置更亮或者更暗。
filter滤镜参数Contrast(对比度)


通过对比度属性,我们可以让图片的颜色与颜色之间更加突出。
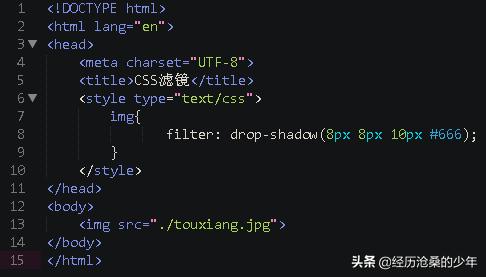
filter滤镜参数drop-shadow(阴影度)


drop-shadow与box-shadow相比,drop-shadow可以制作图形(图案,多边形)阴影,而box-shadow只能制作边框(DIV矩形)阴影。
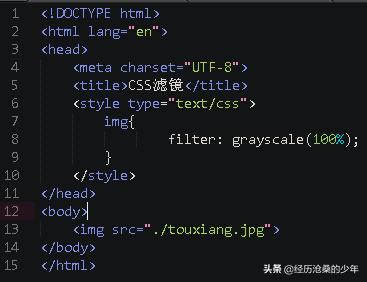
filter滤镜参数Grayscale(灰色度)


通过Grayscale属性,可以将我们的图片设置成灰色。
filter滤镜参数hue-rotate(图像应用色旋转)


可以通过输入的角度,使图像应用色相旋转。
filter滤镜参数invert(反转输入图像)


可以使图片形成颜色值比例形成反转效果
filter滤镜参数opacity(图片透明度)


透明度不用说,可以让图片透明化
filter滤镜参数saturate(图片饱和度)


饱和度可以让我们的图片更接近油画风格
filter滤镜参数Sepia(图片深褐色度)


图片深褐色度,可以让我们将图片渲染成民国时期或者古代时期图片,如上次图片进行渲染成老照片。
总结CSS的filter可以使我们的图片或者视频实现PS功能的美化效果,大家可以充分发挥其属性应用在各个地方,如视频播放亮度调节等。
,




