经常有学生这样问:怎么样才可以让设计作品看起来干净,又有视觉感?
殊不知我们所谓的画面干净其实就是把版式的四大原则给利用好!作品缺少层次感,画面主次不分,排列不整齐.....这些都是我们在设计过程中的痛点。而掌握了这些具有指导性的设计原则后,便可以帮我们快速的有效率的完成设计。
上一期我们讲到了对比,这一期我们再讲另外的一个基础原则-对齐。
那什么是对齐呢?两个字那就是整齐了,任何页面上的元素都不可以随意安放,每一个项都应该与页面上的某个内容存在某种必然的视觉联系。版面不要凭感觉对齐,尤其是初级设计师,踏踏实实的拉好参考线用准确的一条线去对齐。使版面统一、简洁、有条理。还可以引导视觉流向有助于更好的传递信息,也更美观。生活中,对齐也是无处不在,别问我为什么又提到了生活,毫无疑问设计来源于生活这是真理。利用好对齐符合用户的视觉惯性,并且通过元素之间建立视觉上的联系,以此来打造一种秩序感。

有哪些类型的对齐呢?我们常用的对齐分为三类:左对齐、右对齐、居中对齐;不常用的有:顶端对齐、底端对齐、两端对齐。在PS软件中文本工具的段落里面已经给我们划分了所有的对齐方式。依次来看看这些对齐是怎么运用在我们作品中的。

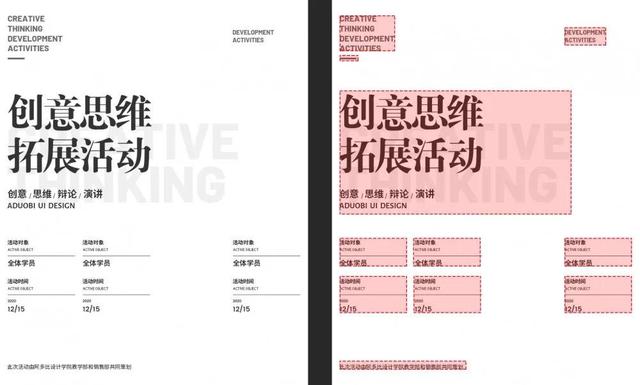
元素以左为基准对齐,是最常见的对齐方式,也符合用户从左到右的阅读习惯。但是也有一个缺点就是导致右端留白过多,导致整体视觉不均衡。

文字在按大、小、粗、细、亲、疏关系运用对比的原则上进行左对齐,因为纯文字导致右端有稍微多的留白,我们可以采用提取文案中一些元素比如上图中的英文,把英文放大降低很多的的透明度当作背景使用。这样可以补给视觉差带给我们的困扰。
那以此为基点,在这个基础上我们还可以再复用左对齐,当文字很多的情况下我们利用好网格系统和对齐原则也可以尽可能多的让版面更丰富化。也因此,左对齐在纵向范围内可以实现多列的左对齐。

右对齐的编排方式与人的视线刚好相反,而且每一行起始不规则的部分干扰了用户的阅读,所以右对齐的使用频率并没有很高,往往会与一些图形或者图片建立某种联系而获得平衡感,会形成人为干预的感觉,这种排版方式也会显得比较个性。

版面元素以中轴线为基准对齐,垂直居中的对齐方式给人庄重,严肃,经典的感觉,我们也经常称之为高端排版。因为大段的文字居中会造成折行阅读困难的问题,所以居中的文字排版多用于标题/副标题/广告语/短篇文字等的排版中。当你排版没有思绪的时候也可以试试居中,也是我们经常讲的纵向思维。

再把思路延展一下,一个页面中对角使用两个中轴对齐,反方向对角放上我们的主体,这里的主体可以是产品可以是人物等,再用一些无用元素烘托下背景,是不是一样能做出海报了呢?所以我们一定要通过一个思维去延展另一个思维,这样我们的设计才是灵活多变的。

顶端对齐顾名思义就是纵向横排的对齐方式,起源于古代的书简,所以适合古风味的排版,具有中国传统文化特色的产品,艺展,和我国的传统节日等都可以采用此类排版,虽然不是很方便用户阅读,但是能营造出较强的复古文化氛围,体现中国风。

底对齐也使用纵向排版,可阅读性相对来讲是所有排列方式中体验感最差的,一般在设计排版的过程中不会单独使用,会用于少量文字或者做装饰修饰版面使用。也可用于电影海报或人物海报的排版方式使用。

