现实生活中,经营店铺需要进行装修;而电商亦是如此,需要通过CMS系统完成“店铺装修”——各项栏目的设计与布局。
之前写了两篇关于电商系统的文章,这是第三篇。这篇文章介绍电商系统的店铺装修功能,店铺装修简单来说就是对页面的动态配置。打个比方,我们APP的首页,从上往下的布局是这样:搜索栏、录播图、标签栏、广告位、商品推荐;我们可以这样把设计原型交付给研发进行开发。
那么店铺装修的作用是什么呢?
店铺装修首先可以改变页面各个组件的布局排版,比如讲标签栏和广告位调换位置;可以增加或者减少页面的组件,可以在首页加上一个优惠券的组件,也可以去掉轮播图的组件;还可以对组件定义不同的样式,轮播图可以选择3张或者4张,标签栏可以选择单行或者多行。
可以看出,店铺装修的过程其实就是我们画原型的过程。首先定义一个页面,然后定义组件,在设计组件的样式;最终生成页面。只不过店铺装修把这个过程写到了系统的程序当中,修改保存之后系统也就变成了修改后的样子。
同时,可以看出店铺装修的过程修改了系统的代码,这也就意味着对技术的要求是比较高的。
其实店铺装修这个功能的本身是CMS系统,店铺装修只是CMS系统在电商系统中的部分应用。
一、CMS系统与店铺装修的关系
CMS系统叫内容管理系统,应用于很多的行业,将CMS系统应用于电商行业就变成了店铺装修。
我们来看下百度百科给出的定义:CMS是”Content Management System”的缩写,意为“内容管理系统”。
内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。对于内容管理,业界还没有一个统一的定义,不同的机构有不同的理解。也就是说,对于内容管理系统业界还没有统一的标准,但是我们知道它就是管理内容的;而这个内容放在电商系统当中就是各个页面,对电商系统的内容管理也叫做店铺装修,店铺装修的技术应用的是CMS技术。
而现阶段由于产品的不同、公司的需求不同,导致我们看到很多产品的店铺装修功能是不相同的。有的产品仅仅是能够调整页面组件的排版,有的产品仅仅能够配置首页,对技术的高要求体现在我们很多时候无法充分利用CMS系统,而不同产品由于业务的不同也导致其设计不同,
