
本篇作者:熊伟、张高驰
给字体增添立体效果,字体会更有立体感和质感,更有冲击力,视觉效果往往会更吸睛。
在字体帮的投稿作品中,我们经常看到此类相关作品,同时,也有很多同学,一直想学习制作这样的效果。
今天,我们就做一次总结和分享,使用AI软件,分5种方式,设计出独具一格的立体字!

方式1-案例A
先看最终效果

step1
① 在AI中把做好的字形复制两层,第一层填充红色,第二层填充一个从黑到白的渐变并添加一个白色描边:

step2
② 选中红色字形,在菜单栏选择,效果→3D→凸出和斜角,在面板中把三个轴的参数都设置为0,把透视和凸出厚度都直接调到最大,然后点击确定:

然后就得到了下面这样这样的效果:

step3
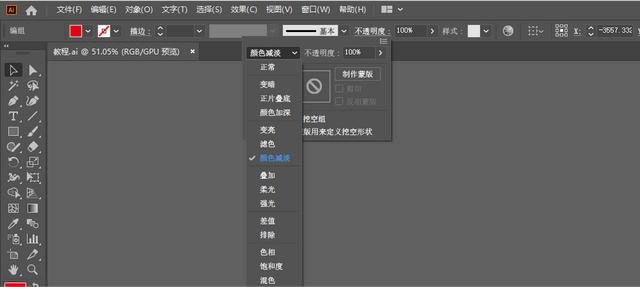
③ 再次选中字形,按Ctrl c,ctrl f,粘贴一层在前面,再把前面一层的混合模式改成颜色减淡,这样就亮了许多:


step4
④ 框选中红色的字形,按ctrl shift 【,把它置于底层,再把它和黑白渐变的字形水平居中对齐:

最终完成,是这样的!当当当当!

方式1-案例B
先看最终效果

step1
① 在AI中给做好的字形先添加一个颜色和描边:

在菜单栏选择,效果→3D→凹凸和斜角,面板中三个轴的参数,分别是 20、5 、0,凸出厚度为50pt:

点击确定后,得到以下效果:

step2
②全选中字体对其扩展外观,选中顶层字体将其锁定。然后全选下方厚度色块,点击路径查找器中的联集,将其合并且置于底层,更换一个颜色。最后给它添加一个圆头圆角的描边,对齐描边选项为(使描边外侧对齐):

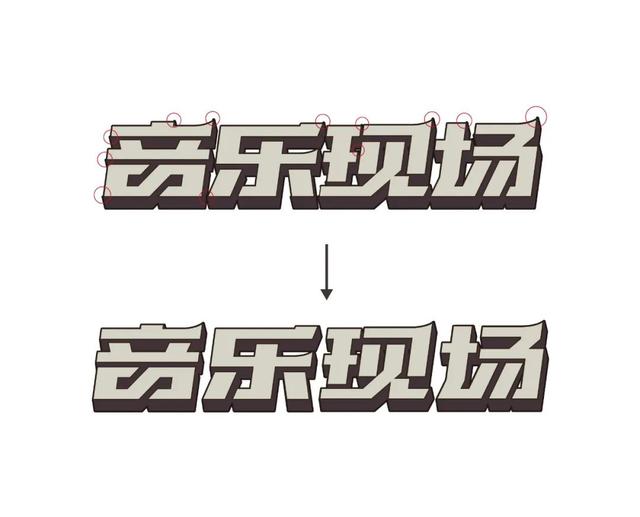
底层部分添加描边后会出现一些参差不齐的部分,需要我们去手动调整一下细节,调整效果如下:

调整完细节之后,给顶层灰色字体部分描边更改一个颜色。复制粘贴最底层的字体并且再次置于底层,然后向右下方位移几下,填充一个比背景色略深的颜色作为投影:

继续更改一下颜色:

最后给字体添加一些装饰,排版一下,搞定!


