JavaScript应用的事件描述:
1、oncontextmenu(),事件在元素中用户右击鼠标时触发并打开上下文菜单。
2、onmousedown(),事件会在鼠标按键被按下时发生。
3、onmouseup(),事件会在鼠标按键被松开时发生。
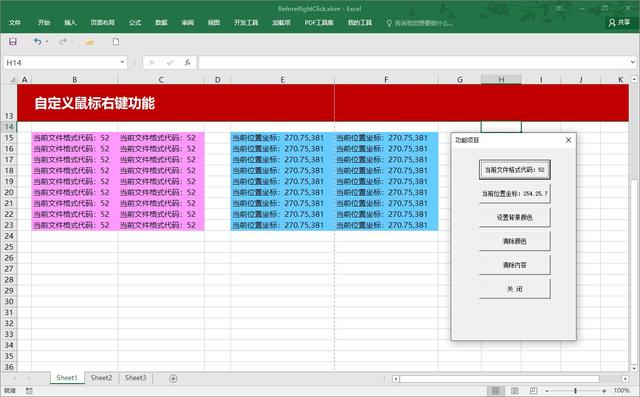
自定义右键菜单效果:

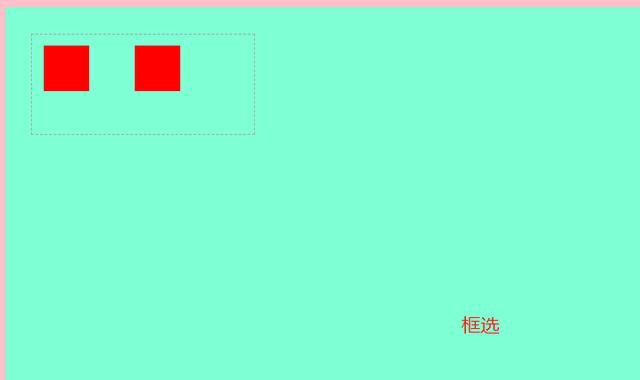
右键框选区域:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义右键菜单</title>
<style>
body {
background-color: #F1F1F1;
}
/*菜单样式*/
#menu {
width: 100px;
z-index: 100;
position: absolute;
right: 410px;
top: 53px;
display: none;
}
#menu a {
color: black;
display: inline-block;
background-color: #fff;
width: 100px;
height: 35px;
text-align: center;
line-height: 35px;
border: 1px black;
}
#menu a:hover {
background-color: #38aae1;
}
</style>
</head>
<body>
<!-- 菜单 -->
<div id="menu">
<a id="add" onclick="add()">添加</a>
<a id="modify" onclick="modify()">修改</a>
<a id="refresh" onclick="refresh()">刷新</a>
</div>
<script>
//点击鼠标右键响应函数
window.oncontextmenu = function(e) {
//对右键菜单进行定位
if (e.clientX 100 <= innerWidth) {
var x = e.clientX;
} else {
var x = e.clientX - 98;
}
if (e.clientY 140 <= innerHeight) {
var y = e.clientY;
} else {
var y = e.clientY - 138;
}
document.getElementById('menu').style.left = x 'px';
document.getElementById('menu').style.top = y 'px';
document.getElementById('menu').style.display = 'block';
//取消默认的浏览器自带右键
e.preventDefault();
}
//隐藏菜单函数
var menu = document.getElementById('menu');
menu.onclick = function() {
document.getElementById('menu').style.display = 'none';
}
menu.onmouseleave = function() {
document.getElementById('menu').style.display = 'none';
}
function add(){
console.log("添加操作");
}
function modify(){
console.log("修改操作");
}
function refresh(){
window.location.reload();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义右键菜单</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>
<style>
body{ background-color: pink;}
</style>
</head>
<body>
<div class="container">
<div id="zone" style="display: block; width: 100%;height: 500px; background-color: aquamarine">
<span id="span1" style="display: block;left:50px; top:50px ; width: 50px;height: 50px; background-color: red;position:absolute;" >
</span>
<span id="span2" style="display: block; left:150px;top:50px ; width: 50px;height: 50px; background-color: red;position:absolute;" >
</span>
<span id="selectRegion" style="display:none;position:absolute; width: 100px;height: 100px;border: 1px dashed #aaa;"></span>
</div>
</div>
<script>
let region = {regionX1:0, regionY1:0, regionX2:0, regionY2:0};
let zone = document.getElementById("zone");
//注册鼠标按下时事件处理函数
zone.onmousedown = function(e){
$("#selectRegion").css('display','none');
regionX1 = e.clientX;
regionY1 = e.clientY;
}
//注册鼠标松开时事件处理函数
zone.onmouseup = function(e){
regionX2 = e.clientX;
regionY2 = e.clientY;
if(regionX2 > regionX1){
$("#selectRegion").css("left",regionX1);
}else {
$("#selectRegion").css("left",regionX2);
}
if(regionY2 > regionY1){
$("#selectRegion").css("top",regionY1)
}else {
$("#selectRegion").css("top",regionY2)
}
$("#selectRegion").width(Math.abs(regionX2-regionX1));
$("#selectRegion").height(Math.abs(regionY2-regionY1));
$("#selectRegion").css('display','block');
//alert($("#span1").css("left"));
//alert($("#span2").css("left"));
}
zone.oncontextmenu= function(){
return false;
}
</script>
</body>
</html>