介绍
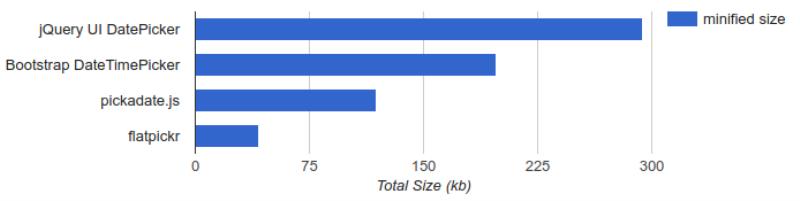
flatpickr是轻量级的、功能强大的没有依赖项的javascript日期选择器,几乎每个大型SPA或项目都涉及日期和时间输入。浏览器的本机实现是不一致的,在功能上也是有限的。大多数其他库都要求引入大量的依赖项,如jQuery、Bootstrap和tag.js。而flatpickr是一个零依赖、轻量级但功能强大的日期选择器!

Github和文档
github:
http://github.com/flatpickr/flatpickr
文档:
http://flatpickr.js.org/examples/
特性
- 没有依赖(没有臃肿的包)
- 简单,优雅UI
- 日期+时间输入
- 范围选择
- 能够选择多个日期
- 可以用作时间选择器
- 以人性化格式显示日期
- 使用任意逻辑轻松禁用特定日期、日期范围或任何日期
- 周数
- 50种语言
- 8个丰富多彩的主题
- 众多插件
- 可用于React、Angular、Vue、Ember等更多的库

官方示例
官方文档中提供了非常丰富的实例
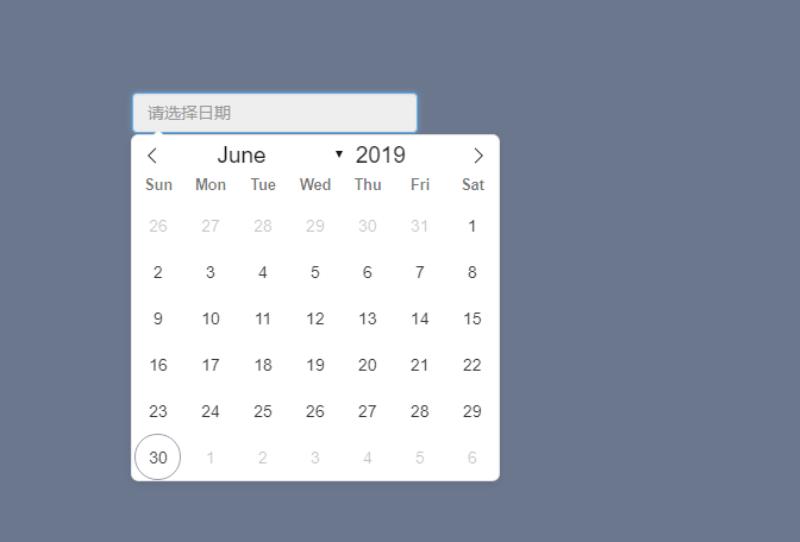
- 基本的用法,不用配置

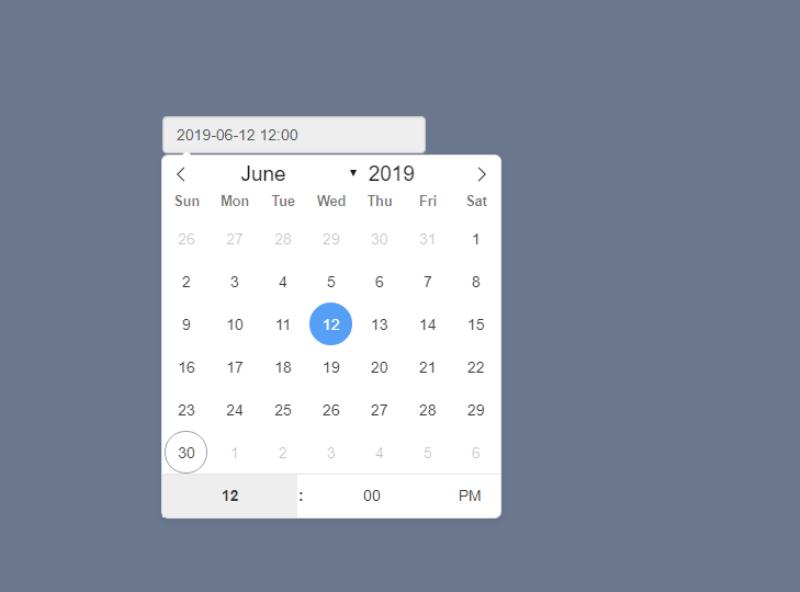
- 时间
{ enableTime: true, dateFormat: "Y-m-d H:i",}

