随着移动互联网的兴起,越来越多的公司、个人把展示的内容转到了手机网站上,学会制作手机网站就成了大家关注的热点。传统的网页制作工具制作电脑端的网站功能很强大,但手机网站由于手机屏幕大小和CPU处理能力较弱,对网站的要求与传统网站有很大的不同。如果用传统的网页制作工具设计手机网站需要的技术复杂,操作难度大,一般人很难完成。如果有一个傻瓜式的工具,让用户无需复杂操作就能完成手机网站的设计,将会大受欢迎。
手机网站展示
下面就给大家推荐的就是一款这样的工具,使用它可以像搭积木一样快速完成网站的设计,再也不用被专业技术名词和操作包围,痛苦难受了。
这个软件叫WYSIWYG Web Builder,是一个所见即所得的网页设计工具,体积小巧,使用简单。这个软件最大的特点就是采用了图层概念,任何元素都是图层,可以拖放到页面上的任意位置,而不影响其他的元素,非常适合初学者使用。不需要学习html知识就可以设计一个手机网站。
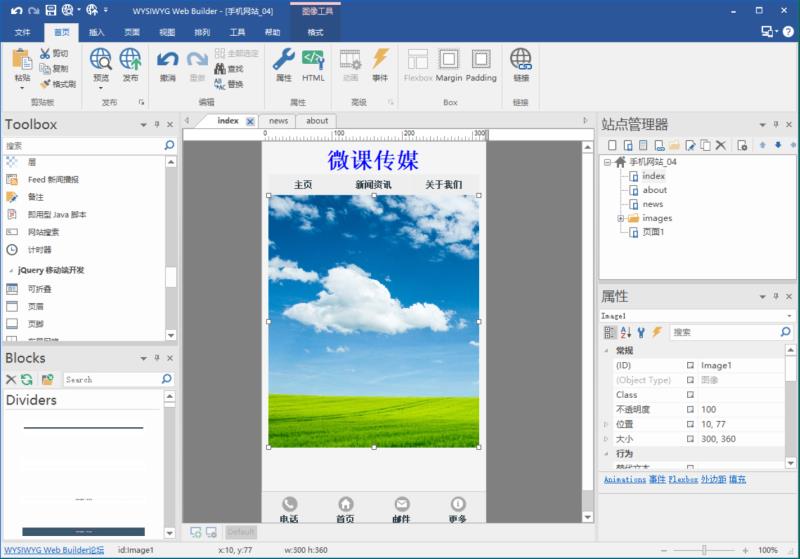
WYSIWYG Web Builder
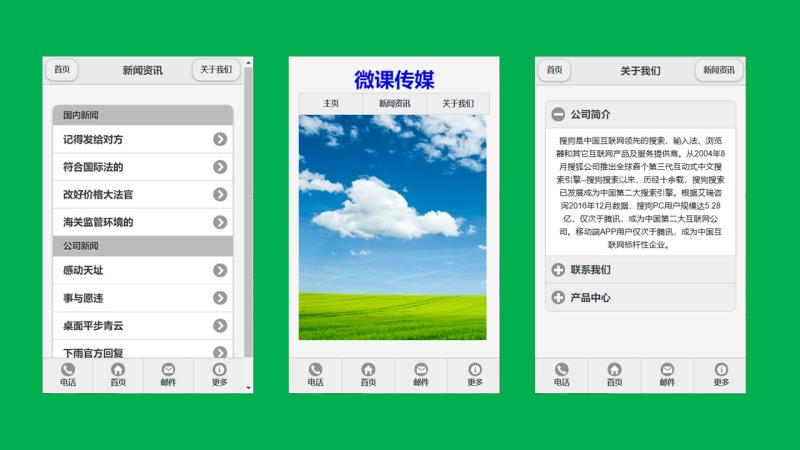
下面以设计一个网站的三个页面为例,了解一下该软件的使用,首先看一下这三个页面的实际效果。 
网页实际效果
下面逐一介绍每个页面的创建过程。
一、设计网站结构
要想做网站,首先要搭建网站结构,由于是演示,这个网站只有三个页面:首页、新闻资讯、关于我们。
