Sublime Text是一个代码编辑器,也是html和散文先进的文本编辑器。
本文通过实例来介绍项目中常用快捷键和插件的用法,熟悉快捷键和引用插件可以极大地提高我们的开发效率。
常用快捷输入“html:5”后点击Tab键或输入“!”后点击Ctrl E都能转换为html5的骨架结构,转换为的代码如下图:
Tips:需安装Emmet插件;
右下角的文本类型要选为“html”。

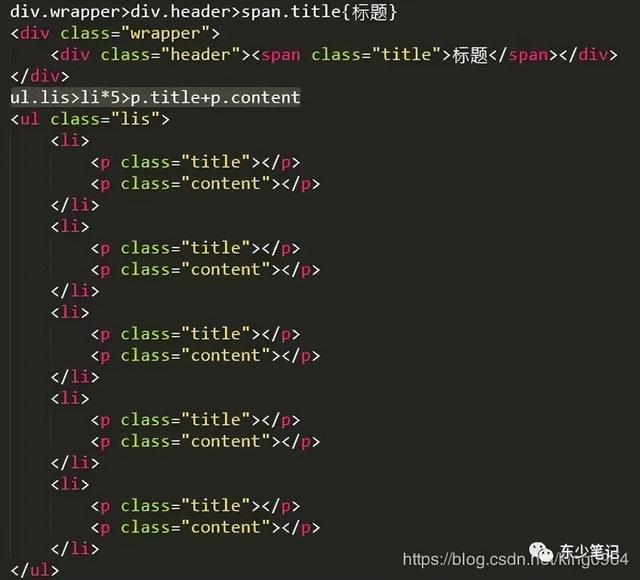
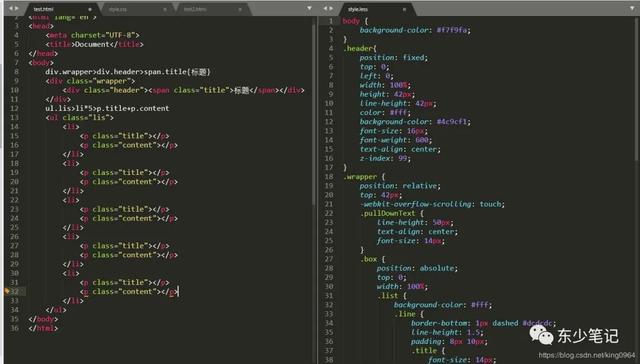
输入“div.wrapper>div.header>span.title{标题}”或“ul.lis>li*5>p.title p.content”后点击Tab可以快速生成相应的代码,转换为的代码如下图:
Tips:上面两种写法只是其中的一部分,大家可以自己练习多种组合;
img[src="face/bd/$.gif"] +Tab,bd目录下自动从1开始到最后,适合于一次性增加从1--多个的图片。

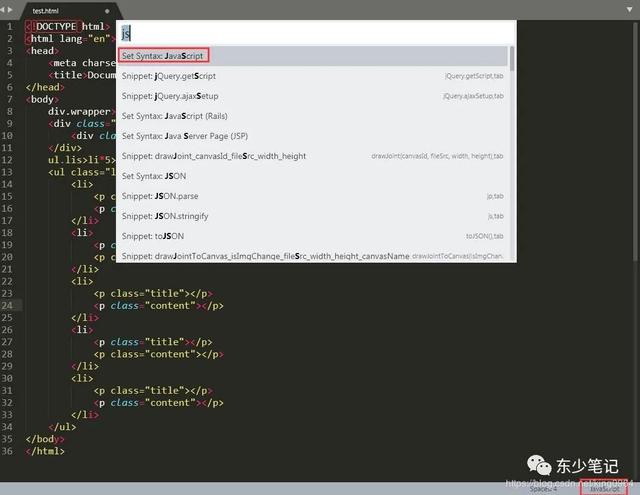
“Ctrl Shift P”用于快速更改文件类型(js/css)(第一图)、安装插件(第二图)等,如下图:


“Ctrl G”用于快速定位到行数,比如审查元素知道修改的样式在那一行,就可以点击快捷键,然后输入行数,就能定位到相应的位置进行修改;
“Ctrl C”用于撤回信息,而“Ctrl Y”用于恢复信息,都可多次操作;
“Ctrl /”用于注释信息,可单行也可以多行;
“Ctrl F”用于查找输入的内容,可往前、往后或全部查找;
“Ctrl Shirt D”用于复制游标所在行;
“Ctrl D”用于选择游标所在单词,连续“Ctrl D”实现多个选择(选择与第一次选择相同的单词);如果中间有要跳过的相同单词,可以先点击“Ctrl K”再点击“Ctrl D”;
“Alt F3”用于选择所有与游标所在单词相同的单词,跟上面一个快捷键对于批量修改非常方便。
“Alt Shift 1/2/3”,后面数字表示要显示多少列,如下图,对于参照html编写css和js有很大的便利。
Tips:从标题到这块是最经常用到的快捷键,一定熟悉记住。

“Ctrl ] ”增加缩进,“Ctrl ] ” 减小缩进,好的排版有利于查看;
“Ctrl Shift V”保持缩进粘贴,直接用“Ctrl V”有时会导致显示排版乱了,使用该快捷键可以保持原来的排版;
“Ctrl PgUp”往前切换Tab栏的文件,“Ctrl PgDn”往后切换Tab栏的文件;
“/** Tab”常用于js的自动补全注释信息和内容;
“Ctrl P”用于快速查找并打开文件,点击快捷键后打开命令面板,直接点击就可以打开文件,也可以进行搜索操作;
“Ctrl L”用于选择单行;
“Ctrl H”用于查找替换,可替换单个或全部替换;
“Ctrl Shift Enter”在当前上方添加一行;
右键点击“Open Containing Folder”可以打开该文件的本地目录。
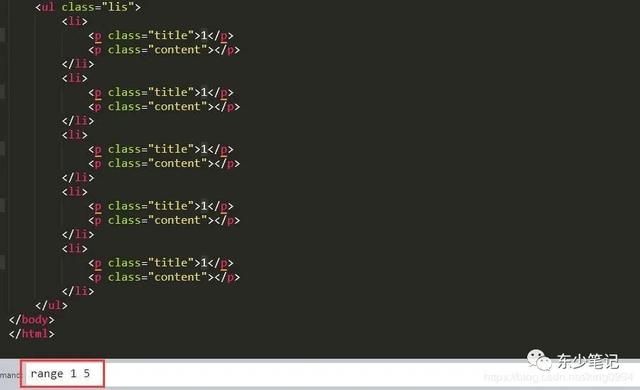
“Ctrl Shift P”打开命令面板,输入range点击第一条就会出现了,然后输入开始和结束数字,可以批量修改序号,需安装插件Text Pastry。

