这一篇讲2.5D插画简单版的制作完整过程。
当然首先你要先了解2.5D等轴插画制作的基础,基准网格线的绘制,这个可以参考上一篇基础篇(PS教程:从平面图到2.5D图的变换,伪3D电商海报制作的基础)。
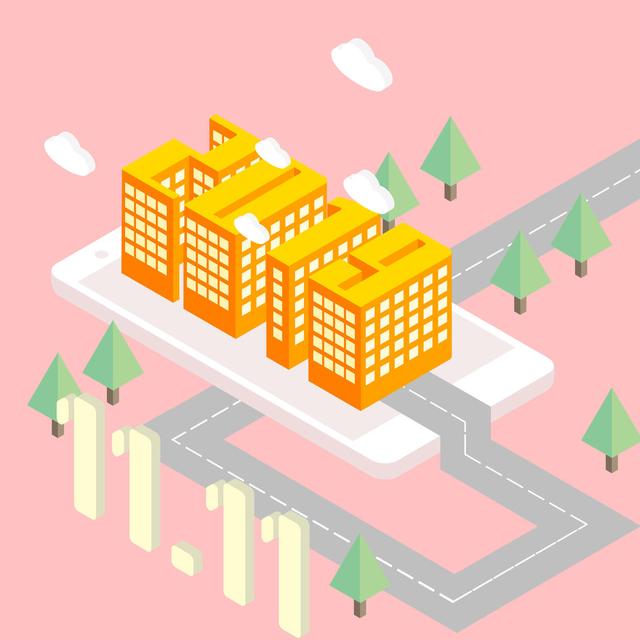
最终渐变效果图:

非渐变效果图:

现在说一下详细的操作步骤:
1.先做好等角等轴网格线,这个绘制就不多说了,已经在上一篇做了详细的说明,可以先看一下上一篇;

2.添加背景图层,添加颜色,接下去做手机。

3.用圆角矩形工具,画一个圆角矩形,作为手机的基本面。

4.用矩形工具,在手机面内画一个长方形,作为手机屏幕。

5.用椭圆工具,画上手机上方的摄像头和下方的home键;用圆角矩形工具,画上手机上方音筒。

6.画好之后,手机平面图就画好了;建立一个手机组,将配件图层都移进去。

7.选中手机组,点击编辑>变换>旋转,设置H为86.6025%,角度为-30,H值为30度,按enter就变换好手机的形状了。(改的是H角度,那就把H百分比变到86.6025%;改的是V角度,那就把W百分比变到86.6025%;至于原理也请看上一篇。)

8.现在做手机的2.5D图;
将手机的底部圆角矩形复制一次,垂直往下移动一些,再变换一下颜色,作为侧面的颜色;

用椭圆工具,补充一下角落的缺失位置;

再用路径选择工具,改变底部图层角落的角度至合适位置;

同样补充一下右下角的角落,到这里手机的2.5D图就完成了。

9.现在开始做马路,先用矩形工具,画一个长矩形,作为马路基本形状;

用直线工具,设置一下描边大小和虚线,这样马路的平面图就做好了;

多复制几次备用;

选中其中一组马路,点击编辑>变换>旋转,角度设置为60度,放置好马路的位置;

同样放置好其他几组马路,再对交汇处,用路径选择工具,将马路和白线改变到合适位置;


变换好之后,基本的底层马路就做好了;

再画上手机上的马路段,可以复制底下那段马路,放到手机上一个图层组,中间一段变换一下就可以。

马路全部画好后,可以得到如下图。

10.现在开始画边上的树,用多边形工具,边改为3,先画一个三角形;

用路径选择工具移动三角,如下图,对应贴紧网格;

将三角形图层复制一下,点击编辑>变换>水平对称变换,换个颜色,移动贴近上一个三角形,这样树的上半段就好了;

接着画树干,用矩形工具,画一个小矩形;同样用路径选择工具,移动左下角,与网格线角度保持一致即可;

同样复制水平对称变换后,这样一棵树就做好了,放到树图层组。

直接将树组复制多次,移动到合适位置后,就可以得到如下图。

可以把网络线屏蔽掉看一下效果。

最后别忘了把所有的树组再放到一个大组里,界面看起来简洁一些。

11.现在做一下路边广告牌,这里就直接写了双十一数字字样;

同样变换形状,点击编辑>变换>旋转(或直接按ctrl T),改H百分比为86.6025%,角度30度,H角度为30度,这样就变换好了;

接着做2.5D立体感,同样复制图层,移动位置后,补充一下拐角处,就可以得到如下图。

可以双击图层,点击颜色叠加,改一下颜色。

12.然后做2019样式建筑;
先写上2019文字;

格式化后,旋转设置为H百分比为86.6025%,角度为30度,H角度为-30度,变换好后,移动到手机面上;

复制一下图层,垂直向上移动到合适位置;

用多边形套索工具和油漆桶,补充一下中间段(当然也可以用矩形工具和路径选择工具),放在两个2019的中间层;

在中间图层上,建立剪贴蒙版,用矩形工具填充所有的左侧面,增强立体感;

做完之后,得到如下图;

13.当然既然是建筑,我们还要加上窗户才会像建筑。
先做一下左侧窗户,用矩形工具,按shift,做一个正方形,经过多次复制合并得到一个正方形组,作为窗户;

同样经过变换后,得到和建筑一样的角度和形状,移动到合适位置,复制多个,都移动到合适位置,如下图;

再做一下右侧窗户,用矩形工具,按shift,做一个正方形,经过多次复制合并得到一个正方形组,作为右侧窗户;

同样经过变换后,得到和建筑一样的角度和形状,移动到合适位置,如下图;

复制多个,都移动到合适位置,用多边形选择工具,选择多余的部分,并删除,就可以得到如下图;

去掉网格线后,效果如图。

14.还可以补充一下空白处,加上一些云朵;
用椭圆工具,画4个相交的椭圆,如下图,就可以画好一个云朵正面;

变换到左侧面,复制移动补充,做成2.5D图;

同样复制多个云朵组,变换大小,并移动到合适位置,如下图所示。

这样我们效果图就做好了。

我们来看一下最终效果图:

当然我们可以用渐变叠加工具,改变成渐变色,就可以得到一张渐变色插画。

这类插画,主要是几何组成,比起同等难度的平面图,这个图会看起来更高大上一些。
热门文章:
PS教程:生活照制作单寸照片,从抠图修图调色到排版的完整过程
PS教程:只有一张照片也能玩出花样,剪贴蒙版的基础教程
,