启动WYSIWYG Web Builder,程序自动新建一个空白页面,这个页面是PC端的,而我们要设计的是手机端网站,所以要进行更改。
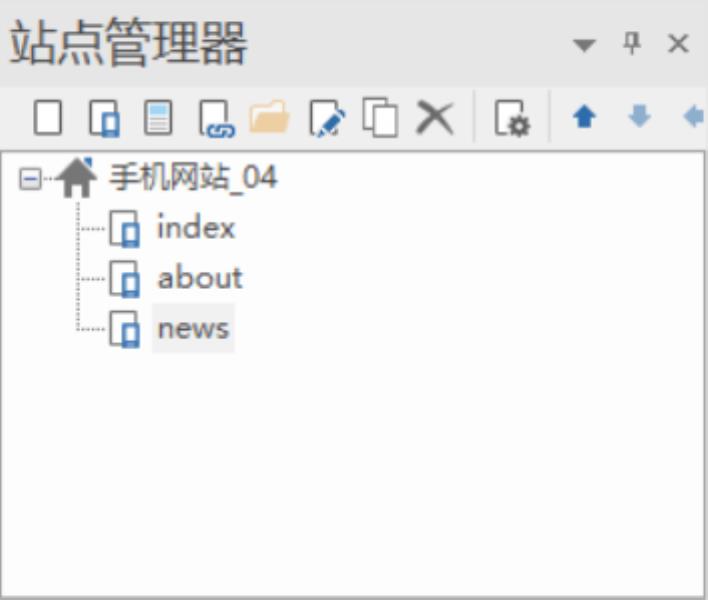
在“站点管理器”中选中“无标题1”,单击站点管理器工具栏中的“新建移动页”按钮,新建一个“页面1”,重复上述操作,在新建“页面2”、“页面3”。选中index,单击工具栏中的“删除”按钮,把这个pc端的页面删除,然后分别右键单击页面1、页面2、页面3,在弹出的菜单中选择“重命名页面”,将这三个页面分别命名为index、news、about,对应于网站的首页、新闻资讯、关于我们。
站点管理器
在编辑区看到网页变成了手机的竖屏页面,上面的标签也也出现了三个页面的名称,下面就开始设计这三个页面。
二、建立首页
由四部分组成,由上到下依次是:标题、导航条、图片、页脚。
A、标题
单击“插入—文本”的命令,在页面上用鼠标拖动,产生一个文本框,双击这个文化,在其中输入文字,然后在“格式”标签页中设置字体类型、大小、颜色、排列方式等。
B、导航条
单击”插入—导航—导航栏”,在页面上拖动,生成一个导航栏,双击导航栏,打开设置对话框,单击“条目”右侧的按钮,进入导航栏对话框,在“名称”列表中选中一个选项,单击右侧的“编辑”按钮,可以设置文本名称、连接页面等参数。 
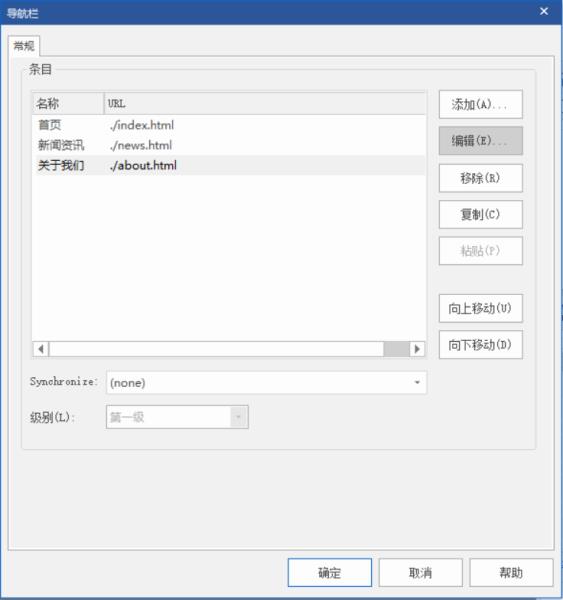
导航栏对话框
单击“添加”按钮,可以新增项目,同时可以单击“向下移动”和“向上移动”按钮,调整条目的顺序。
C、图片