两端对齐的排版方式多用于画册的排版,适合于多行文字。在面对大段英文进行排版时经常会因为字节/符号的原因导致文字两端很难绝对对齐,导致视觉效果显得比较粗糙,这时候就是用强制两端对齐或者强制两端对齐末行左对齐去运用于排版。这样可以使版式更加严谨,工整提高阅读的效率和增强视觉文字带来的美感。

以上是对每项对齐原则的单独讲解,为了加强大家对对齐原则的理解,我们通过一个案例来综合复盘,帮助大家能够很好的掌握。
实操案例之前先带大家熟悉下海报中的栅格系统,如果我们能熟练的使用栅格来进行排版,会对我们的设计带来非常大的便利。在PS中怎么设置栅格?其实很简单,我们一步步来演示如下:
1.PS新建文件,这里我用的是42*57cm的常规海报尺寸,分辨率我这里因为是demo不需要制作,所以用的是72。
2.视图-新建参考版面,在这里你可以自定义设置列数/行数/上下左右的间距和列间距、行间距。这样我们就把栅格设置好了。但是这里要告诉大家的是,栅格只是找规律的一种方式,不是版式的绝对标准,所以在运用栅格的时候切记要灵活。


(结合以上,下面进行设计示范。)
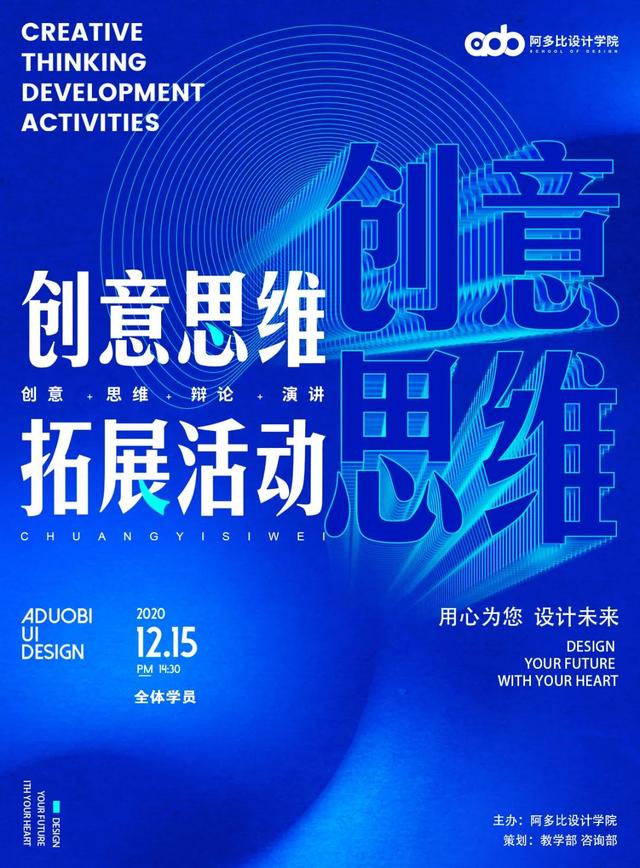
3.填充背景为深一点的蓝,放上主题文字,主题文字我选用的是汉仪长美黑简,它具有字体匀称、清秀美观的特点,给人端正又正气的视觉效果,可适用于标题类文字输入。文字的对齐方式运用了两端对齐的原则,强制组成四边形,具有工整严谨的效果。用大字 小字 英文的排列组合,很好的突出对比,使其在内容的编排上丰富化。

按照亲密关系把版面中的信息分组,建立条理性,并按照“字间距<行间距<段间距<组间距”的规则进行亲密性排列,保证各个组内和组之间的相对性比例。

左侧的左对齐排版,保留了文字本身的起伏,还有较好的用户体验。右侧右对齐的排版在整个版面中增加了多样性,虽然这种版式不那么方便阅读,但是也蛮有节奏。最下侧的底对齐排版,我们在以上讲到了这种排版的作用仅仅是增添装饰效果,所以我们就理解为锦上添花好了。

所以当我们版式看起来有点空的时候找到方法了吧~
4.文字安放好了,版面怎么去优化呢?上一期我们用到了几何形,今天我们试试另外一种表现手法:文字图形化。把创意思维四个字图形化设计置于版式的右边。