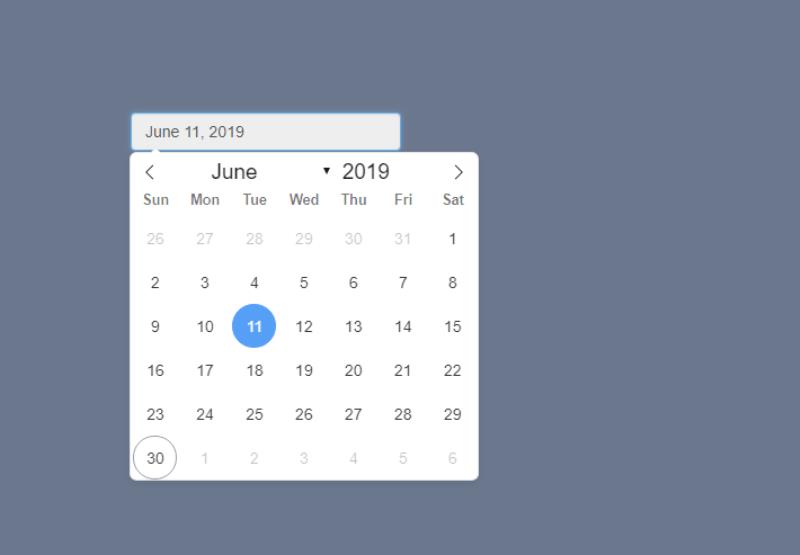
- 人性化的显示
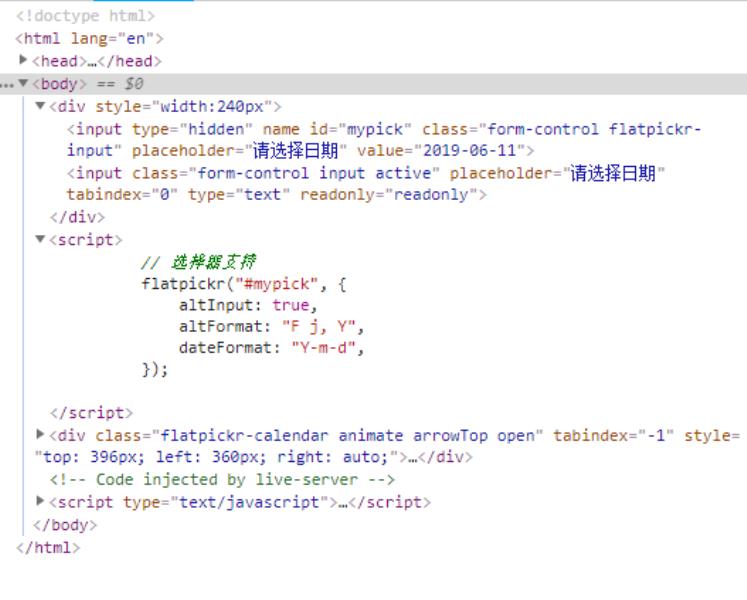
altInput隐藏原始输入并创建一个新输入。在日期选择时,原始输入将包含一个Y-m-d.字符串,而altInput将以更清晰、可自定义的格式显示日期。
{ altInput: true, altFormat: "F j, Y", dateFormat: "Y-m-d",}


