在APP功能的设计中,一个功能页面的跳转最好不超过三个页面,有时候为了设计更友好,就需要一些免弹窗设计交互,好,今日说法就到这里,教学开始!
看看效果:
通过本教学能学到什么?
- 图层的应用
- 交互的回溯
- 动态面板遮罩的妙用
- 清奇的思路
第一步绘制所需元素
- 绘制中部区域,坐标(0,166),尺寸375*266,命名【分隔栏】
- 绘制圆形按钮,坐标(300,360),尺寸50*50,命名【按钮】
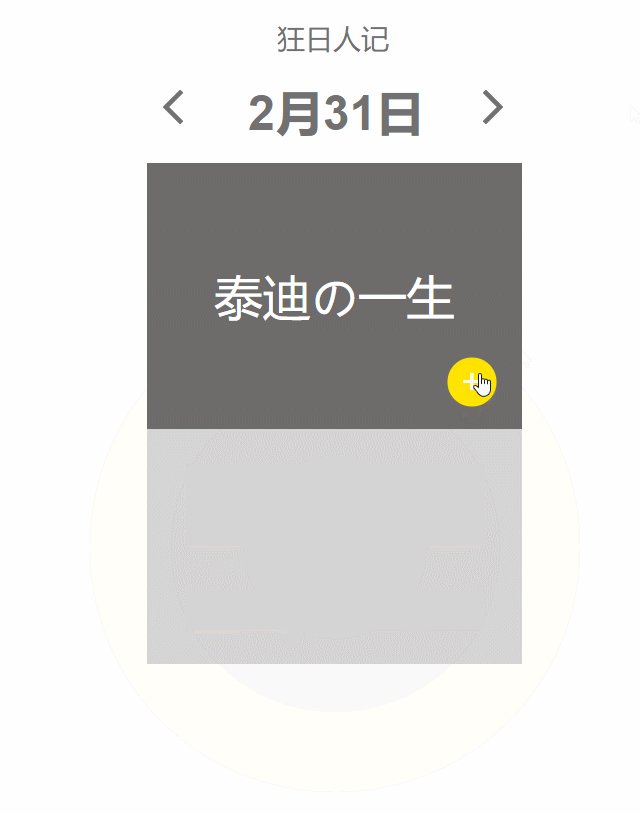
第二步制作交互
点击【按钮】,移动【按钮】到日志列表中心(163,525),动画线性200ms。
等待200ms,设置【按钮】文本为空;设置尺寸【按钮】500*500动画线性300,锚点中心(能覆盖住日志列表就行)
看看效果:
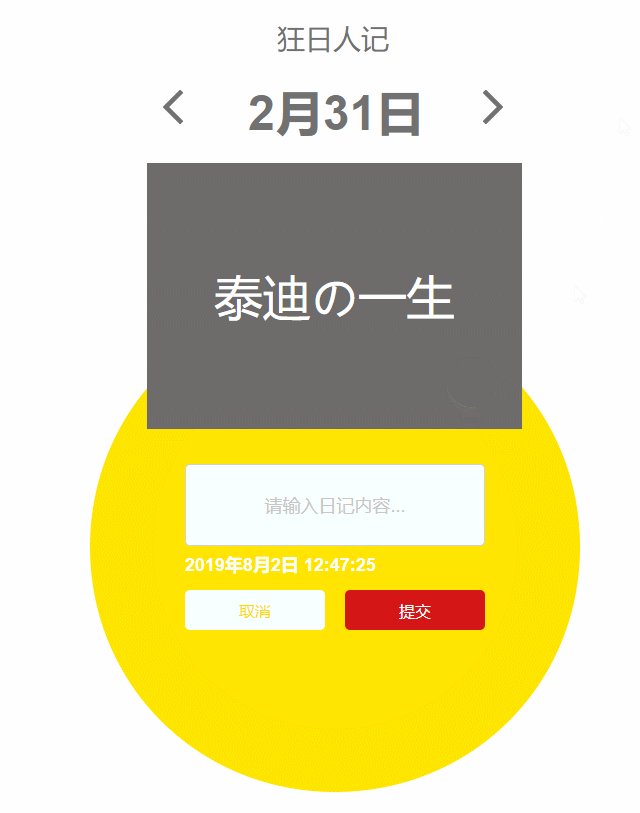
效果看着还不错,但我们发现【分隔栏】被挡住了,于是,添加动作,设置【分隔栏】置于顶层。
看看效果:
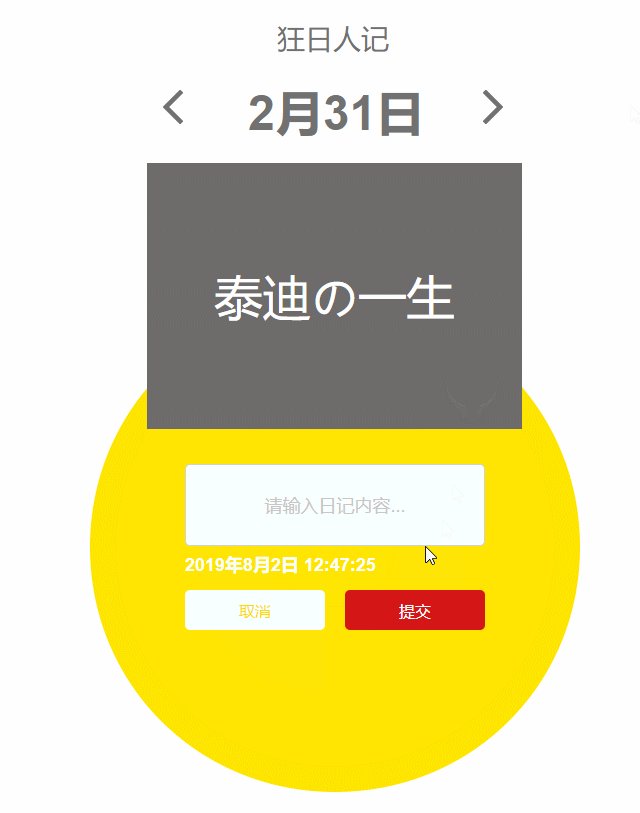
