本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
字体设计是做平面设计重要的一部分,配合画面与宣传主题,需要设计不同的字体,挺费时间的,本期教程我们来介绍一种轻松制作字体的方法。

工具/材料:
电脑、Photoshopcc2019、素材图片一张(配合金属字体找了一张齿轮素材)
方法/步骤:
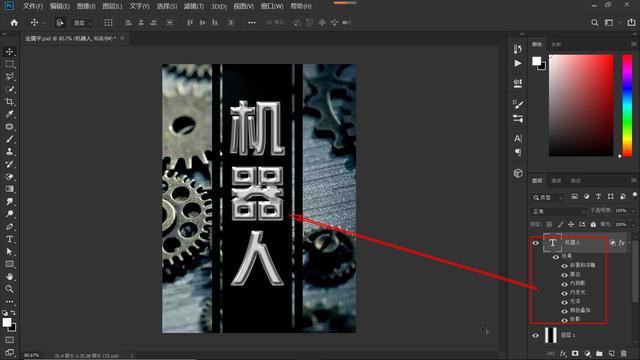
1、我们以制作金属字作为案例演示。如下图所示,这是一张制作好的金属字效果图,注意右下角的文字图层下方 ,我们可以看到,有很多的图层样式,包括投影、颜色叠加 、光泽、内发光、内阴影、描边、斜面和浮雕等等一长串,一看就知道,制作这种金属字效果,就是非常的麻烦 ,需要花费很多时间来设置。

2、但其实,上面的金属字效果并不是小编制作的,而是利用了PS软件里自带的“样式”,我想应该还有一些小伙伴并不知道这个便利的方法,今天小编就来安利这个“懒”办法。
新建一个文件,大小自定,如下图所示,背景填充黑色,点击“文字工具”,属性栏中设置好字体、大小和颜色,输入文字“机器人”,点击确认。

3、如下图所示,点击“窗口”,选中“样式”,打开样式面板,这里有许多PS自带的样式模板,大家可以根据需要,各取所需。
样式的种类远不止这些哦,我们还有更多选择呢,单击“样式”面板右上角的选项按钮,在打开的菜单栏中 ,我们看到有许多的可选项,大家有时间可以逐一尝试,本案例这里选择“web样式”。


在随后跳出的对话框中,点击“追加”,此时,再检查面板中的样式,增加了我们刚才追加的“web样式”。

我们一一尝试各种样式,选择自已喜欢与需要的,一键设置字体,是不是特别方便啊?

像铬黄、光面铬黄、水银这几种样式都可以制作出具有金属效果的文字,像我们前面制作的效果图,文字”机器人“就是用的“水银”样式。


本期教学视频链接:PS教程:如何制作金属字?1分钟快速完成,开启你的字体宝库

让我们共同成长,成为更优秀的自己!
如果本篇对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
,