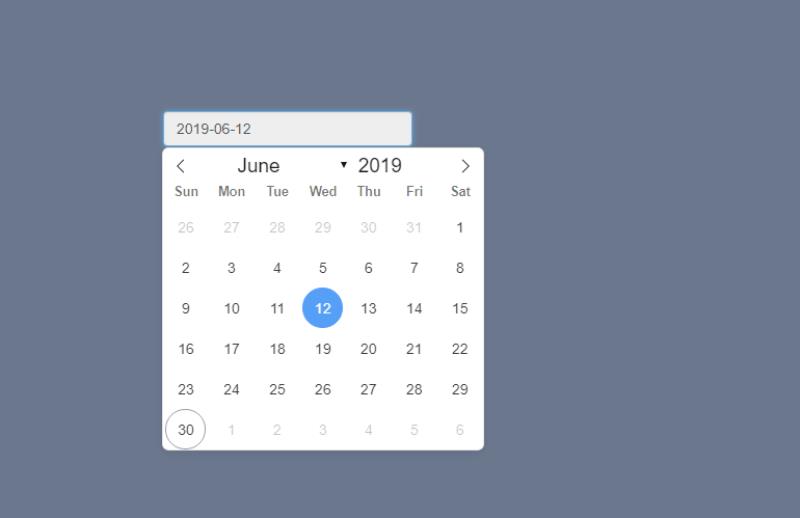
- 选择控制
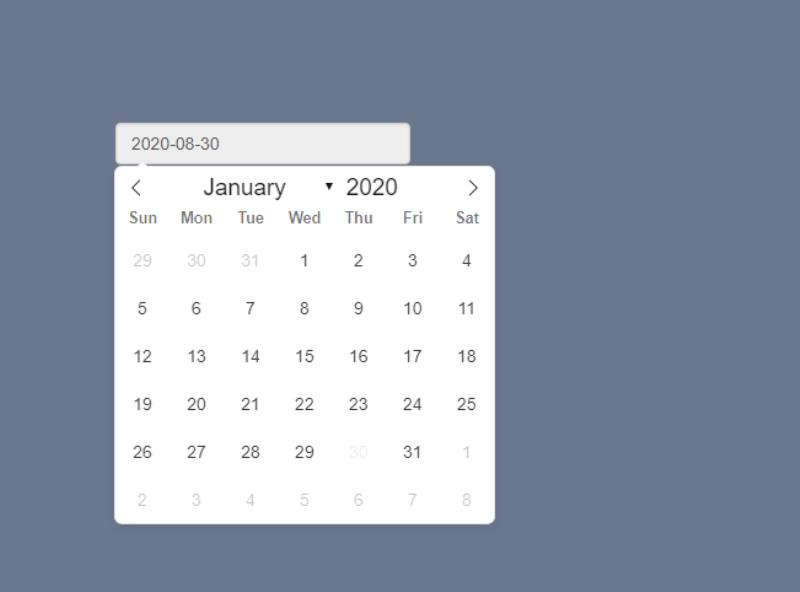
- 1、defaultDate(默认值)
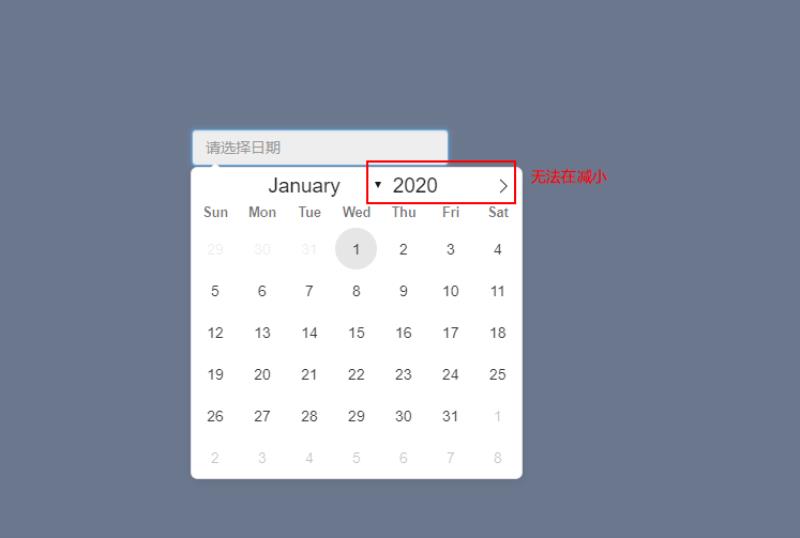
- 2、minDate(可选最小值)
- 3、maxDate(可选最大值)
- 4、enable/disable(可以选择或者不能选择的日期数组)
如:
{ minDate: "2020-01"}