本文将总结店铺装修的设计方法与方法论,拥有一套好的方法论也许不能让我们战无不胜,但是有总比没有好。
二、如何设计店铺装修
之所以将电商系统页面的动态配置叫做店铺装修,是因为这个功能与我们现实中装修房子比较类似,所有在介绍店铺装修之前,我们首先回想下如何装修房子:
1. 一间房子刚盖好有好多的房间,而不同房间的装修方式肯定是不同的——客厅需要放电视,测试需要放马桶,所以我们首页要选择好一个房间。
2. 当我们选择好房间之后然后就要进行装修了,在装修之前我们还需要做一件事情,那就是买家具、买装修材料,现在我们来装修厕所,需要准备马桶、垃圾桶、卫生纸。
3. 当我们要准备马桶时,我们要考虑这么一个问题:使用什么样式的马桶,功能比较齐全的最新日式,还是市面上常见的马桶,是用金马桶还是银马桶,也就是说针对用一个物品的装修我们可以有多种选择。
电商系统的店铺装修功能其实就是借鉴我们装修房子的过程,只不过房子变成了我们的产品、房间变成了各个页面、装修的物品就是组件。
在我们装修房子的时候我们要提前想好需要哪些物品,一块买回来然后再装修,这也是最重要的一步。对于装修房子,有三步过程:房子和房间是一定的;关键在于要准备什么物品,因为物品是需要买的,而且各式各样的都有,物品的价格决定了房子的豪华程度。
同样对于电商的店铺装修,准备组件也是最重要的一步,也就是定义组件的样式和规则,把它写到代码里面,当我们用的时候直接调用。因为你不可能自己造一个新的组件,我们只能在系统已有的组件库里面选择我们需要的组件,我们可以自定义的是组件的样式,而不同的组件样式又有着不同的规则。
那么组件是什么呢,组件就是各个单元,比如轮播图是一个组件、搜索是一个组件、商品是一个组件,而每一种组件肯定是有着很多的样式的。
下面,我们根据装修房子的过程来寻找店铺装修的过程,以及需要准备的东西。
1. 首选我们要选择要装修的页面,是首页还是详情页还是列表页等等,而每个页面的布局排版肯定是不一样的。
选择页面这一步需要考虑几个问题:是不是每个页面都可以装修、每个页面可以装修吗。还有这些都是已有的页面,我可不可以新建一个页面进行装修,新建的话这也页面是不属于系统的,如何与系统进行联系。
