先看一下用天鹰战队头文件创建一个静态控件:
iHWnd hwnd = CreateWindow(istaticClassName, "控件名称", iWs_Child | iWs_Visible , x, y, width, height, hwnd_fu, (iHMenu)iMakeIntResource(IDME_1), hInst, iNull );
采用我们的框架后可以这么简便的建立一个静态控件:
g_stc.CreateRight( "我是一个静态控件:", x, y 3, kuan, gao, g_can.m_font_kj );
更多样式:
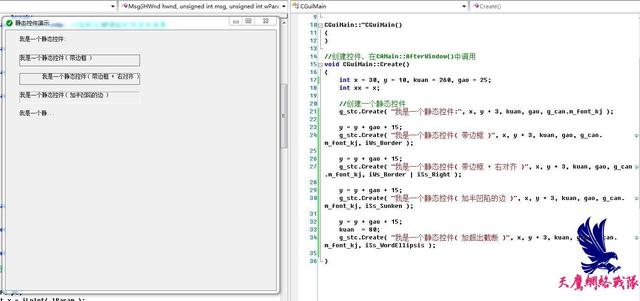
int x = 30, y = 10, kuan = 260, gao = 25;
//创建一个静态控件
g_stc.Create( "我是一个静态控件:", x, y 3, kuan, gao, g_can.m_font_kj );
y = y gao 15;
g_stc.Create( "我是一个静态控件( 带边框 )", x, y 3, kuan, gao, g_can.m_font_kj, iWs_Border );
y = y gao 15;
g_stc.Create( "我是一个静态控件( 带边框 右对齐 )", x, y 3, kuan, gao, g_can.m_font_kj, iWs_Border | iSs_Right );
y = y gao 15;
g_stc.Create( "我是一个静态控件( 加半凹陷的边 )", x, y 3, kuan, gao, g_can.m_font_kj, iSs_Sunken );
y = y gao 15;
kuan = 80;
g_stc.Create( "我是一个静态控件( 加超出截断 )", x, y 3, kuan, gao, g_can.m_font_kj, iSs_WordEllipsis );
编译后结果:

下面说明下常用的静态控件的样式:
#define iSs_Left 0x00000000L//指定一个简单矩形,在矩形中左对齐文本.在文本显示之前格式化文本.超出一行的文字自动换行到下一左对齐行的起始位置.截去比控件宽度长的字Specifies a simple rectangle and left-aligns the text in the rectangle. The text is formatted before it is displayed. Words that extend past the end of a line are automatically wrapped to the beginning of the next left-aligned line. Words that are longer than the width of the control are truncated
#define iSs_Center 0x00000001L//指定一个简单矩形,在矩形中居中对齐文本.在文本显示之前格式化文本.超出一行的文字自动换行到下一居中行的起始位置.截去比控件宽度长的字Specifies a simple rectangle and centers the text in the rectangle. The text is formatted before it is displayed. Words that extend past the end of a line are automatically wrapped to the beginning of the next centered line. Words that are longer than the width of the control are truncated
#define iSs_Right 0x00000002L//指定一个简单矩形,在矩形中右对齐文本.在文本显示之前格式化文本.超出一行的文字自动换行到下一右对齐行的起始位置.截去比控件宽度长的字Specifies a simple rectangle and right-aligns the text in the rectangle. The text is formatted before it is displayed. Words that extend past the end of a line are automatically wrapped to the beginning of the next right-aligned line. Words that are longer than the width of the control are truncated
#define iSs_Icon 0x00000003L//指定在对话框显示一个图标.文本为定义在资源文件的图标名称(不是图标文件的名称).该图标可以为一个动画图标.该风格忽略nWidth和nHeight.控件自动调整它的大小来容纳位图Specifies an icon to be displayed in the dialog box. If the control is created as part of a dialog box, the text is the name of an icon (not a filename) defined elsewhere in the resource file. If the control is created via CreateWindow or a related function, the text is the name of an icon (not a filename) defined in the resource file associated with the module specified by the hInstance parameter to CreateWindow. The icon can be an animated cursor. The style ignores the CreateWindow parameters nWidth and nHeight; the control automatically sizes itself to accommodate the icon. As it uses the LoadIcon function, the SS_ICON style can load only icons of dimensions SM_CXICON and SM_CYICON. This restriction can be bypassed by using the SS_REALSIZEIMAGE style in addition to SS_ICON. If an icon cannot be loaded through LoadIcon, an attempt is made to load the specified resource as a cursor using LoadCursor. If that too fails, an attempt is made to load from the device driver using LoadImage
