
①iPhone的设计尺寸
iPhone界面尺寸:

iPhone图标尺寸:




②iPad的设计尺寸
iPad界面尺寸:


iPad图标尺寸:



③Android的设计尺寸
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上 做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸
• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)
• 480dp:一个中间平板电脑像(480×800)
• 600dp:7寸平板电脑(600x1024)
• 720dp:10寸平板电脑(720x1280,800x1280)
Android安卓系统dp/sp/px换算表

主流Android手机分辨率和尺寸

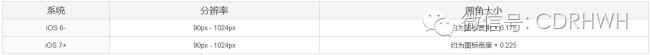
④Web的设计尺寸
Windows XP任务栏的高度30pxWindows 7任务栏的高度40px
主流浏览器的界面参数

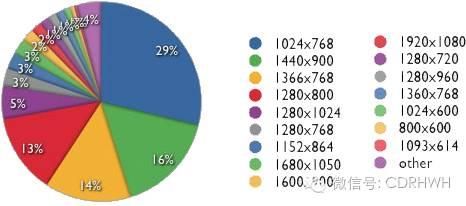
系统分辨率统计
安全分辨率为1024 × 768 px可建议大分辨率为1280 × 800 px系统分辨率统计
综合分辨率及浏览器下的统计数据

网页宽度与首屏高度
安全宽度1002 px可建议较大宽度1258 px
Window XP首屏大小580 pxWindow 7 首屏大小710 px






