色 彩
能第一瞬间传递产品信息和抓住消费者眼球的就是色彩。可见,色彩对于设计有着非同寻常的影响力。

配色是每个设计师必备和学习的技巧,也是最能体现设计师功底的方面之一。很多人在设计完成后,总是对配色不满意,却又无从下手。如何分析设计中的配色问题?如何通过系统的方法,提升配色能力?
一
明确配色目标
1.色彩规律≠配色规律
配色是否就是色彩某种的规律?当然并非如此。不同的设计载体,所要达到的目标不一样,就决定了配色规律也会存在差别。
设计师们首先应思考配色的使用场景,以及整个设计所要达到的目标,然后再运用相应领域的配色知识,让配色理论发挥最大的作用。

2.不同的行业,不同的配色目标
虽然设计是相通的,但是在不同的设计领域进行配色时,依然会存在巨大的区别
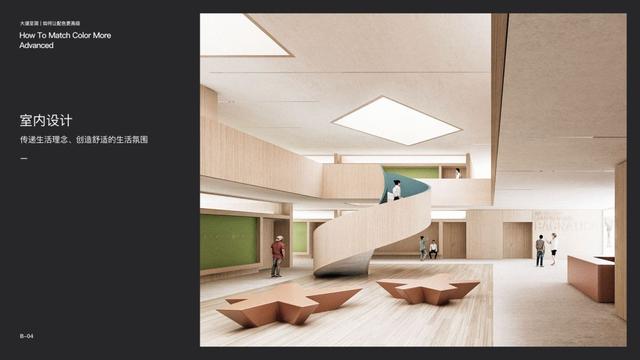
比如:广告设计的配色理论,放在室内设计上,往往是行不通的。因为广告设计的目标在于传递信息,而室内设计的目标则是要营造舒适理想的生活氛围。
不同行业间设计目标的差异,决定了配色目标和配色规律的差异。
广告设计
准确地传递商品、广告等信息

品牌设计
创造品牌概念,留下品牌印象

工业设计
营造产品氛围,引导产品使用

室内设计
传递生活理念,创造理想的生活氛围

数字产品设计
传递产品信息,引导用户阅读和操作

所以,配色的第一步,首先要明配色目标。以此来寻找正确的配色方向,或者用于检验设计作品的配色问题。

二
定好四种色很重要
1.点睛色
强调作品的主体、吸引眼球的色彩

2.主色
整体的色彩

3.阴影用色
阴影或线条所用的色彩

4.光的用色
表现光的最亮色
虽然白色用得很多,但是除了白色
用一些接近白色的其他色彩
氛围也会发生变化

当想在四种色彩之外增加用色的时候
不选择偏离主色的色系和色域太远的色彩
不选择比点睛色更跳的色彩
不选择比最暗色更暗的色彩
不选择比最亮色更亮的色彩
三
选择正确的色系
明确配色目标,定好关键用色后,设计师们应根据不同的配色目标来选择合适的色系,丰富整个画面的配色。
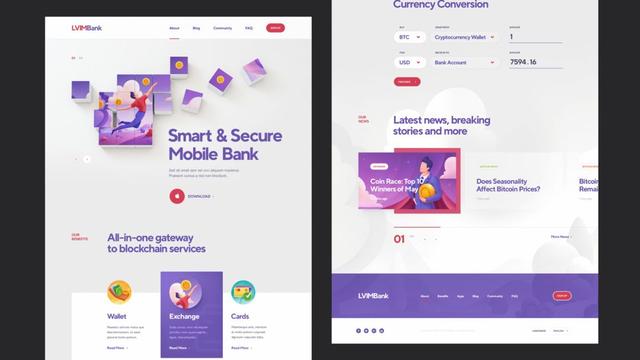
1.巧用同色系,统一不单调
同色系是指在色环上相距不超过45°的两种颜色。我们可以选择主色的同色系范围内的颜色来丰富整体配色。
首先在色环中确定颜色的位置,通过色环两边45°延展出我们所需要的同色系。


在主色的同色系范围内,我们可以选出同色系颜色作为延展色,单独使用或者组合成渐变色进行使用。

同色系的配色特点是整体页面统一而富有层次,从而传递出一种稳定、专业的形象,适合绝大多数的场景使用,是最为简单和有效的配色方式。

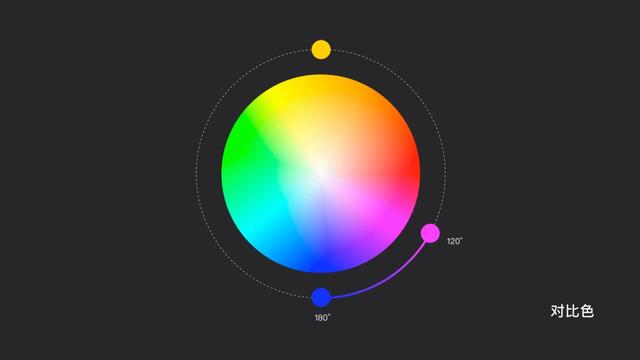
2. 不同场景的对比色用法
对比色是指在色环上相距120°-180°之间的两种颜色(180°时则互为互补色)。处于对比色关系的两种颜色,通常色相差异较大,能够相互产生强烈的对比效果,我们可以利用这种原理来增强画面的吸引力。

在不同的场景中,对比色同样有着不一样的使用方式。
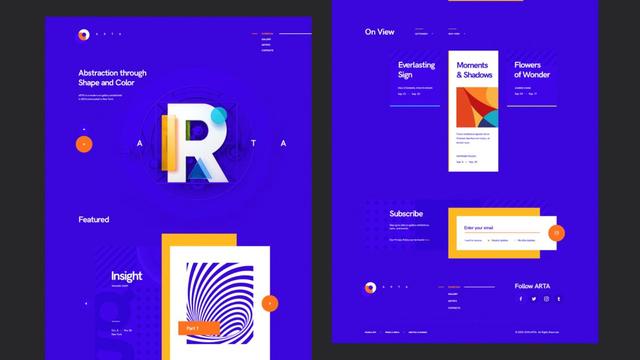
在产品设计中,通过小面的颜色对比,可以加强主色的活力与整体丰富性;而在广告设计中,通常会使用大面的的对比色以增强页面的吸引力。


对比色配色特点是用强烈的视觉冲击,以达到快速吸引用户并传递信息的目标,但是一定要注意,整体色彩的主次和整体平衡也至关重要。

3. 尝试更多的创新配色
设计师们应该尝试更多的配色风格。比如在同色系、对比色系的基础上,有目的地加入色彩元素丰富色调,加入更丰富的变化,从而达到配色目标。
更清新的“同色系”配色

更丰富的“同色系”配色

更多彩的“对比色”配色

复古的平面风配色

不过,对于很多初学者来说,我建议大家还是应该先明确配色的目标,在配色时保持色彩的精简明确。在此基础上,循序渐进,逐步去尝试更多配色风格。
四
总结
其实配色并没有想象中那么复杂,只要掌握正确的配色策略,并逐渐适应这种方法,就可以应对各种不同的设计类型。
设计是一门基于人的学问,需要设计师在一开始就明确客户的需求以及受众的喜好,这时候考验的不单只是设计师的设计能力,还有对客户需求的理解、与客户沟通和转化成设计语言的能力。

色彩本身没有错,错的是色彩搭配使人产生各种不同的联想。为了可以从对颜色固有的观念中跳出来,我们必须思考一下:有没有对某种色彩带有偏见,又有没有对某种色彩特别钟爱。也只有跳出来了,才能更灵活地运用色彩。
,




