今天刷codewars的题目的时候碰到一个通过js来实现字符串转base64的题目,base64虽然在js或nodejs中经常用,但是我还真没有仔细去看过原理以及如何实现,这回绕不过去了,赶紧找了找资料看了下。
先贴下参考资料维基base64: https://en.wikipedia.org/wiki/Base64
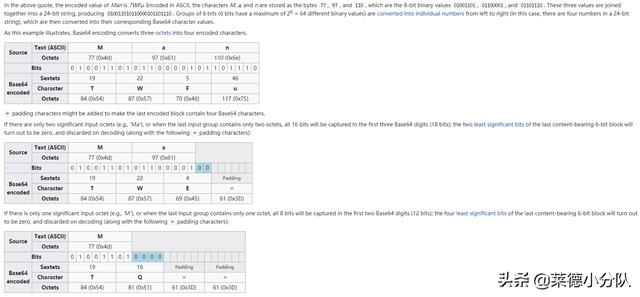
再贴下我个人粗浅的理解(不包括中文)字符串转成base64 是对照码表来进行转化的,比如字符串abc ,将每个字符转成8位的二进制数据,然后将三个8位二进制组合起来,按照每6位一个字符重新转化,然后对照码表获得字符,当原数据不是3的整数倍时,如果最后剩下两个输入数据,在编码结果后加1个“=;如果最后剩下一个输入数据,编码结果后加2个“=;如果没有剩下任何数据,就什么都不要加,这样才可以保证资料还原的正确性。

base64 table index
以下以abcd进行举例。 abc 对应的二进制字符串为:1100001_1100010_1100011_1100100,然后将每个字符换成8位的数据,没有则前面补充0,变为01100001_01100010_01100011_01100100,然后将转化后的字符按照每6位分割,变为011000_010110_001001_100011_011001_00xxxx ,如果不足六位则后面补充0,变为011000_010110_001001_100011_011001_000000.按照我粗浅的理解就是最后补充了4个0,那就加两个=,补充了两个0那就加1个=。具体讲解可以看维基。

维基讲解
那么,我们就可以按照上面的思路来进行一步一步的转化,当然,从base64转成字符串就相当于逆向操作是一样一样滴。
代码实现
String.prototype.toBase64 = function(){
//字符串转base64,转为二级制(补全8位),然后按照6位(最高64)分割,然后补充后导0,添加=
let code = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789 /',
str = this,
res = '',
binaryStr = '';
for(let i=0,max = str.length;i<max;i ){
let temp = str.charCodeAt(i).toString(2);
binaryStr = new Array(9 - temp.length).join('0') temp;
}
let tail = binaryStr.length % 6,
left = binaryStr.substr(0,binaryStr.length - tail),
right = binaryStr.substr(binaryStr.length - tail,binaryStr.length);
//left first
for(let i=0,max=left.length;i<max;i =6){
let temp = left.substr(i,6);
let index = parseInt(temp,2);
res = code[index];
}
//right after
if(tail){
right = right new Array(7-right.length).join('0');
res = code[parseInt(right,2)];
//根据题目要求,去掉=
res = new Array((6 - tail)/2 1 ).join('=');
}
return res;
}
String.prototype.fromBase64 = function(){
//base64 转字符串,反过来即可
let code = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789 /';
let str = this,res = '',binaryStr = '';
var tail = 0;//如果有=号则处理
for(let i=0,max = str.length;i<max;i ){
if(str[i]== '='){
tail ;
}else{
let char = str[i],index = code.indexOf(char);
//每个字符6位
let temp = index.toString(2);
binaryStr = new Array(7 - temp.length).join('0') temp;
}
}
//如果有=号,则需要重新处理下字符串
binaryStr = binaryStr.substr(0,binaryStr.length - tail * 2);
//split
for(let i=0,max=binaryStr.length;i<max;i =8){
let temp = binaryStr.substr(i,8);
if(temp.length > 0){
let index = parseInt(temp,2);
let char = String.fromCodePoint(Math.abs(index));
res = char;
}
}
return res;
}
var a = 'abcd'.toBase64();
console.log(a);
console.log(a.fromBase64())
//YWJjZA==
//abcd
以上代码不支持中文,而且性能和效率上也很差,主要是为了方便理解base64的转化,至于拿来用在生产的代码可以从网上找些,都是比较相似的。
/**
* UTF16和UTF8转换对照表
* U 00000000 – U 0000007F 0xxxxxxx
* U 00000080 – U 000007FF 110xxxxx 10xxxxxx
* U 00000800 – U 0000FFFF 1110xxxx 10xxxxxx 10xxxxxx
* U 00010000 – U 001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
* U 00200000 – U 03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
* U 04000000 – U 7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
*/
var Base64 = {
// 转码表
table : [
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O' ,'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', ' ', '/'
],
UTF16ToUTF8 : function(str) {
var res = [], len = str.length;
for (var i = 0; i < len; i ) {
var code = str.charCodeAt(i);
if (code > 0x0000 && code <= 0x007F) {
// 单字节,这里并不考虑0x0000,因为它是空字节
// U 00000000 – U 0000007F 0xxxxxxx
res.push(str.charAt(i));
} else if (code >= 0x0080 && code <= 0x07FF) {
// 双字节
// U 00000080 – U 000007FF 110xxxxx 10xxxxxx
// 110xxxxx
var byte1 = 0xC0 | ((code >> 6) & 0x1F);
// 10xxxxxx
var byte2 = 0x80 | (code & 0x3F);
res.push(
String.fromCharCode(byte1),