单击“插入—图像—从图像文件”命令,在网页上拖动,从本机中选择一个图片插入,可以拖动调整图片的大小位置。
D、页脚
单击“插入—页脚”命令,在页面上拖动,插入页脚,双击页脚打开编辑窗口,单击“条目”右侧的按钮,打开“常规”设置框,单击“添加”按钮,增加页脚中包含的内容,在打开的窗口中输入文本、指定图标、设置好连接的页面,重复以上操作,添加多个页脚内容。返回页脚设置对话框,在“图标位置”下拉列表中选择图标的显示方式,同时将标题中的Footer删除。
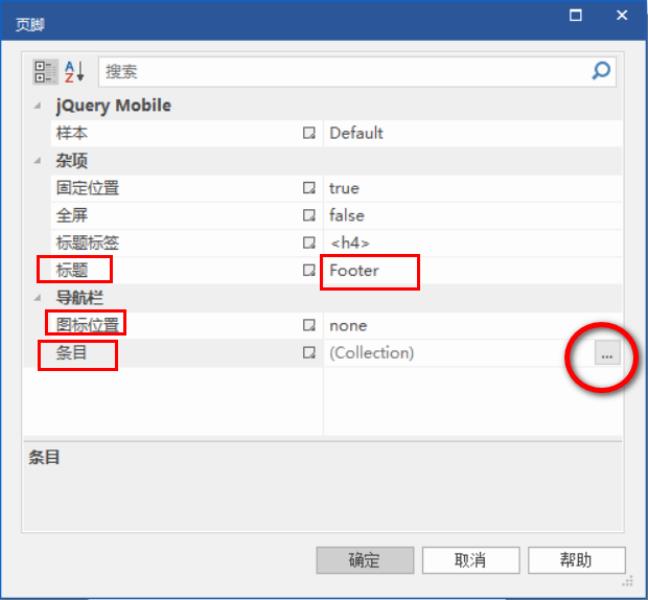
页脚编辑窗口
三、建立新闻资讯页
有页眉、页脚、新闻列表3部分组成。页脚与前面首页中的相同,直接复制粘贴到当前页即可。
A、页眉
单击“插入—标题”命令,在页面中拖动,生成一个页眉,它会自动处于页面顶部,双击页眉,打开设置对话框,在“左键按钮”中,将文本改为“首页”,URL指向index,将“右键按钮”中的文本改为“关于我们”,URL指向about,将“杂项”中的标题改为“新闻资讯”。
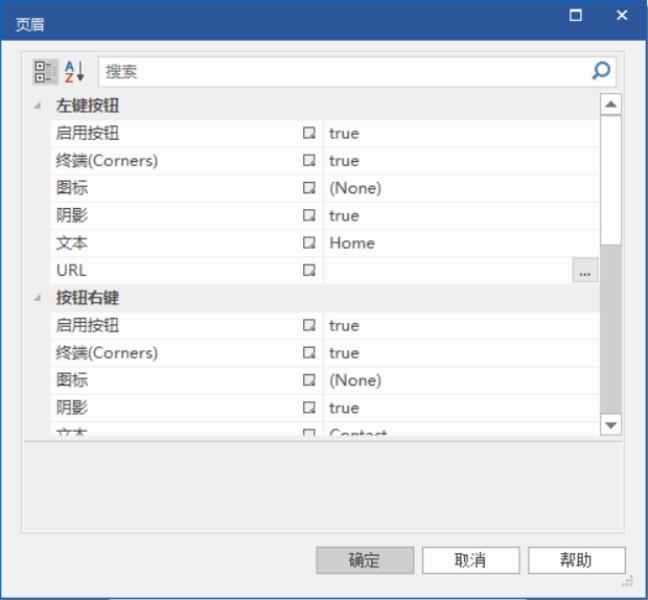
页眉对话框
B、新闻列表
单击“插入—列表视图”,在网页中插入一个列表,双击它,打开设置对话框,在“名称”列表中选中一个条目,单击“编辑”按钮设置文本、图像、连接页面等参数,单击“添加”按钮,可以添加新的条目。 
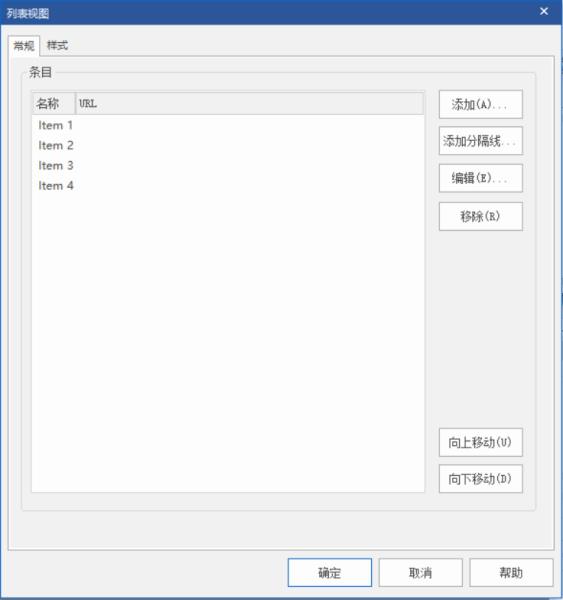
列表视图
四、建立关于我们页