方式2-案例A
先看最终效果

step1
① 在AI中给做好的字形先添加一个颜色:

在菜单栏选择,效果→3D→凹凸和斜角,面板中三个轴的参数,分别是 -13、-30、3,凸出厚度为65pt:

点击确定,然后就得到了下面这样这样的效果:

step2
②选中3d效果字进行扩展,扩展之后,全选字体,给字体添加一个白色颜色填充和黑色描边:

给顶层字体部分换回原来的颜色:

最后给字体添加一些装饰,做出适当排版,搞定!

方式2-案例B
先看最终效果

step1
① 先准备好字形,随便上一个自己喜欢的颜色:

然后在菜单栏在菜单栏选择,效果→3D→凸出和斜角,面板中三个轴的参数分别是 -18、-28、8,凸出厚度为200:

点击确定

step2
② 选中字形,点击 对象→扩展外观,再右击→取消群组:

然后框选中字形给它添加一个描边:

step3
③现在来给它上色,先从字的正面开始,先任意选中一个笔画,选择→相同→填色和描边:

这样我们就选中了字的正面,现在把字的填充换成亮一点的颜色:

然后是侧面,先在下面画几个自己想要的颜色,然后添加和字一样大小的描边粗细:

画完之后我们用吸管工具开始吸,按住shift点击侧面,点后用吸管工具吸下面的黄色:

然后同样的方法继续吸:

再吸:

继续吸:

老习惯,做出适当排版,搞定!


方式3-案例A
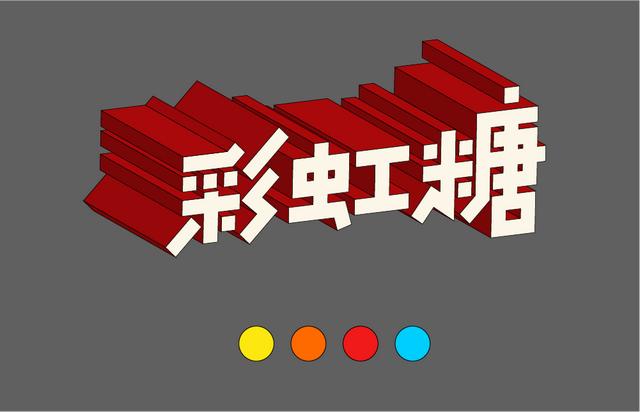
先看最终效果

step1
① 在AI中给做好的字形先添加一个颜色和描边:

在菜单栏选择,效果→3D→凹凸和斜角,面板中三个轴的参数,分别是5 、-15、0,凸出厚度为28pt:

点击确定,然后就得到了下面这样的效果:

step2
②全选字体扩展,现在我们来给它上色,选中一个黑色笔画,在菜单栏中点击选择→相同→填充颜色:

这样我们就选中了所有的黑色色块,然后给它更换一种颜色。并且添加黑色描边:

step3
③接下来我们给这两层字体编个组,然后向左下方复制一层。复制的过程中注意对齐关系,将第一层文字贴合隐藏到第二层文字的下方。然后置于底层,如下图所示:

然后就得到了这样的效果:

我们选中将最上面两层文字按住ctrl 2键对其进行锁定,然后选择最底层的粉色笔画,在菜单栏中点击 选择→相同→填充颜色,给其更改一个颜色:

运用上述方法继续向下复制几层更改颜色:

最后给字体添加一些装饰,完成!