以下是字体设计的具体操作步骤AI软件进行:
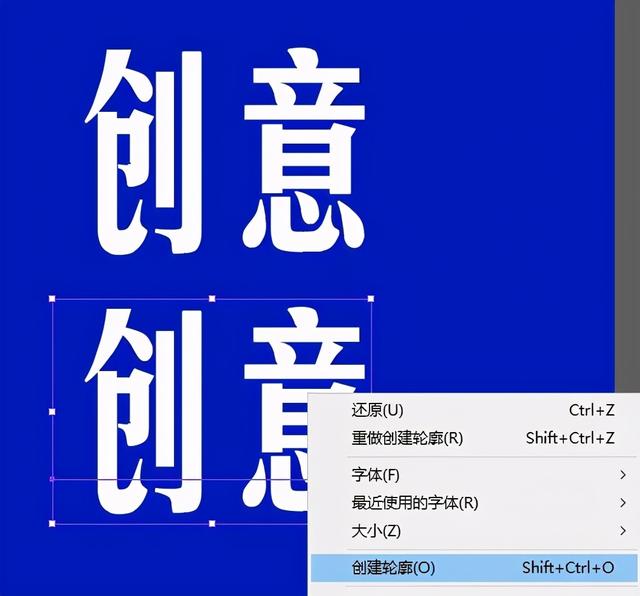
(1)选中文字鼠标右键创建轮廓,见图。

(2)给轮廓化后的文字填充背景色并加高光蓝色描边。

(3)选中处理后的文字 效果-扭曲和变换-变换。

(4)在变换命令下调整参数,记得无论调什么参数一定不要背哦,大胆去把参数调大或者调下,通过这样的变化去认识每个参数的意义,会得到很多的有趣的效果。

(5)同样的方法做“思维”两个字,做不一样的参数让视觉更好看。把做好的字导出为PSD格式文件,直接在PS打开,可以修改大小,颜色。在PS里打开文字文件合并除第一层下面的所有图层,并在合并以后的图层上简历蒙版,在蒙版做一个渐变营造一个过渡效果,靠近主题文字的部分做有过渡的擦掉。蒙版处理掉后再复制一层对这层做高斯模糊效果做轻微的模糊。用曲线提亮一下图层。这时候你的图层应该如下图所示。

如此一来图形化文字部分就做好了。
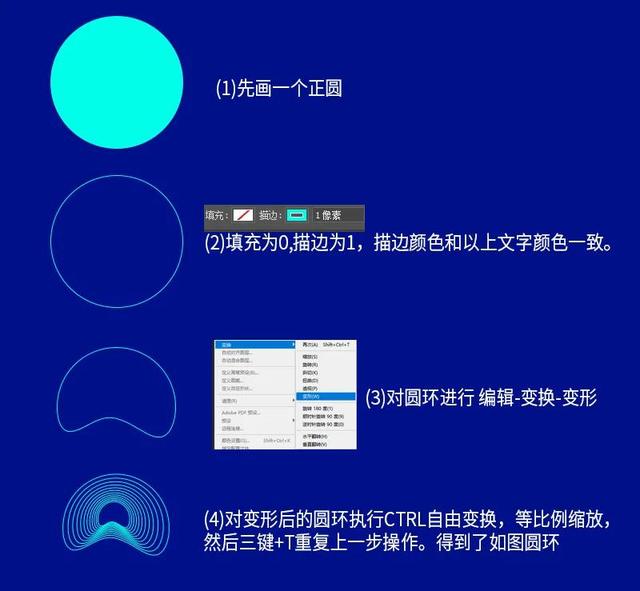
5.为了增强画面的设计感和饱满度,我们通过图形化文字的表现形式在文字后加一个变形的圆环。图示如下:

加上圆环修饰版面后得到图下效果:

6.仔细观察会发现左下角稍微欠缺点饱满度,为了保持画面的视觉效果还需要补救一下,要怎么做呢?
细节部分添加的好就是增色,但加的不好可能会影响整个画面,所以我们在做设计的过程中一定不要忽略任何一个细节。教大家一个修饰版面的简单且容易出效果的方法~其实就是一个画笔 变形工具的使用。你可以新建一个文件去操作下,每一次尝试都是一个新的发现:
(1)新建图层,用画笔画一个柔边圆,然后CTRL T自由变换选择变形,随意的去变换锚点,会得到很多随意的不一样的效果。


效果图如下
▼

这种方法很容易上手,在版面烘托的时候挺方便。
(2)文字部分全是白色,增加点跳色点缀一下。

也可以增加个背景纹理,这里可以随意~

根据自己的视觉喜好和海报的思路在设计的原则下尽可能让版式灵活化,一定要去善于发现“变”的可能。
做两张样机看看效果~


好了,小伙伴们咱们今日排版设计对齐法则讲解完毕。上期教程没看的小伙伴可以戳:排版1期 | 这样设计排版,海报干净又亮眼 进行阅读学习!
后续每周都会更新,敬请期待~
日常一问
今日教程,你学废了吗?


本人由阿多比设计学院原创,转载需注明出处。
,