“跟踪函数ctags”在使用函数调转功能前,需要先生成.tags文件,只需在项目文件管理器的项目文件上右键点击Ctags:Rebuild Tags即可(注意,在改动文件之后会重新生成.tags);所有工作都准备充分之后,就可以在函数名上右键点击navigate 头definition跳转到指定函数了,返回用jump back,需安装插件ctags。
常用插件直接安装:直接下载安装包解压缩到Packages目录(菜单->preferences->Browse Packages);
使用package Control组件安装(在线安装):点击“Ctrl `”,然后输入“import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' pf.replace(' ',' ')).read())()”回车,下载完毕后,重启Sublime Text程序;如果在Perferences->中看到package control这一项,则安装成功。
Tips:输入代码为3版本,其他版本代码可以百度搜索。
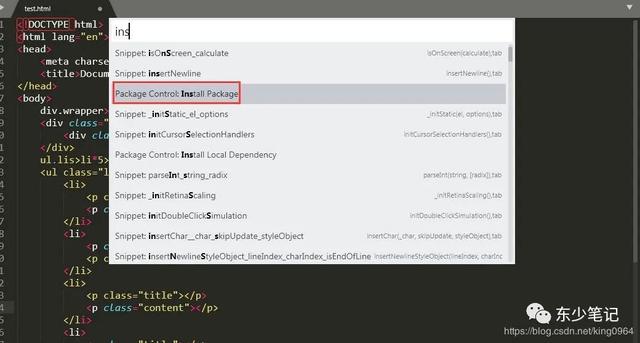
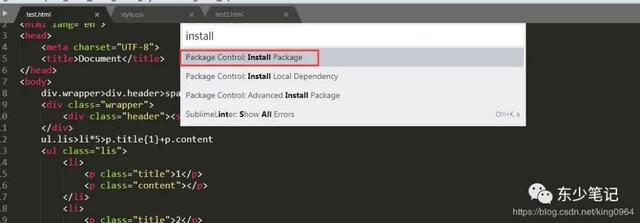
用Package Control安装插件的方法,按下“Ctrl Shift P”调出命令面板,输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
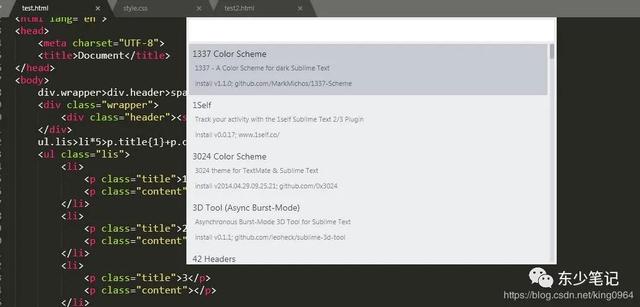
比如“Emmet”,在搜索框输入“Emmet”,列表就会显示插件“Emmet”,然后点击该条数据,就会开始安装该插件,安装信息可查看左下角。
Tips:安装插件时保持网络畅通,避免插件由于网络原因奔溃。


常用插件的用法说明:
Emmet(原名 Zen Coding):一种快速编写html/css的方法;
Autoprefixer:CSS3私有前缀自动补全插件;
AutoFileName:显示路径下文件名;
SyncedSidebarBg:自动同步侧边栏底色为编辑窗口底色;
HTML-CSS-JS Prettify:html/css/js格式化工具,依赖node.js,格式化的HTML不能有中文和中文符号等,HTMLPrettify.sublime-settings路径对应node安装目录,使用快捷键“Ctrl Shift H”;
sublimelinter:检查js语法;
jQuery:补全JQ代码;
Text Pastry:可以一次性改批量序号,用法快捷键里面有介绍;
ctags:跟踪函数,用法快捷键里面有介绍;
Less2Css:保存less文件时候自动生成css文件,windows下,Less2CSS对lessc.cmd有依赖,请下载:https://github.com/duncansmart/less.js-windows/releases后并将其路径( E:/Less)添加至系统环境变量中;一般建议生产环境不使用less,所以这个还是蛮方便的;
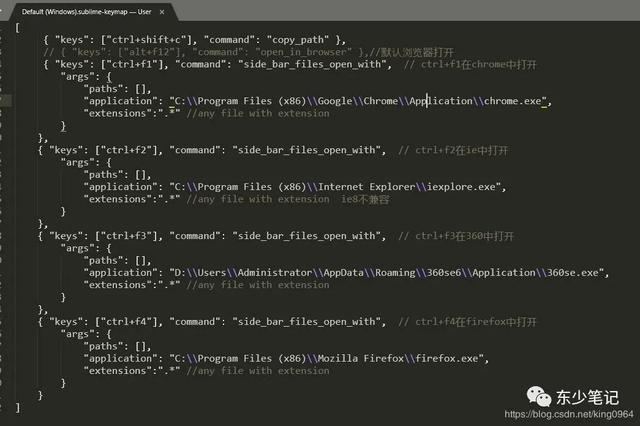
SideBarEnhancements:设置浏览器,如下图。