大家好,今天要给大家分享的是CSS实现垂直居中的几种方法,相信大家对元素的水平居中都非常了解了,如果是一个行内元素,就对它的父元素应用 “text-align:center”;如果是一个块级元素,就对它自身应用“margin:auto”。但是要对一个元素进行垂直居中,你能想到哪些方法呢?下面我给大家介绍几种基于不同场景实现元素垂直居中的方法,希望能对你有所帮助。

水平垂直居中
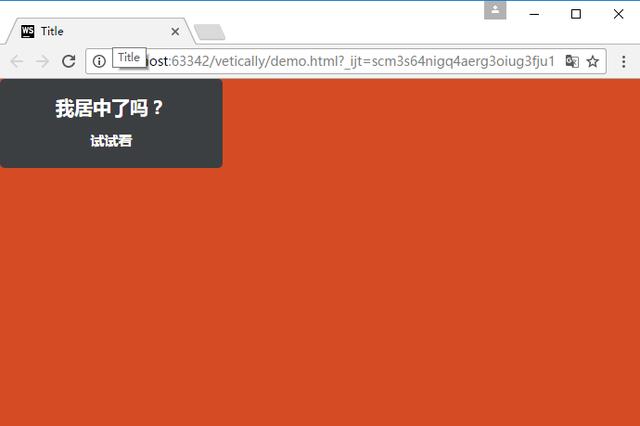
首先我们用一些基本的html和css得到下图的效果,后面几种居中方法都基于此。

1、绝对定位 固定宽高的垂直居中
div{ position: absolute; width: 18em; height: 6em; top: 50%; left: 50%; margin-top: -3em;/*高度的一半*/ margin-left: -9em;/*宽度的一半*/ }
原理:这种居中的方法本质上做了两件事,一是先把需要居中的元素的左上角放在视口(或具有定位属性的父元素)的正中心,然后再利用负外边距把它向左、向上移动自身宽高的一半,从而使元素水平和垂直居中(如下图所示)。

缺点:要求元素有固定的宽高,但很多情况下,居中元素的尺寸是由其内容来决定的。
那么对于未知宽高的元素如何实现垂直居中呢?这时我们可能会想到用百分比来解析,但问题是,包括margin在内的很多CSS属性,百分比都是以其父元素的尺寸为基准进行解析的。
2、绝对定位 自适应宽高的垂直居中
如果找到一个能以自身尺寸为基准进行解析的属性对元素进行移动变换问题是不是就迎刃而解了呢?细心的同学会发现,CSS3为我们提供的2D转换属性中的translate属性恰好是以元素自身尺寸为基准进行换算和移动的。
div{ position: absolute; top: 50%; left: 50%; transform:translate(-50%,-50%); }
这样是不是就可以摆脱对固定尺寸的依赖实现垂直居中了。
二、基于视口单位的解决方案有些情况基于对整体布局的考虑不想使用绝对定位,这时我们任然可以采用translate()技巧把元素以其自身宽高的一半为距离进行移动,只是在没有定位缺少left和top的情况下如何把元素的左上角放在容器的中心呢?如果只是相对于视口进行居中,依然使用margin就可以解决,只是需要使用一个很少见的单位 “vh”。
“vh” 是一个视口相关的长度单位,1vh表示视口高度的1%,50vh表示视口高度的一半,由此一个基于视口垂直居中的方法如下:
div{ margin: 50vh auto 0; transform:translateY(-50%); }
这种方法无需定位,可自适应高度,缺点就是只适用于基于视口的垂直居中。
三、基于Flexbox(伸缩盒)的解决方案我认为这是最简单也是最高效的方法,唯一需要注意的就是浏览器的兼容问题,只需要两行代码就可以搞定:
一是给待居中元素的父元素设置display:flex,再给自身设置 margin:auto即可。
body{ height: 100vh; display: flex; } div{ margin: auto; }
除此之外,给父元素指定一个固定尺寸,可借助 "align-items" 和 “justify-content" 属性对其子元素进行垂直和水平居中,这种方法同时也适用于文本,自此就不用太过纠结line-height了。
div{ display: flex; align-items: center; justify-content:center; width: 20em; height:10em; }
上面的代码随意改变div的宽高,里面文本始终保持水平和垂直居中。
,




