
我们在浏览网页的时候,会有很多的广告等遮挡元素在页面上影响我们观看页面的内容,有些甚至在拖动页面的时候还固定在页面在不消失,怎样去掉它们呢?
很简单,一个命令搞定!
document.getElementsByClassName("页面元素名称")[0].style.display="none"
看不懂没有关系,跟着我操作一次就能掌握。
我们在上图中下面的“app内打开”这个元素上面点击鼠标右键,选择出现菜单中的“检查”,在网页右侧会出现元素代码窗口,并且自动定位到这个元素的代码部分,如下图所示,calss中的“backflow-floating js-open-app”就是它的代号:

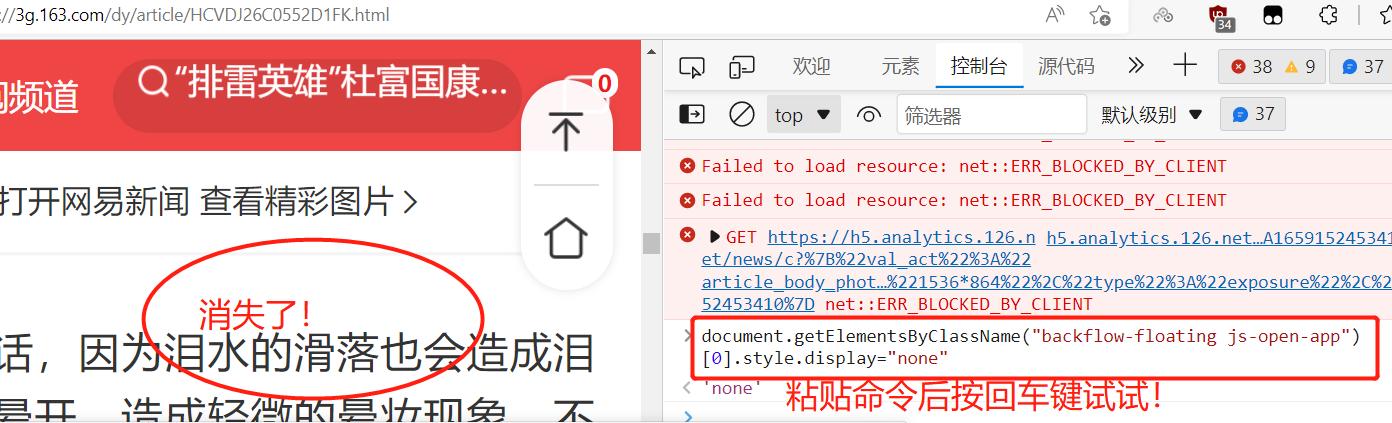
现在我们把刚才的命令改成:
document.getElementsByClassName("backflow-floating js-open-app")[0].style.display="none"
执行这个命令就可以让“app内打开”这个元素在网页中消失!
怎么执行呢?
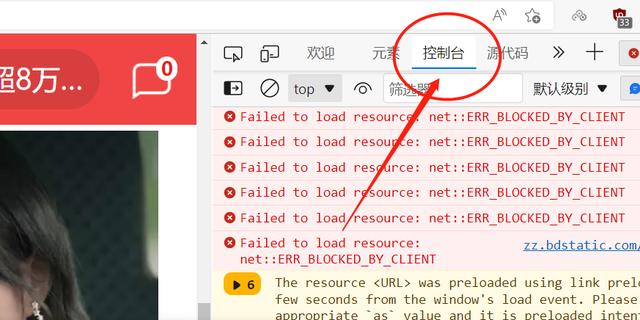
如下图,在右侧的代码窗口切换到“控制台”,然后复制命令后在最下面粘贴后按下回车键,这个“app内打开”就没有了。


页面最上方的那个标题也可以用同样的方法消除。
让我们把网页变清爽,快试试吧!遇到问题可以在评论区提出。
,




