本篇文章主要给大家介绍一下在html页面中如何让单行文本以及多行文本溢出显示省略号(…)。
1)单行文本溢出显示省略号当我们在编写网页代码的时候,肯定会遇到过文字列表中的文字太多超出了我们所写的宽度,导致文本换行或者文本超出了界限,这时有人就会说了,让后台限制一下调用的文字个数不就行了吗,但是我们在做响应式的时候由于是百分比布局,无法计算一行会显示多少个文字,所以这并不是一个好的解决方案,我们使用css3就可以轻松的实现,而且简单好用。
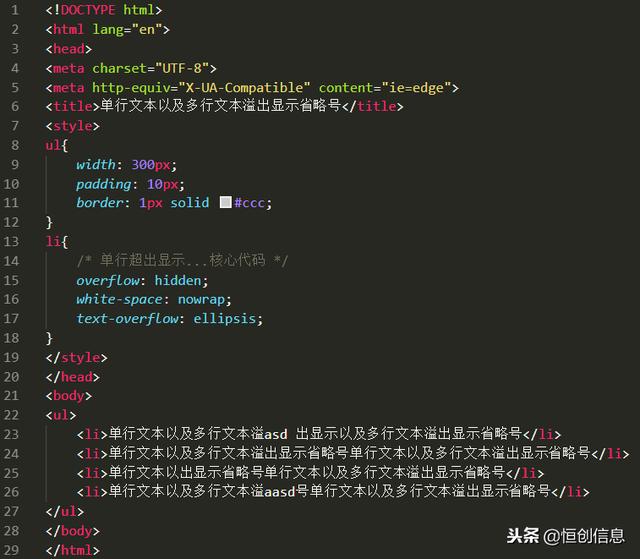
核心css语句:
1、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
2、white-space: nowrap; (设置文字在一行显示不能换行)
3、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)
我们具体的代码效果演示就如下图所示:(设置ul宽度为300,超出的文字内容让其自动隐藏并显示...)


我们在编写网页代码时,有时候新闻列表页中新闻简介可能有一行或者多行,我们要如何处理这种问题,让其超出多行后还能显示省略号呢,不要慌,我们css还是很强大的,已经给我们提供了方法来处理这种问题了。
核心css语句:
1、-WebKit-line-clamp:2; (用来限制在一个块元素显示的文本的行数,2表示最多显示2行。 为了实现该效果,它需要组合其他的WebKit属性)
2、display: -webkit-box; (和1结合使用,将对象作为弹性伸缩盒子模型显示 )
3、-webkit-box-orient:vertical;( 和1结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 。)
4、overflow:hidden; (顾名思义超出限定的宽度就隐藏内容)
5、text-overflow: ellipsis;(规定当文本溢出时显示省略符号来代表被修剪的文本)
我们具体的代码效果演示就如下图所示:(设置段落p宽度为300,超出2行的文字内容让其自动隐藏并显示...)


好了,本篇文章就给大家说到这里,大家自己下来可以自己找例子写一下试一试到底能不能实现我们所说的效果,以后在写页面的的遇到这种问题的时候直接复制使用即可。
每日金句:必须从过去的错误学习教训而非依赖过去的成功。喜欢我的文章的小伙伴记得关注一下哦,每天将为你更新最新知识。
,