第三步、添加新建内容
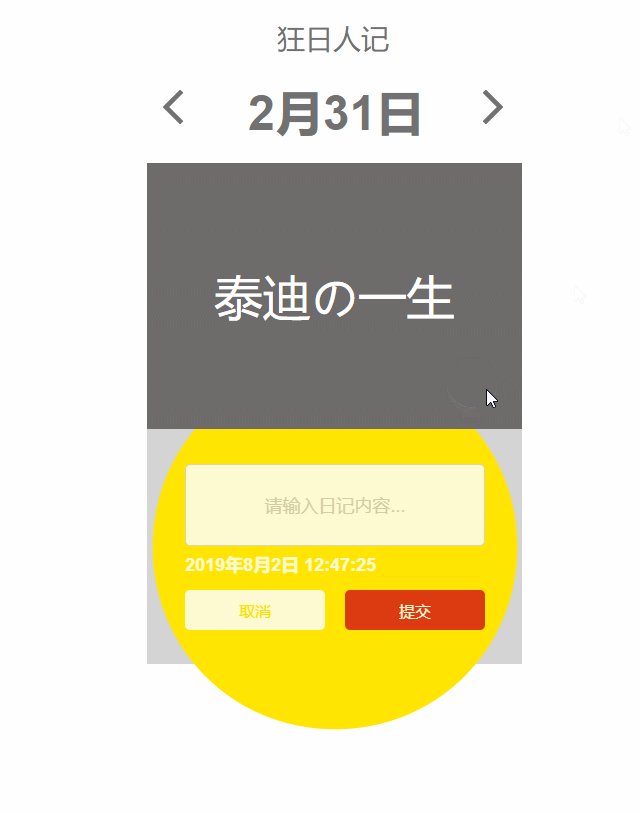
画出输入框,按钮,时间;组合这些元素命名【新建内容】组合,然后隐藏【新建内容】组合。
添加【按钮】动作,显示【新建内容】组合,动画逐渐300ms
看看效果
添加取消按钮交互
这个其实很简单,直接复制圆形【按钮】的交互,黏贴在【取消】按钮上,然后理清反向回去的动效流程就可以了。
看看效果
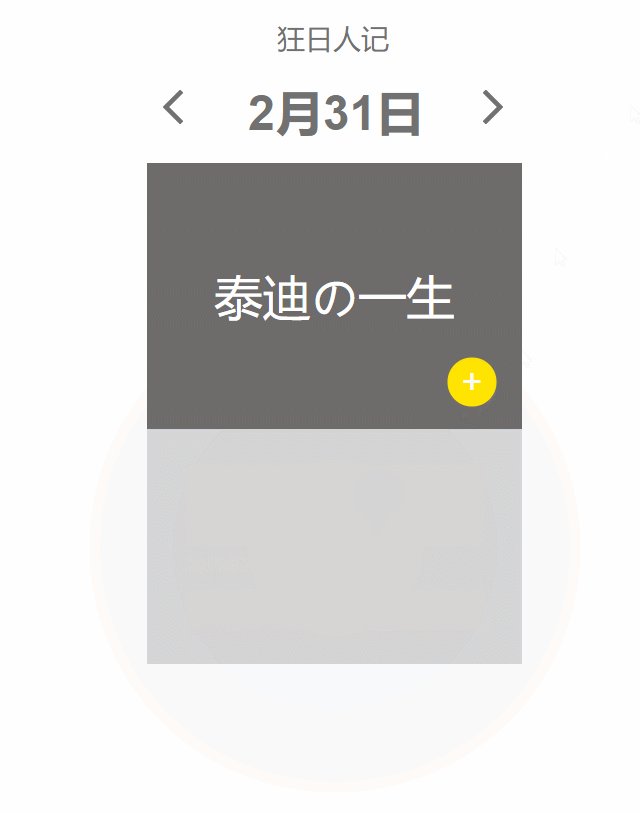
第四步、美化最终效果
添加日志列表。
全选所有元件,创建尺寸375*667的动态面板,取消勾选自适应内容。
看看效果:
利用动态面板,完美的遮挡住按钮放大的地方,好了今日说法就到这里,下期老司机带你做社交软件,翻一翻的交互动效,有点小难噢~
链接:https:///s/1JmJtc1wMW1Vlvri92rEReA
提取码:qhug
本文由 @索大佩罗娜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,