2. 选好页面之后我们要选择组件进行布局排版、以首页为例,搜索放在哪里、轮播图放在哪里、广告位放在哪里,是我们需要考虑的问题。
这是选择组件,前提是我们得有组件,也就是说我们在产品设计的时候,需要为每个组件定义样式与规则,把这些组件写到系统里面之后,我们才可以调用这些组件。
3. 我们做好布局排版之后,就是为每个组件选择样式以及配置信息。
比如轮播图我们选择几张的,三张的还是四张的;选择样式之后要配置具体的信息:我们要上传图片,然后为图片设置链接。这些组件点击可以跳转到别的页面,而不同组件需要配置的信息也是不同的,取决于组件本身。
总结一下:需要提前定义组件的规则;装修分三步:选择/创建页面——组件排版——组件配置。
下面将进入文章的重点内容,我会首先介绍不同组件的样式以及配置信息,然后介绍店铺装修流程的细节问题。
三、组件的种类
组件种类的丰富程度决定了装修的效果,组件越丰富,装修的可选性就越多。
举例说明,常用的组件随着产品的迭代与完善,组件的种类也会不断地增加,设计人员根据具体需求进行组件的迭代,对于组件的定义也是包容性的。很多东西都可以定义为一个组件,颗粒度也不是固定的,两个功能可以当做一个组件,一个活动也可以当做一个组件。
常见的组件形式:
顶部搜索栏、搜索栏、公告、商品组、商户组、二级导航、列表导航、富文本、标题栏、辅助线、辅助空白、按钮组图文、按钮组文字、单张图片、图片轮播、图片橱窗、图片展览、图标组、音频播放、优惠券。
这里说明一下,关于组件的配置问题,系统还在优化当中,可能会存在一些功能大家看不懂的地方。但是这不是重点,重点是要明白其设计的逻辑和方法,然后结合自己的经验总结成自己的知识、
关于组件的核心就是要配置组件样式和信息,主要看我用文字写的一些配置信息,这些是比较重要的,图片中显示的配置信息太过复杂,一般来说有时是用不到的。
关于组件的配置可以设计的复杂也可以设计地简单,根据具体的需求。
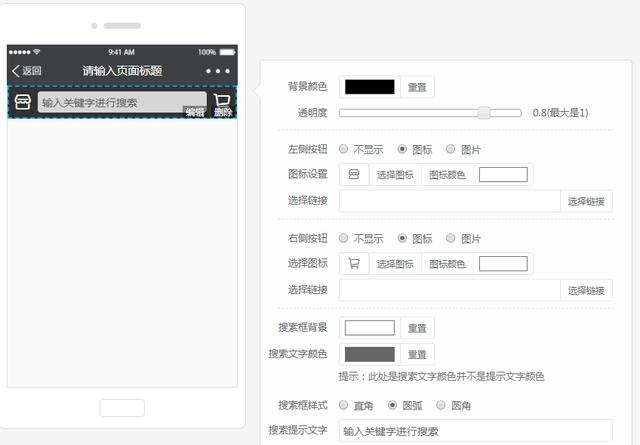
3.1 顶部搜索栏
顶部搜索栏是嵌入到顶部导航里面的,如果页面内容较多,就需要采用嵌入的方式,为页面提供更大的空间。