#define iSs_BlackRect 0x00000004L//指定用当前窗口边框颜色填充矩形.缺省的配色方案中窗口边框的颜色为黑色Specifies a rectangle filled with the current window frame color. This color is black in the default color scheme
#define iSs_GrayRect 0x00000005L//指定填充当前屏幕背景颜色的矩形.缺省的配色方案中屏幕背景的颜色为灰色Specifies a rectangle filled with the current screen background color. This color is gray in the default color scheme
#define iSs_WhiteRect 0x00000006L//指定用当前窗口背景颜色填充矩形.缺省的配色方案中窗口背景的颜色为白色Specifies a rectangle filled with the current window background color. This color is white in the default color scheme
#define iSs_BlackFrame 0x00000007L//指定用窗口边框的颜色来绘画方框.在缺省的配色方案(ColorScheme)中窗口边框的颜色为黑色Specifies a box with a frame drawn in the same color as the window frames. This color is black in the default color scheme
#define iSs_GrayFrame 0x00000008L//指定方框的边线用屏幕背景(桌面)的颜色绘画.默认的屏幕背景色为灰色Specifies a box with a frame drawn with the same color as the screen background (desktop). This color is gray in the default color scheme
#define iSs_WhiteFrame 0x00000009L//指定用窗口背景的颜色来绘画方框.默认的窗口背景的颜色为白色Specifies a box with a frame drawn with the same color as the window background. This color is white in the default color scheme
#define iSs_UserItem 0x0000000AL//
#define iSs_Simple 0x0000000BL//指定一个简单矩形,在矩形中显示一行左对齐的文本.不能以任何方式截短或改变文本行.控件的父窗口或对话框必须处理iWm_CtlColorStatic消息Specifies a simple rectangle and displays a single line of left-aligned text in the rectangle. The text line cannot be shortened or altered in any way. Also, if the control is disabled, the control does not gray its text
#define iSs_LeftNoWordWrap 0x0000000CL//指定一个简单矩形,在矩形中左对齐文本.展开其中的制表符,但文字不自动换行.剪裁超出一行结尾的文本Specifies a simple rectangle and left-aligns the text in the rectangle. Tabs are expanded, but words are not wrapped. Text that extends past the end of a line is clipped
#define iSs_OwnerDraw 0x0000000DL//指定静态控件的拥有者负责绘画控件.只要需要绘画控件,拥有者窗口都会接收到一个iWm_DrawItem消息.Specifies that the owner of the static control is responsible for drawing the control. The owner window receives a WM_DRAWITEM message whenever the control needs to be drawn
#define iSs_Bitmap 0x0000000EL//指定在静态控件中显示一个位图.文本为定义在资源文件中的位图名称(不是位图文件的名称).该风格忽略nWidth和nHeight参数,控件自动调整它的大小来容纳位图Specifies that a bitmap is to be displayed in the static control. The text is the name of a bitmap (not a filename) defined elsewhere in the resource file. The style ignores the nWidth and nHeight parameters; the control automatically sizes itself to accommodate the bitmap
#define iSs_EnhMetaFile 0x0000000FL//指定在静态控件中即将显示一个增强图元文件.文本为图元文件的名称.一个增强图元文件静态控件具有固定大小:对图元文件进行缩放以容纳静态控件的的客户区Specifies that an enhanced metafile is to be displayed in the static control. The text is the name of a metafile. An enhanced metafile static control has a fixed size; the metafile is scaled to fit the static control's client area
#define iSs_EtchedHorz 0x00000010L//使用iEdge_Etched边风格来绘制静态控件的上下边框Draws the top and bottom edges of the static control using the EDGE_ETCHED edge style.
#define iSs_EtchedVert 0x00000011L//使用iEdge_Etched边风格来绘制静态控件的左右边框Draws the left and right edges of the static control using the EDGE_ETCHED edge style
#define iSs_EtchedFrame 0x00000012L//使用iEdge_Etched边风格来绘制静态控件的外框Draws the frame of the static control using the EDGE_ETCHED edge style.
