小伙伴们,晚上好呀~
今天决定撸一个最近风靡微信朋友圈的九宫格爱心图,
就是下图酱紫的效果啦~

其实它的制作原理很简单,前提是你得掌握HTML的表格标签。
在给大家正式分享表格标签之前,我们先来学习一下如何在HTML中添加css样式吧,因为待会我们马上就要用上它啦~
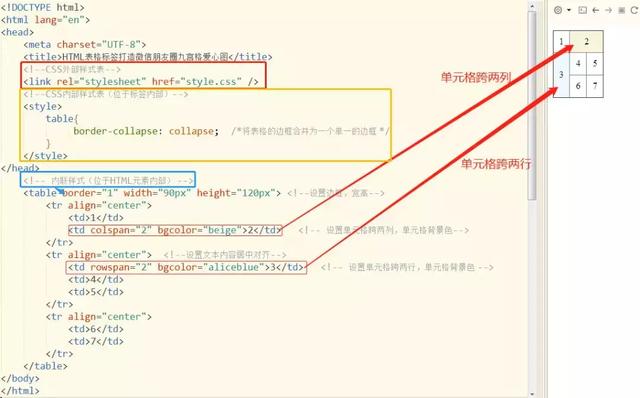
CSS全称Cascading Style Sheets,是用于渲染HTML元素标签的样式,前面我们说过HTML是构成Web世界的一砖一瓦,那么CSS就是用来给这个世界增添色彩的画笔。
CSS可以通过以下几种方式添加到HTML中:
1、内联样式(位于HTML元素内部):个别元素需要特殊样式时可以使用;
2、内部样式表(位于标签内部):在HTML文档头部<head>区域内使用<style>元素来包裹CSS;
3、外部样式表:引入外部CSS文件。

上图中,苏莱向大家演示了三种在HTML中引入CSS的方法。同时,苏莱还用到了一些简单的css样式来渲染右侧的表格。
1、background-color:定义背景颜色;
2、border:定义元素边框;
3、width:定义元素宽度;
4、height:定义元素高度;
5、align:定义元素的位置(居中、上、下、左、右 );
6、rowspan:跨行操作,定义水平方向上合并几个单元格;
7、colspan:跨列操作,定义垂直方向上合并几个单元格。
关于css样式,苏莱在这里先不进行过多说明,因为苏莱后面会专门开章节来分享CSS。目前,我们大致知晓上面几个简单的css样式就足以应付我们今天要编写的案例了。
了解完如何在HTML中添加CSS样式,就开始进入我们今天的主题---使用HTML表格标签制作九宫格爱心墙吧~~~
首先,苏莱简单给小伙伴们介绍一下HTML表格标签
1、<table>:定义表格;
2、<tr>:定义表格的行;
3、<td>:定义表格的列;
4、<th>:定义表格的表头;
5、<caption>:定义表格标题;
6、<thead>:定义表格的页眉;
7、<tbody>:定义表格的主体;
8、<tfooter>:定义表格的页脚。
了解完上述表格标签后,我们开始来分析九宫格爱心墙的编写思路吧~
耗时最少的办法是:我们写九个三行三列的表格,设置九个表格父容器的宽度为可容纳三个表格的宽度,然后设置所有表格向左浮动,最后按照爱心的排列顺序在对应的单元格内放入<img>图片标签。
下面是苏莱根据以上思路写出的html代码,类似的结构,写九个table表格。唯一不同的地方是图片放入单元格中的位置,比如,第二个表格中的第一张图放在表格第二行左起第一个单元格内。

接下来是css样式

这样一个九宫格爱心墙在三到五分钟之内就可以出来啦~效果是酱紫滴~

如果有小伙伴对浮动的概念不够了解,也没关系。我们可以换一种更简单的方式来写出同样的效果。并且这种方法只涉及到了今天分享的知识,一句话概括它的思路就是:写一个九行九列的表格,然后将图片依次放入指定的单元格。
写完后效果是酱紫滴~

有小伙伴可能会问,怎么将单元格与单元格之间的距离去掉呢?
这就涉及到了CSS中的border-collapse属性了,这个属性的作用是为表格设置合并边框模型,常用的属性值有两个:
1、separate:上图所示这种,单元格边框与单元格边框被分割开了;
2、collapse:下图所示这种,相邻的单元格共用一条边框线,单元格之间没有缝隙。

如果你想将每个单元格中的边框去掉,只在界面留下一面爱心墙,那么将代码中写好的border都注释掉就可以达到你想要的效果了。
关于这个方法的代码,苏莱就不放入进来了,因为实在太简单啦~
好啦,今天的内容就分享到这了~
小伙伴们,
现在你能自己写出九宫格爱心图了吗~
有什么问题和建议可以私信小编:"前端"
,