如果页面内容不是太多,顶部导航栏可以只显示标题,顶部搜索栏是固定在顶部的;搜索栏当点击搜索区域的时候,需要跳转到单独的搜索页面以及搜索结果页面,搜索栏需要配置的信息有:
- 是否添加按钮:可以选择不添加;若添加按钮选择在搜索栏的左侧还是右侧,需要上传按钮图标和图标颜色,图标的链接地址。图标也可以用图片的形式代替,若用图片则不需要设置背景颜色。按钮可以设置左侧按钮,也可以设置右侧按钮。
- 搜索框背景颜色
- 用户搜索时输入的文字颜色
- 搜索框的样式:直角、圆弧、圆角
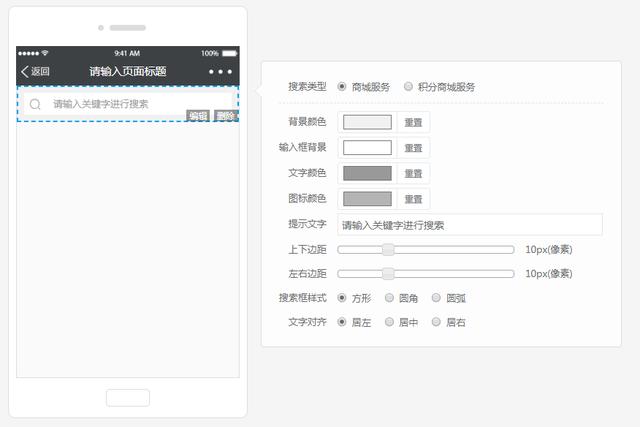
3.2 搜索栏
搜索栏与顶部搜索栏类似,不同点是顶部搜索栏是固定在顶部的,而搜索栏的位置是不固定的,可以自由地放位置。同样,关于搜索页面以及搜索结果页面都需要提前定义好。
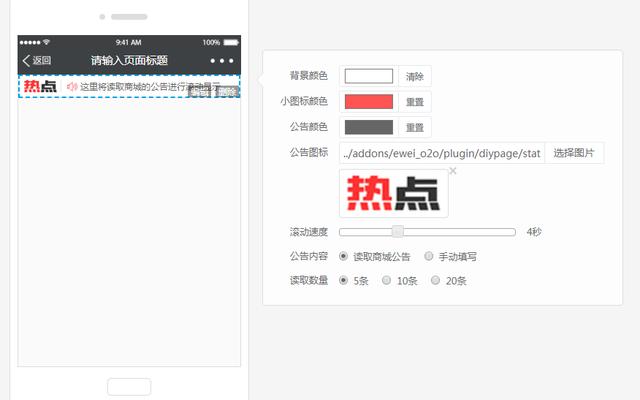
3.3 公告
公告就是类似横幅广告的那种,一般是系统有文章的产品产品需要,跳转到文章详情,也可以自由设置链接。
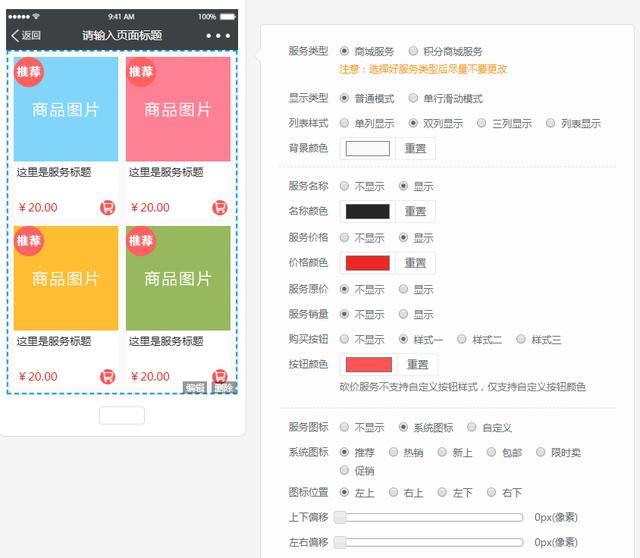
3.4 商品组
商品组是比较复杂的组件之一,因为对于电商系统来说,最重要的就是商品了,而在电商系统当中展示商品的形式主要有两种:
- 商品列表
- 商品详情
不可否认,商品详情是展示商品信息的主要位置,用户购买与否很大程度上取决于商品详情页面的设计。但是在进入商品详情页面之前,首先面对的是商品列表页面,商品列表页面设置的好坏决定了用户进入详情页面的概率,所以商品列表组件在配置的时候也是比较复杂的,主要配置信息有:
- 列表样式:单列显示、双列显示、三列显示、列表先显示(这个主要是商品的列表展示形式)。
- 商品选择:选择商品可以直接从商品列表获取,也可以通过分类,商品组进行批量选择。
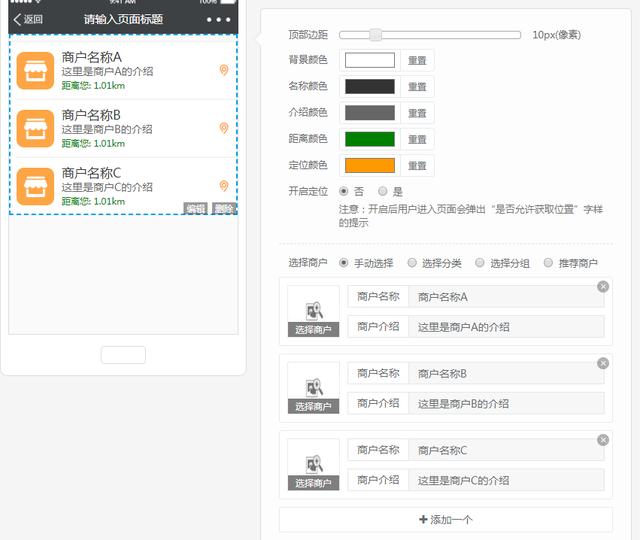
3.5 商户组
选择商户:选择商户与选择商品类似,可以通过商户列表直接获取,也可以通过分类进行获取
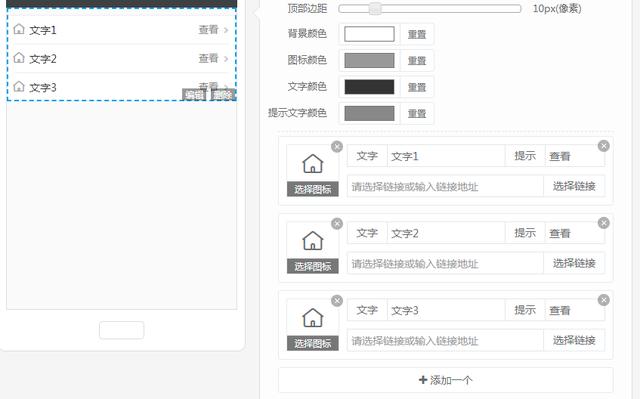
3.6 列表导航