{ disable: ["2025-01-30", "2025-02-21", "2025-03-08", new Date(2025, 4, 9) ], dateFormat: "Y-m-d",}

{ dateFormat: "Y-m-d", disable: [ { from: "2025-04-01", to: "2025-05-01" }, { from: "2025-09-01", to: "2025-12-01" } ]}//限制选择的日期范围
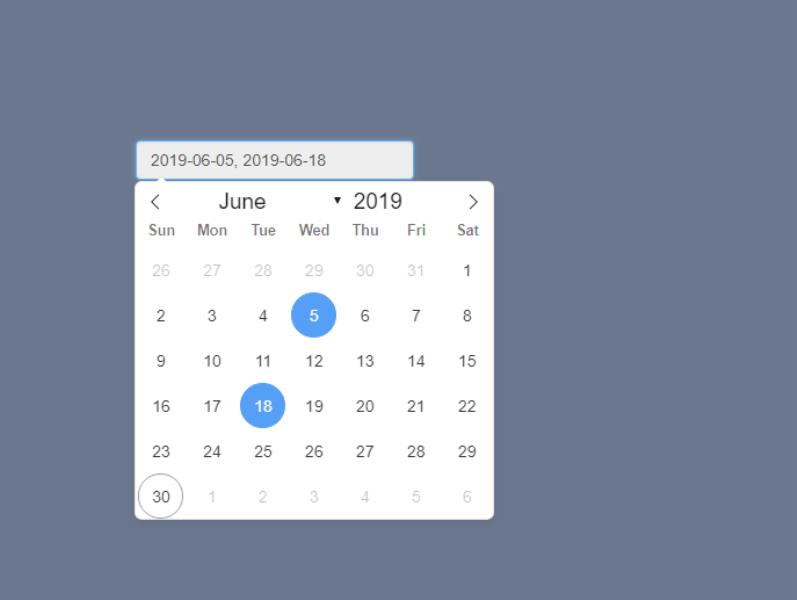
- 选择多个日期
{ mode: "multiple", dateFormat: "Y-m-d"}