有页眉、页脚、可折叠面板三部分组成。页脚与前面相同,直接复制粘贴,也没设置。页眉设置不属于新闻资讯页相同,只不过是把“右键按钮”中的URL改为news,即新闻资讯页。
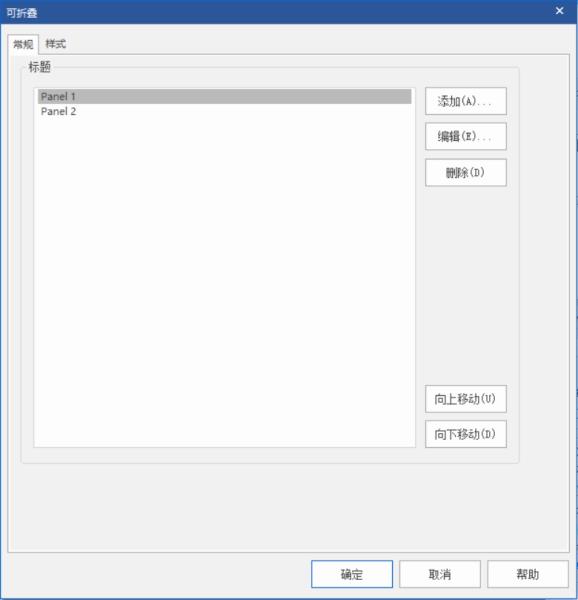
单击“插入—可折叠”,在页面中插入一个可折叠面板,默认有两个面板,可以双击打开设置对话框,添加更多面板。单击加号按钮展开面板,然后将需要的元素插入其中即可。
可折叠面板
五、预览网站
在首页标签中单击预览按钮或按F5键,用浏览器预览网页。
六、发布网站
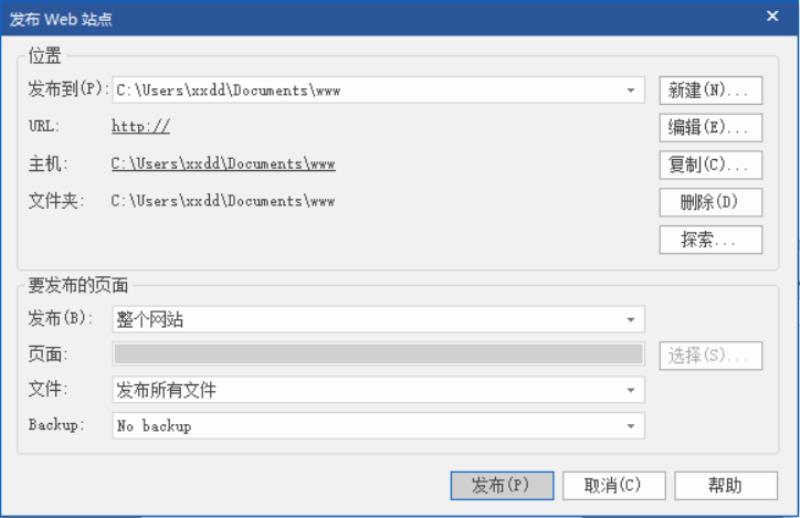
制作好的网站可以直接上传到网站服务器上,也可以保存到本机上的某个目录中,在“首页”标签中单击“发布”按钮,打开发布站点对话框。
发布站点对话框
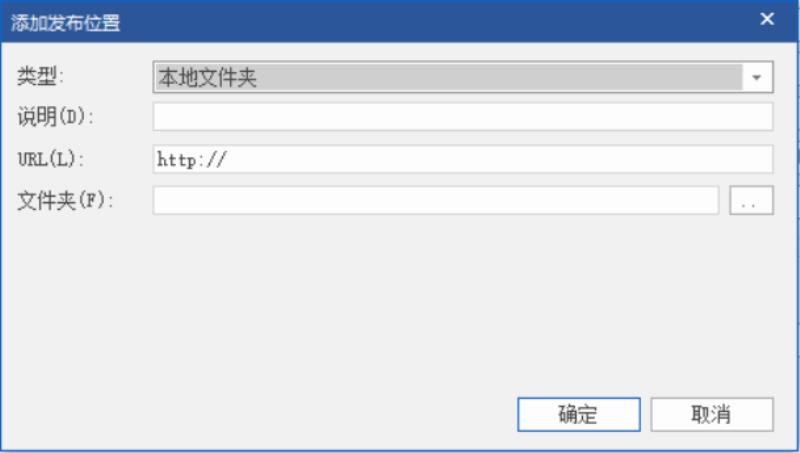
单击“新建”按钮,在“类型”列表中选择“本地文件夹”,单击“文件夹”右边的按钮,选择一个保存网站的目录,单击“确定”按钮返回。
添加发布位置
单击“发布”按钮,即可将制作好的网站保存到本机中,发布完成后,打开保存目即可浏览设计好的网站,与上传到网上的效果是完全一样。
通过上面的实战操作,我们可以体会到WYSIWYG Web Builder使用非常简单。无须html知识,只需要点击鼠标就可以完成网站的设计,简洁高效,WYSIWYG Web Builder功能非常强大,你可以在制作中逐渐学习,越用你会越喜欢他。