Vue单页面开发中路由传参大家不陌生吧!但是有时候会出现跳转过后带过的参数页面刷新五数据。
今天我这说的是路由传参是 对象。

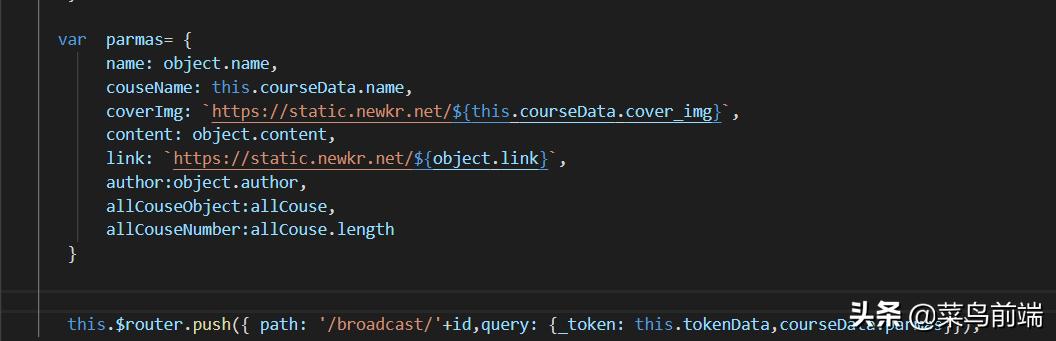
路由传值parmas对象

courseData参数名后面显示的值为乱码
传到页面能获取值 但是刷新后页面无法看到数据 ,这里其实是因为传过的对象必须是要对象字符串才不会出现这个问题。

JSON.stringify把对象转换成字符串或者也可以拼接成字符串
跳转该组件获取数据

把字符串对象解析然后获取数据

url里面的参数
这样你跳转的页面刷新 数据就一直存在了。
当然这里还可以用 HTML5本地储存数据sessionStorage,一样可以解决这个问题。
,