#define iSs_TypeMask 0x0000001FL//Windows 2000: A composite style bit that results from using the OR operator on SS_* style bits. Can be used to mask out valid SS_* bits from a given bitmask. Note that this is out of date and does not correctly include all valid styles. Thus, you should not use this style
#define iSs_RealSizeControl 0x00000040L//Windows XP or later: Adjusts the bitmap to fit the size of the static control. For example, changing the locale can change the system font, and thus controls might be resized. If a static control had a bitmap, the bitmap would no longer fit the control. This style bit dictates automatic redimensioning of bitmaps to fit their controls. If SS_CENTERIMAGE is specified, the bitmap or icon is centered (and clipped if needed). If SS_CENTERIMAGE is not specified, the bitmap or icon is stretched or shrunk.Note that the redimensioning in the two axes are independent, and the result may have a changed aspect ratio. Compare with SS_REALSIZEIMAGE
#define iSs_NoPrefix 0x00000080L//不将控件的文本中的&字符转换为加速键前缀字符.显示时去掉&字符,并且在字符串中&字符后面的一个字符加下划线.这个静态控件风格可以与任何一个定义的静态控件包括在一起.也就是该风格可以与其他风格结合使用Prevents interpretation of any ampersand (&) characters in the control's text as accelerator prefix characters. These are displayed with the ampersand removed and the next character in the string underlined. This static control style may be included with any of the defined static controls. You can combine SS_NOPREFIX with other styles. This can be useful when filenames or other strings that may contain an ampersand (&) must be displayed in a static control in a dialog box
#define iSs_Notify 0x00000100L//当用户单击或双击控件时,发送iStn_Clicked,iStn_DblClk,iStn_Disable,iStn_Enable通告消息到控件的父窗口Sends the parent window STN_CLICKED, STN_DBLCLK, STN_DISABLE, and STN_ENABLE notification messages when the user clicks or double-clicks the control
#define iSs_CenterImage 0x00000200L//如果位图或图标比静态控件的客户区小,则客户区的其余部分用位图或图标的左上角像素填充.如果静态控件只包含一行文本,那么文本在控件的客户区垂直方向居中.Specifies that a bitmap is centered in the static control that contains it. The control is not resized, so that a bitmap too large for the control will be clipped. If the static control contains a single line of text, the text is centered vertically in the client area of the control. Microsoft Windows XP: This style bit no longer results in unused portions of the control being filled with the color of the top left pixel of the bitmap or icon. Unused portions of the control will remain the background color.
#define iSs_RealSizeImage 0x00000800L//当加载或绘画静态图标或位图控件(也就是说,具有iSs_Icon或iSs_Bitmap风格的静态控件)时,阻止调整它们的大小,如果图标或位图比目标区要大,那么剪裁图像.Specifies that the actual resource width is used and the icon is loaded using LoadImage. SS_REALSIZEIMAGE is always used in conjunction with SS_ICON. SS_REALSIZEIMAGE uses LoadImage, overriding the process normally followed under SS_ICON. It does not load cursors; if LoadImage fails, no further attempts to load are made. It uses the actual resource width. The static control is resized accordingly, but the icon remains aligned to the originally specified left and top edges of the control.Note that if SS_CENTERIMAGE is also specified, the icon is centered within the control's space, which was specified using the CreateWindow parameters nWidth and nHeight.Compare with SS_REALSIZECONTROL.
#define iSs_RightJust 0x00000400L//当调整控件的大小时,指定具有iSs_Icon或iSs_Bitmap风格的静态控件的右下角保持固定,只调整控件的顶部和左边来容纳新位图或图标Specifies that the lower right corner of a static control with the SS_BITMAP or SS_ICON style is to remain fixed when the control is resized. Only the top and left sides are adjusted to accommodate a new bitmap or icon
#define iSs_Sunken 0x00001000L//在静态控件的周围绘画一个半凹陷的边Draws a half-sunken border around a static control
#define iSs_EditControl 0x00002000L//Windows 2000: Specifies that the static control duplicates the text-displaying characteristics of a multiline edit control. Specifically, the average character width is calculated in the same manner as with an edit control, and the function does not display a partially visible last line
#define iSs_EndEllipsis 0x00004000L//如果有必要的话,将字符串的部分用省略号(...)替换,因此替换后的字符串刚好能容纳于指定的矩形.指定本标识来替换字符串尾部的字符.如果字符串包含反斜线\字符,本风格尽可能在反斜线后保持更多的文本Microsoft Windows NT or later: If the end of a string does not fit in the rectangle, it is truncated and ellipses are added. If a word that is not at the end of the string goes beyond the limits of the rectangle, it is truncated without ellipses. Compare with SS_PATHELLIPSIS and SS_WORDELLIPSIS
#define iSs_PathEllipsis 0x00008000L//如果有必要的话,将字符串的部分用省略号(...)替换,因此替换后的字符串刚好能容纳于指定的矩形.指定本标识来替换字符串中间的字符.Windows NT or later: Replaces characters in the middle of the string with ellipses so that the result fits in the specified rectangle. If the string contains backslash (\) characters, SS_PATHELLIPSIS preserves as much as possible of the text after the last backslash. Compare with SS_ENDELLIPSIS and SS_WORDELLIPSIS
#define iSs_WordEllipsis 0x0000C000L//截去超出部分的文本,并在其后加一个省略号(...)Windows NT or later: Truncates any word that does not fit in the rectangle and adds ellipses. Compare with SS_ENDELLIPSIS and SS_PATHELLIPSIS
#define iSs_EllipsisMask 0x0000C000L//
,




