使用场景:
无论我们用PC端浏览网站还是用的移动端,网站都会缓存一些CSS,JS等文件。尤其是JS,我们常会写些代码,我之前曾在苹果手机上多番尝试都没办法清除缓存的文件。后面通过在JS后面增加版本号即可解决问题。
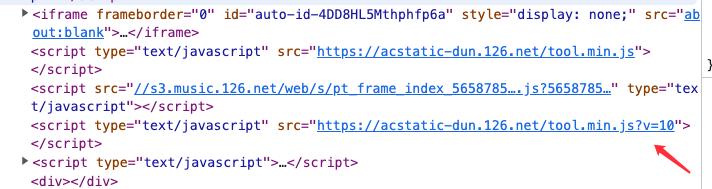
那么,我们先来看看重现问题,我们写的JS引用,如下图:

以上是没有版本号的,如果你修改了tool.min.js文件,并上传到服务器。刷新该页面后,仍然对新修改的不会有任何响应,因为缓存了。
解决办法:
在后面加上?V=xxx,版本号,那么浏览器就会把它当作一个新的文件,重新加载,如下图:

当然,我们作为一些长期维护的网站,我们的版本号很可能更多的是这样:
<script type="text/javascript" src="https://acstatic-dun.126.net/tool.min.js?v=2022031701"></script>
其中:
1)20220317代表的是今天的日期
2)最后两位数字代码的是当天更新的第几次。
这样做了之后,无论我们在移动端还是PC端就不会出现缓存的现象。
当然缓存这块完全看浏览器,不排除有些浏览器仍然没生效,那就只有清除浏览器缓存了。
不过怎么主流的IE浏览器,微信浏览器,GOOGLE器不会出现这个问题。
欢迎加我,一起分享开发的思路与代码
,




