假设你正在玩一款角色扮演游戏(RPG),主角走进了一家店铺,你用鼠标点击店铺里管家,这时屏幕显示一个待售物品菜单,然后你可以选购你需要的物品。那么,你知道从你点击鼠标的那一刻起,游戏是怎样响应的吗?让我给你详细介绍其中的逻辑。
首先,我们抽象出鼠标点击事件的相关信息,重要的信息有三个,点击时的x坐标、点击时的y坐标,点击事件是否处理,并把它们定义到一个对象中,代码如下:

很明显,为保持代码封装性,需要编写两个成员函数对事件对象进行读写,相关代码如下:

其次,我们需要编写响应鼠标点击的事件代码。为简单起见,我让占据屏幕最大尺寸的canvas响应鼠标点击,如何将canvas与鼠标点击事件关联起来?看代码:

addEventListener('click',function(){})表示将click事件与匿名函数function(){}绑定,也就是说每当鼠标点击事件发生时,将调用g_oGameData.setMousePoint()函数,将鼠标点击事件相关信息保存下来。
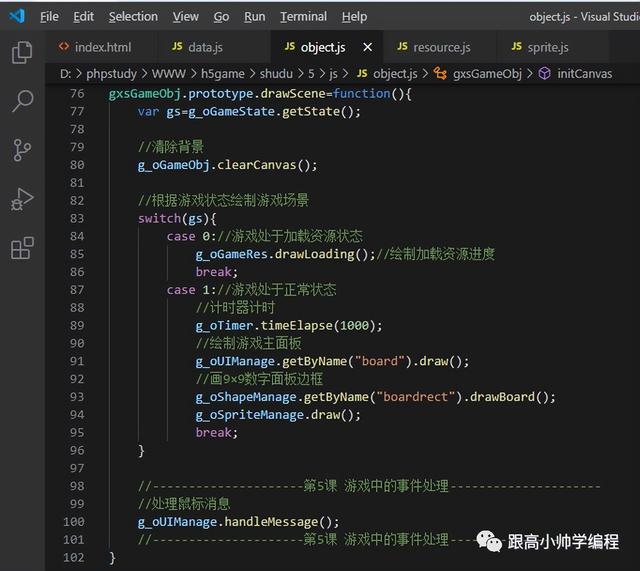
好了,我们已将鼠标点击事件相关信息保存下来了,那么我们何时处理呢?如何处理呢?为了让游戏反应灵敏,我们应尽可能快地响应鼠标点击事件,一个好的方法是在游戏循环中进行处理,我将处理代码放在了drawScene()函数中,看代码:

g_oUIManage.handleMessage()的作用是让控件数组中的每一个控件成员依次相应鼠标点击事件。这其中的机制有点复杂,让我详细给你讲解一下。
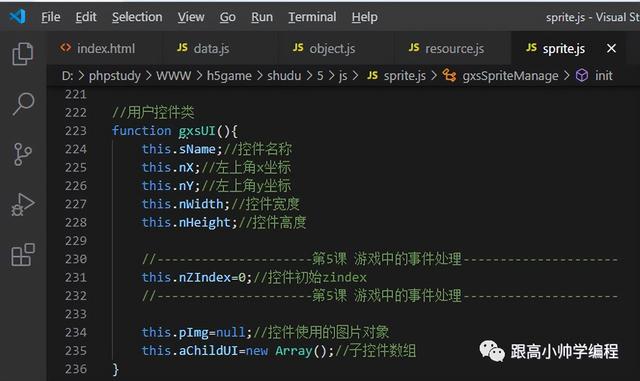
我将控件按层进行管理,不同层的控件响应鼠标点击事件的优先级不同,用zindex表示层级别,层级别值越高响应鼠标点击事件的优先级越高,默认将游戏主面板的zindex设为1,它的事件响应优先级低,它里面含有的子控件的zindex比它高,这样每次捕获鼠标点击事件时都会先优先派发给它的子控件处理,如果它的子控件没有处理再给它来处理。先让我们看看与zindex相关的成员变量

再看看与这两个成员变量相关的成员函数

目前,我们的数独游戏中只有游戏主面板这个控件,用户点击游戏主面板中的数字面板空白处时应弹出数字选择面板给用户选择填入的数字,为简单起见,当用户点击数字面板空白处时,我们在浏览器控制台打印一条消息,下一节介绍控件时再详细介绍数字选择面板的实现。
为实现这一功能,我们需要修改控件初始化参数数组g_aControlPara,代码如下:

相应的init成员函数代码也要更改

现在万事俱备,是时候介绍handleMessage()成员函数的代码了

很简单,对控件数组中的每一个控件,依次调用每一个控件的消息处理函数handle(),下面让我们看看控件类gxsUI有哪些改变。首先是代表控件所在层的zindex

最后是控件的handle()成员函数代码

这个成员函数的功能很简单,先判断是否在控件内点击,不是则返回让其它控件处理;再判断当前层能否响应点击事件(防止在弹出窗口中点击窗口下面的控件,即事件穿透),不能则返回让其它zindex级别更高的控件响应;如果控件有回调函数,则执行回调函数。在浏览器中打开index.html,运行结果如下:

最后将今天讲的内容录了视频,文章中没有讲到的地方大家可以对照视频一起看。
数独游戏开发——游戏中的事件处理
未完待续,敬请关注!后续更精彩,谢谢大家!
,