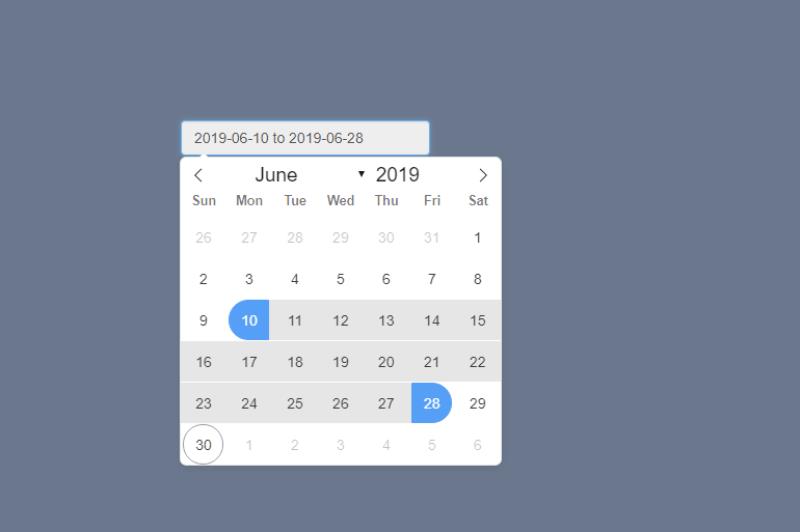
- 日期范围选择
{ mode: "range"}

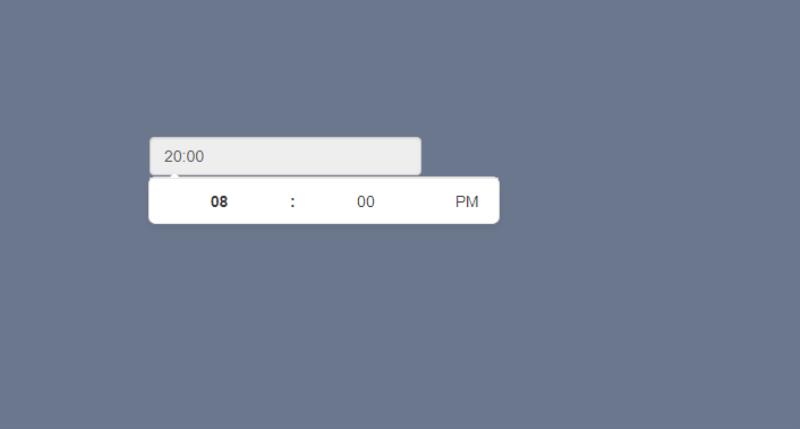
- 时间选择器
{ enableTime: true, noCalendar: true, dateFormat: "H:i",}

- 内联显示
{ inline: true}

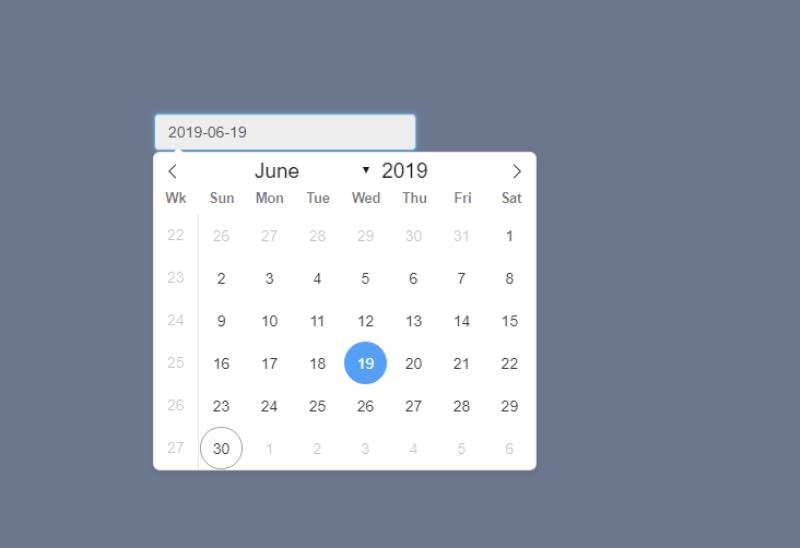
- 显示周
{ weekNumbers: true, /* 可以通过重写getWeek自定义显示周 */ // getWeek: function (dateObj) { // // ... // }});

