十三 发自 凹非寺量子位 报道 | 公众号 QbitAI
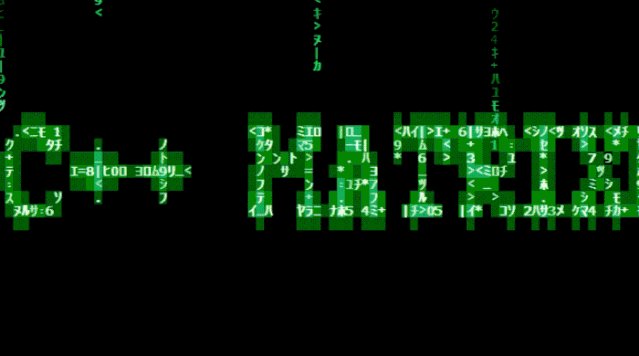
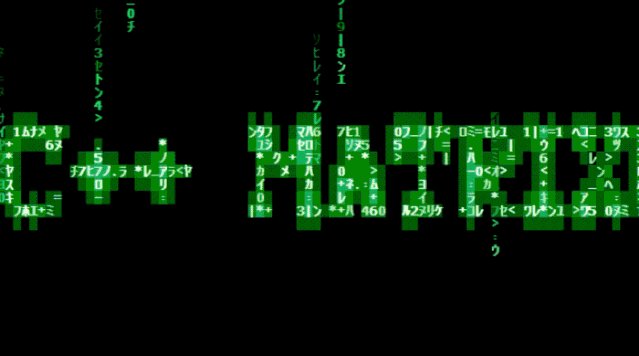
提到《黑客帝国》,字符雨可谓是让人印象深刻。

这种科技感爆棚的特效,你是否也想来一套?
这个,可以有。
最近,名叫akinomyoga的gitHub用户,便上传了这样一个项目。

只要有终端、有C ,几行代码就能实现!
超级方便有木有?
炫酷效果展示
akinomyoga做这个项目,除了检测终端模拟的性能,还有就是觉得特别有意思。
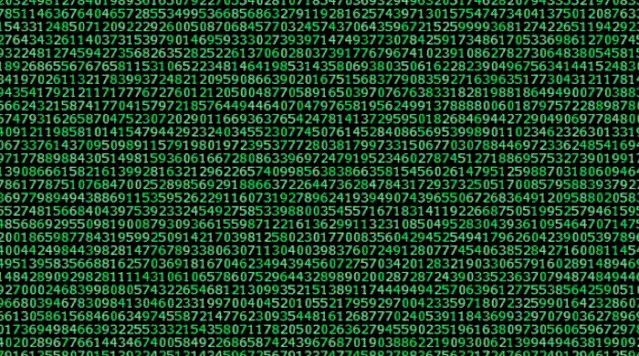
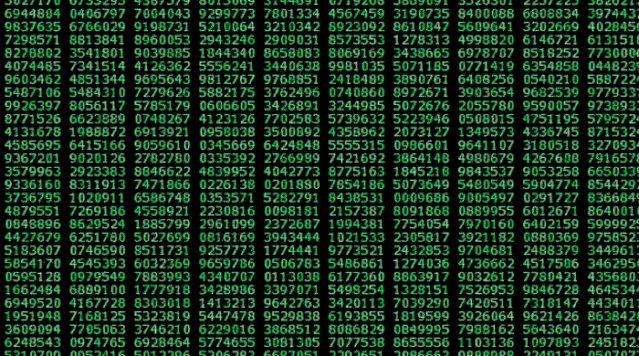
除了我们上面看到的《黑客帝国》字符雨,比较基础的实现包括数字掉落、字符闪烁显示。

还能实现了《康威生命游戏》(Conway’s Game of Life)的特效。

在复杂点的,曼德布洛特集合(Mandelbrot set)也能实现。
曼德布洛特集合是在复平面上组成分形的点的集合,一种分形图案。

如何再现数字雨?
效果如此震撼,实现起来会不会很复杂?完全不会。
首先,还是老规矩——介绍一下环境需求。
- 需要有git、C 编译器、GNU maker和GNU AWK;
- 系统支持UTF-8;
- 支持256色和UTF-8的终端。
而后,仅仅需要下面4行代码就能实现!
$gitclonehttps://github.com/akinomyoga/cxxMatrix.git
$cdcxxmatrix
$make
$./cxxmatrix'TheMatrix''Reloaded'
但是,没有C 怎么办?
不急,博主还非常好心的总结了许多类似的,用其他语言可以在终端实现的GitHub项目。
C语言实现:https://github.com/abishekvashok/cmatrix
Python 3实现:https://github.com/will8211/unimatrix
Go语言实现:https://github.com/GeertJohan/gomatrix
嫌终端实现还是麻烦?那试试在浏览器吧。
HTML5 Canvas实现:https://github.com/tidwall/digitalrain
CSS 3实现:https://github.com/raphaklaus/matrix-fx
WebVR实现:https://github.com/pazdera/matrix-vr
当然,还有需要其它实现的方法,可以去这个GitHub项目中了解更多。
传送门
GitHub项目地址:https://github.com/akinomyoga/cxxmatrix
— 完 —
量子位 QbitAI · 头条号签约
关注我们,第一时间获知前沿科技动态
,