String.fromCharCode(byte2)
);
} else if (code >= 0x0800 && code <= 0xFFFF) {
// 三字节
// U 00000800 – U 0000FFFF 1110xxxx 10xxxxxx 10xxxxxx
// 1110xxxx
var byte1 = 0xE0 | ((code >> 12) & 0x0F);
// 10xxxxxx
var byte2 = 0x80 | ((code >> 6) & 0x3F);
// 10xxxxxx
var byte3 = 0x80 | (code & 0x3F);
res.push(
String.fromCharCode(byte1),
String.fromCharCode(byte2),
String.fromCharCode(byte3)
);
} else if (code >= 0x00010000 && code <= 0x001FFFFF) {
// 四字节
// U 00010000 – U 001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
} else if (code >= 0x00200000 && code <= 0x03FFFFFF) {
// 五字节
// U 00200000 – U 03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
} else /** if (code >= 0x04000000 && code <= 0x7FFFFFFF)*/ {
// 六字节
// U 04000000 – U 7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
}
}
return res.join('');
},
UTF8ToUTF16 : function(str) {
var res = [], len = str.length;
var i = 0;
for (var i = 0; i < len; i ) {
var code = str.charCodeAt(i);
// 对第一个字节进行判断
if (((code >> 7) & 0xFF) == 0x0) {
// 单字节
// 0xxxxxxx
res.push(str.charAt(i));
} else if (((code >> 5) & 0xFF) == 0x6) {
// 双字节
// 110xxxxx 10xxxxxx
var code2 = str.charCodeAt( i);
var byte1 = (code & 0x1F) << 6;
var byte2 = code2 & 0x3F;
var utf16 = byte1 | byte2;
res.push(Sting.fromCharCode(utf16));
} else if (((code >> 4) & 0xFF) == 0xE) {
// 三字节
// 1110xxxx 10xxxxxx 10xxxxxx
var code2 = str.charCodeAt( i);
var code3 = str.charCodeAt( i);
var byte1 = (code << 4) | ((code2 >> 2) & 0x0F);
var byte2 = ((code2 & 0x03) << 6) | (code3 & 0x3F);
var utf16 = ((byte1 & 0x00FF) << 8) | byte2
res.push(String.fromCharCode(utf16));
} else if (((code >> 3) & 0xFF) == 0x1E) {
// 四字节
// 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
} else if (((code >> 2) & 0xFF) == 0x3E) {
// 五字节
// 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
} else /** if (((code >> 1) & 0xFF) == 0x7E)*/ {
// 六字节
// 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
}
}
return res.join('');
},
encode : function(str) {
if (!str) {
return '';
}
var utf8 = this.UTF16ToUTF8(str); // 转成UTF8
var i = 0; // 遍历索引
var len = utf8.length;
var res = [];
while (i < len) {
var c1 = utf8.charCodeAt(i ) & 0xFF;
res.push(this.table[c1 >> 2]);
// 需要补2个=
if (i == len) {
res.push(this.table[(c1 & 0x3) << 4]);
res.push('==');
break;
}
var c2 = utf8.charCodeAt(i );
// 需要补1个=
if (i == len) {
res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]);
res.push(this.table[(c2 & 0x0F) << 2]);
res.push('=');
break;
}
var c3 = utf8.charCodeAt(i );
res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]);
res.push(this.table[((c2 & 0x0F) << 2) | ((c3 & 0xC0) >> 6)]);
res.push(this.table[c3 & 0x3F]);
}
return res.join('');
},
decode : function(str) {
if (!str) {
return '';
}
var len = str.length;
var i = 0;
var res = [];
while (i < len) {
code1 = this.table.indexOf(str.charAt(i ));
code2 = this.table.indexOf(str.charAt(i ));
code3 = this.table.indexOf(str.charAt(i ));
code4 = this.table.indexOf(str.charAt(i ));
c1 = (code1 << 2) | (code2 >> 4);
res.push(String.fromCharCode(c1));
if (code3 != -1) {
c2 = ((code2 & 0xF) << 4) | (code3 >> 2);
res.push(String.fromCharCode(c2));
}
if (code4 != -1) {
c3 = ((code3 & 0x3) << 6) | code4;
res.push(String.fromCharCode(c3));
}
}
return this.UTF8ToUTF16(res.join(''));
}
};
var msg = 'Hello, oschina!又是一年春来到~!';
console.group('Test Base64: ');
var b64 = Base64.encode(msg);
console.log(b64);
d64 = Base64.decode(b64);
console.log(d64, d64 === msg);
console.groupEnd();
以上为js中字符串转base64的个人理解,仅供参考!
,