列表导航大多数情况下用在个人中心的页面,是许多功能的入口,需要编辑列表标题、链接地址。可以添加多个多个列表;也可以选择不同的样式,比如加不加图标,加不加“查看”提示文字。
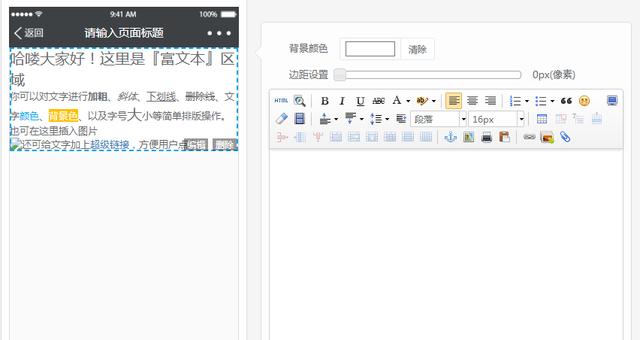
3.7 富文本
富文本编辑器的应用情况不是太多,主要应用于一些偏向介绍的地方使用。
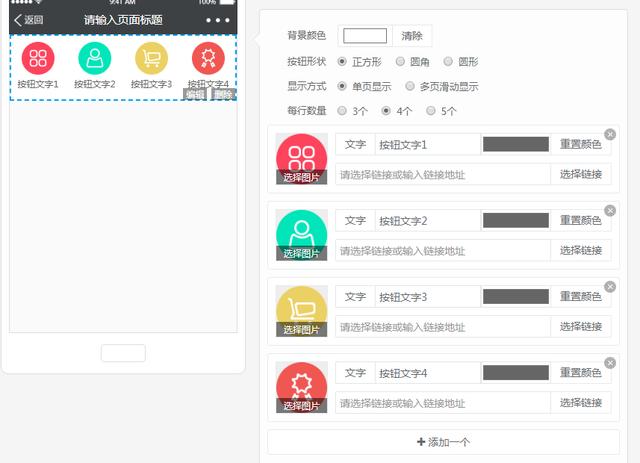
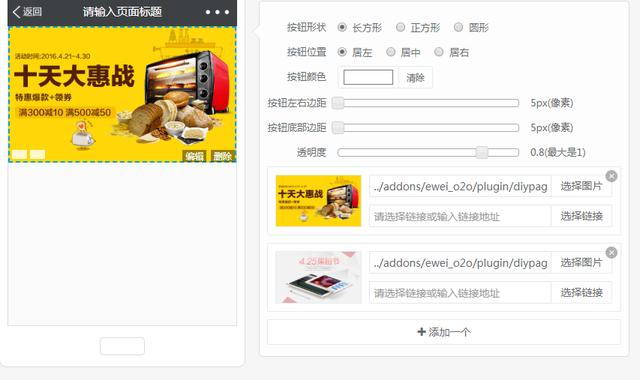
3.8 按钮组图文
按钮组主要应用于主要页面,比如首页轮播图下方,可以是多个分类的入口,也可以是分模块的入口;给每个按钮定义文字,上传图标,然后设置跳转链接,可以设置多行。
3.9 按钮组文字
不加图标的按钮,主要应用场景为某个模块下的功能分类,比如积分下面的我的积分和兑换记录。
3.10 单张图片
单张大图组件,主要应用于专题活动的介绍页面,通过链接进入专题活动列表。
3.11 图片轮播
轮播图片,每个主页面要用到,设置图片张数,链接地址。
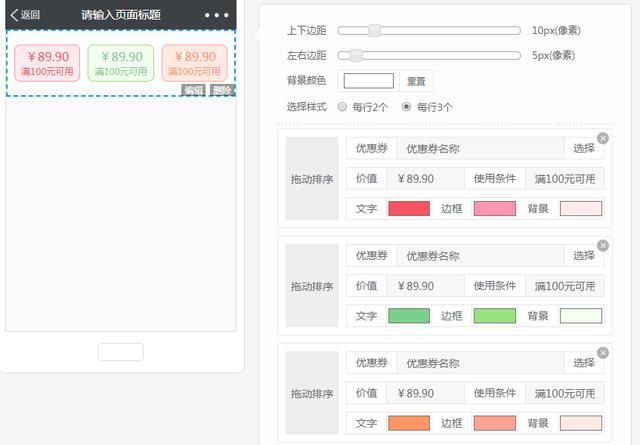
3.12 优惠券
优惠券一般不用下面的样式设计,没有实际意义。一般是利用图片链接优惠券,或者设计好多种优惠券样式,选择不同的样式,选择优惠券时自动填充内容。
关于组件的定义和设计的说明
组件的种类和样式越多越好,但是组件的配置内容越少越好,种类的丰富度决定了装修的灵活性。但是组件的配置信心尽量不要太多,能自动获取就要自动获取;我上面放的图片仅做了解,因为很多配置信息是没有用的,主要还是要明白CMS系统的逻辑。
店铺装修功能是一个营销利器,同时也对技术有着很高的要求,现在基本有两种方式使用它:
- 对接第三方插件:这种方式方便快捷,不需要研发。缺点是功能逻辑繁杂,无法拥有好的用户体验,并且不利于后期迭代,也无法很好切合公司业务。
- 自行研发:这种方式研发成本是很高的,但是优点是可以自行定义组件的样式与规则,极大地优化用户体验与操作性,但是缺点还是成本高。
四、店铺装修流程
店铺装修店铺首先是页面的选择,然后配置组件信息。
4.1 选择页面:哪些页面需要装修?哪些页面没必要装修?