- 外部控制
<div class="flatpickr"> <input type="text" placeholder="Select Date.." data-input> <!-- input is mandatory --> <a class="input-button" title="toggle" data-toggle> <i class="icon-calendar"></i> </a> <a class="input-button" title="clear" data-clear> <i class="icon-close"></i> </a></div>{ wrap: true}
- 本土化
<script src="http://npmcdn.com/flatpickr/dist/l10n/zh.js"></script>flatpickr("#mypick", { "locale": "zh" });主题
引入方法:
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/dark.css">
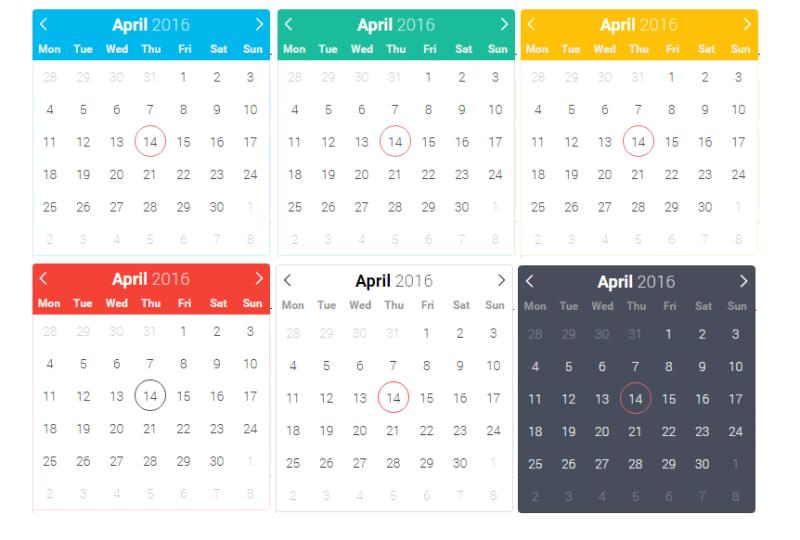
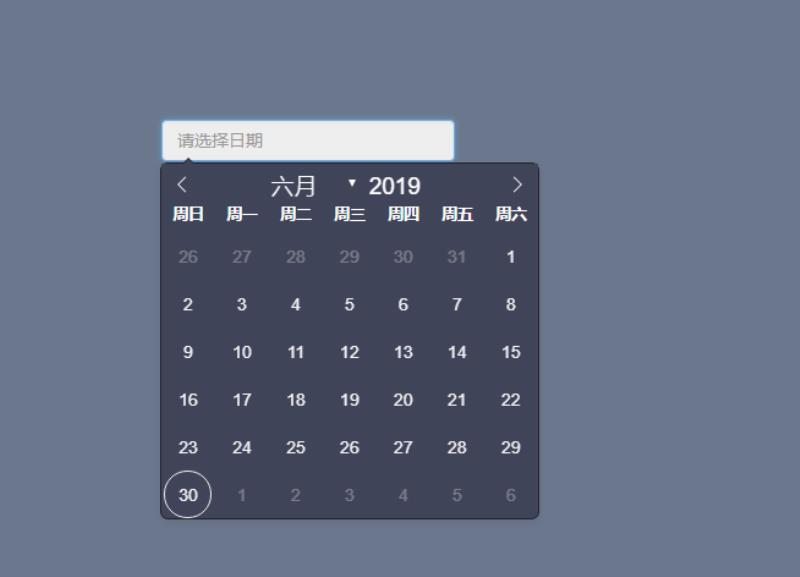
- 黑色主题

- 蓝色
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/material_blue.css">
- 绿色
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/material_green.css">
- 红色
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/material_red.css">
- 橙色
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/material_orange.css">
- airbnb
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/airbnb.css">
- confetti
<link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/themes/confetti.css">其它
- 移动端支持
什么时候flatpickr检测到移动浏览器,它会将日期输入转换为本机日期/时间/日期时间输入,不需要额外的配置。但是,本机日期时间选择仅限于以下功能:
- 1、预装日期/时间/日期时间
- 2、minDate
- 3、maxDate
- 兼容性
在IE10+,Safari 6+,Firefox和Chrome中开箱即用,如果在IE9
<!--[if IE 9]><link rel="stylesheet" type="text/css" href="http://npmcdn.com/flatpickr/dist/ie.css"><![endif]-->总结
flatpickr是一个不错的独立日期(时间)选择器,特别适合某些特定的不需要引入其它框架的时候,纯粹、简单、优雅,如果你的项目有这样的需求,可以看看它,仅仅是一些配置就能满足强大的功能!