当我们开始进行装修事,第一步首先是要选择要装修的页面。理论上来说,所有的页面都是可以装修的,但是实际上我们不需要装修那么多页面。因为很多页面的装修是没有意义的,所以我们必须要先想好哪些页面需要装修,哪些页面不需要装修,这对于我们来说是非常重要的。
因为它直接影响到研发的成本问题以及产品的设计问题,比如一些设置相关的页面,个人中心页面是不需要装修的,在定义需要可以装修那些页面之前,我们有必要想想我们做店铺装修这个功能的最初想法是什么?我们开了一个店铺,我们为什么要装修它呢?
因为好看的门面可以吸引客户的到来,同时如果我们把室内做的很漂亮,那么客户就会感觉这个店铺不错;也就是说我们做店铺装修的初衷是出于营销的需求,我们的目的是展示给用户想看的东西。
所以,在定义哪些页面需要装修之前,我们不如先想想用户来到我们的商城哪些页面对于用户的购买是起到至关重要的。因为装修的目的是出于营销,而营销的目的是赚钱,而赚不赚钱取决于用户是否购买,所以我们要思考商城中的哪些页面对于用户的最终购买时至关重要的。
我们可以设身处地的想想你在淘宝买东西的时候,你想去哪里看一些你认为重要的信息,而哪些信息对于你的最终购买是起到了决定性作用的;同时哪些页面是你经常接触的,说的好听点就是所谓的思考用户场景。
首先是首页,首页是用户进入商城的第一和页面,这个页面相当于商城的门面——重要的页面,没有之一,绝对没有之一。首页上需要展示很多的信息,很多的活动包括专题入口,都是在首页显示,所以首页是需要装修的。
我有时候可能会在首页停留一段时间,看看最近在搞什么活动;而首页的配置则需要根据具体营销的需求了,比如节日来临可以弄几个专题活动,有新的商品可以把它推荐到首页。
在我们进入商品详情页面之前我们有时还需要一个页面,就是分类列表页,这个页面只是起到了一个通路的作用。在一些小的商城系统,底部导航栏是有分类的,但是其实稍微成熟的商城系统,都不会让分类占用底部导航,所以分类页是不要装修的。
有人可能会说商品详情页面需要装修,我们来谈谈商品详情页面,商品详情页面的意义在于展示商品的详情信息。
对,这个“信息”二字用得好,划起来,要考。
因为我们买不买一个东西取决于什么?
有人说是需求,但其实这种说法没有意义、很浮夸,它是一个非常宽泛的概念,无法指导我们进行具体的决策。
虽然作为一个产品经理,但是我从来不把需求挂在嘴边,需求是行业内约定俗成的一个东西,大家都知道,不需要反复解释。用户既然来到来到详情页面了,他肯定是有需求的;即便不来,他也是有需求的,甚至即便不用淘宝,他同样也是有需求的。
买不买其实取决于什么呢?取决对商品的了解程度,也就是对商品信息的了解程度。如果我要花很多钱决定买一个东西,我肯定保证自己对这个东西非常了解才能进行购买。
详情页面的核心信息有两部分组成:商品信息介绍、商品评价、那么这些信息的展示都会有一些固定格式的,是不能够随意变动的。如果详情页面随意变动,就会造成用户对信息的获取干扰,从而影响用户的最终购买;
进入商城我们使用频率非常高的一个组件是搜索功能,相比于从分类一层层看到我们想要的商品,直接搜索似乎要方便许多,所有搜索结果页是需要装修的
购物车页面也是我们经常使用的页面,购物车也需要装修,至于个人中心是不要装修的。
同时为了专题活动的需求,店铺装修需要支持自定义页面,用与当做专题商品的展示页面,当然了自定义页面与专题活动没有必然的联系,自定义页面就是创建一个页面,专题活动的展示页面也可以内置成模板
4.1.1 如何判断哪些页面需要装修,哪些页面不需要装修
判断哪些页面需要装修我们可以从这几个维度来思考:
- 用户接触频率:接触频率越高的我们越需要装修(首页、购物车)。
- 用户停留时间:用户停留时间越长的页面越需要装修(首页)。
- 用户点击频率:用户在页面上点击的概率越高越需要装修(搜索结果页)。
4.1.2 如何判断哪些页面不需要装修(不需要装修,但是不是说不用改动,迭代优化)
- 信息繁杂的页面:这些页面一般有固定的格式用户展示信息(详情页面、个人中心)。
- 与商品关联不强的页面:(帮助、设置)。
4.2 配置组件信息
知道装修哪些页面了,组件也已经弄好了,下一步就需要进入页面配置了(知道哪间房子、材料也有了,下面干活就行了)。
选择页面然后配置组件信息,最后生成整个页面,并把它同步到系统当中,这个需要落实到具体的产品的交互设计上了;取决于你如何对页面进行布局排版,如何拖动、交互。
下面我来说下,如何将以上信息落实到具体的产品设计上,让大家看得见摸得着。
参考我上面截的图,基本类似那种左侧是预览图,右面是组件,然后填充就行了,最后保存,完事儿。
五、店铺装修的具体产品设计方法
首先说下后台的菜单结构,店铺装修这个功能可以单独拿出来,也可以放到促销模块,这取决系统的复杂程度。
如果装修功能特别简单,比如仅能调整首页的组件位置、再比如仅能调整一个或者少数几个组件,直接将它放在促销模块就行了。
如果店铺装修的作用仅仅是投放广告位,亦或者说专题活动的页面已经内置好,这时的店铺装修的功能是比较简单的,直接放在促销模块就可以,菜单仅需要两个,如下:
5.1 内置于促销系统内
促销系统——广告投放
进去之后是系统页面的预览图,展示广告位的使用情况,可以对广告位的图片、链接进行编辑。
促销系统——专题活动管理
所谓专题活动就是促销活动的一种拓展形式,在上一篇文章中我已经讲到;进来之后可以看到专题活动页面的模块,每个模板的样式肯定是不同的,甚至一个模板有可能多个页面(有底部导航栏的模板),选择模块后,进入页面的配置模式,也就是上面的步骤4.2 需要上传商品,图片等,具体需要配置什么,取决于你设计的模板的样式。
5.2 作为店铺装修系统独立存在
作为店铺装修单独存在的话,菜单和功能如下:
一级菜单:系统页面管理
二级菜单显示可以装修的系统页面,点击页面进入页面的配置界面。(见4.2)
一级菜单:自定义页面管理
二级菜单显示可以装修的系统页面,点击页面进入页面的配置界面。(见4.2)
一级菜单:创建自定义页面
点击进入页面的配置界面,只不过是空白页面。(见4.2)
说明
大家可能会想了,作为独立系通的存在怎么感觉并没有比嵌入促销活动内多了多少功能,既然是独立的系统应该包含5.1才是,那么广告如何投放,专题活动如何投放?
你可以在所有你可以配置的页面的任何位置添加广告,设置跳转链接,而不受限于页面格式。
你可以通过自定义页面创建你想要的任何页面(当然也就包含专题活动页面了)
大家有想问的可以留言,包括我之前的文章也都可以留言,留言必回,互相交流
推荐阅读
电商系统前后台解析——商品管理系统
电商系统前后台解析——促销管理系统
本文由 @谢谢张先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,