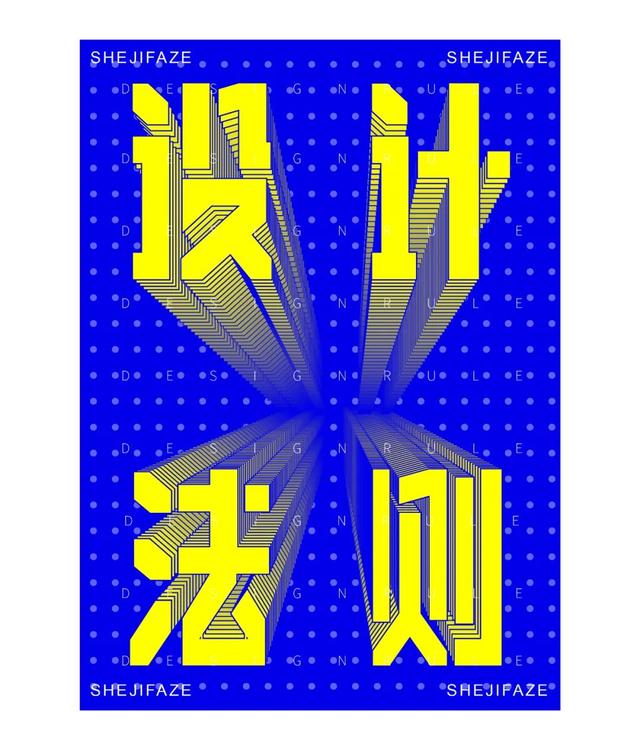
方式3-案例B
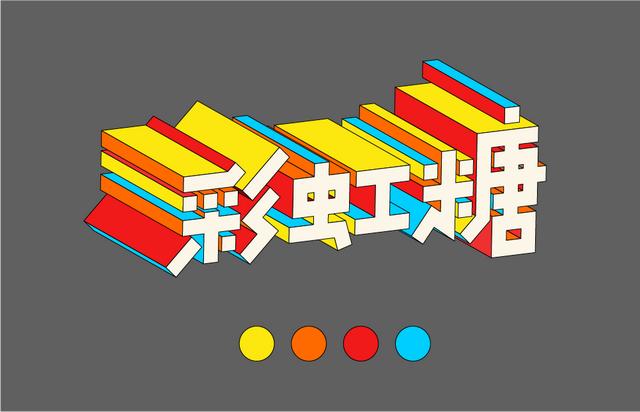
先看最终效果

step1
① 把做好的字形填充一个红色:

然后在菜单栏选择,效果→3D→凸出和斜角,面板中三个轴的参数,分别是8、8、0,凸出厚度为200:

点击确定:

step2
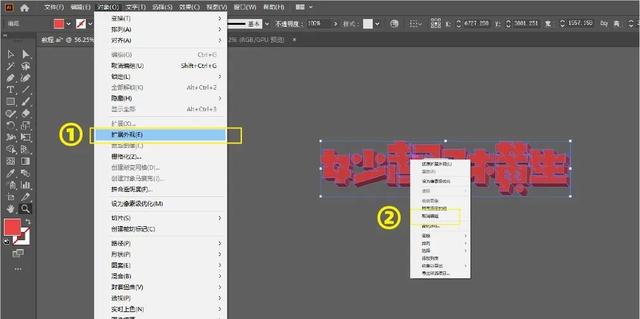
②选中字形点击菜单栏 对象→扩展对象,然后右击取消群组:

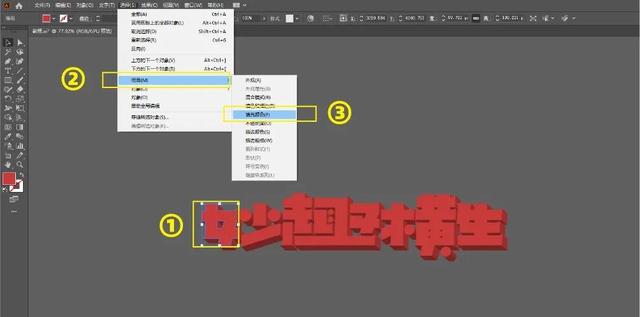
取消群组之后点击任意一个笔画,在菜单栏中点击 选择→相同→填充颜色:

选中之后先ctrl G群组,然后按住alt向下拖动复制一层:

然后框选上面的字,在路径查找器点击合并,如果没有路径查找器面板可以在窗口中找到:

step3
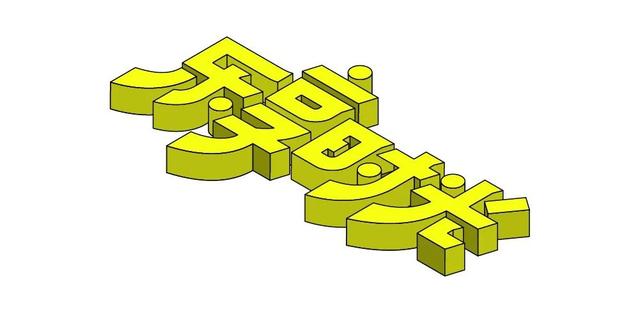
③合并之后给上面的字填充绿色 描边,下面的填充红色 同样的描边,然后再按住alt向上拖动,复制一层绿色的字,现在一共三层:

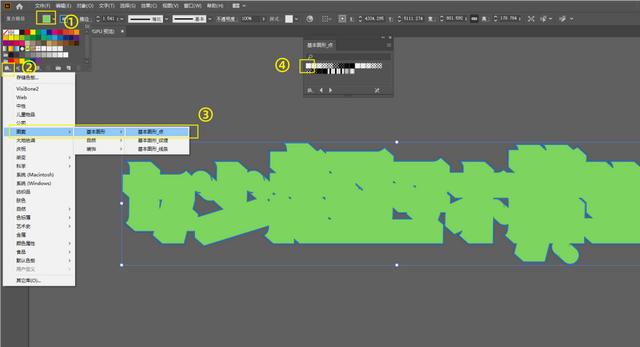
选中第一层绿色的字,点击填充,然后点击左下角的储色板→图案→基本图形→基本图形-点,然后在基本图形-点面板中选择第一个:

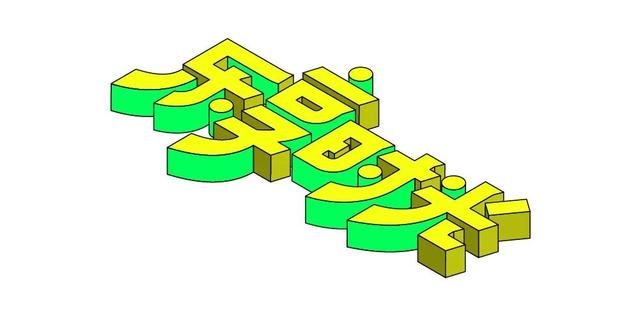
这样我们就得到了一个点填充的图案:

然后把三层都一起选中,进行左对齐和顶对齐,这样就基本完成了:

最后,排版装饰,完工!


方式4-案例A
先看最终效果

step1
①把做好的字形填充一个黄色:

然后在菜单栏在菜单栏选择,效果→3D→凸出和斜角,在位置这里选择等角-上方,混合步骤改为1,其他参数不动:

点击确定之后点击 对象→扩展,然后取消群组:

给取消群组后的字体添加一个描边,然后再把侧面有多余竖线的地方合并:

step2
②合并之后开始上色,按住shift选中顶部的笔画,把填充调成亮一点的颜色:

用同样的方法修改侧面的填充:



然后,简单排版,完活!

方式4-案例B
先看最终效果

step1
① 在AI中对做好的字形进行切割移位,这里使用的是相同角度的切割:

选中切割后的字形,先给它填充一个颜色:

step2
②在菜单栏选择,效果→3D→凹凸和斜角,面板中三个轴的参数,分别是 48、-10、0,凸出厚度为50pt:

点击确定,然后就得到了下面这样的效果:

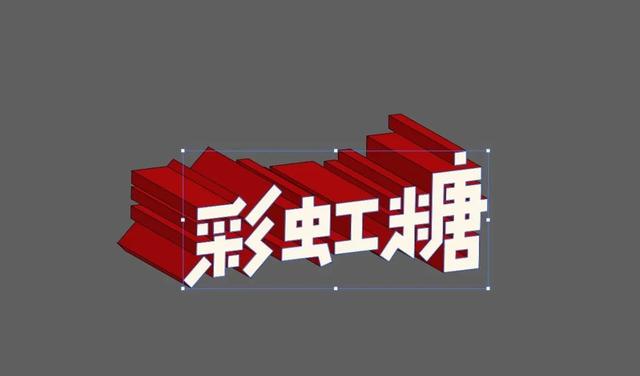
切割后的笔画使用3D效果,位置距离上会出现一些偏差,需要我们去手动的调整对齐一下,调整效果如下:

step3
③选中3d效果字进行扩展,扩展之后,将字体厚度部分填充另一种颜色。(颜色的明暗变化直接参考3D效果所带的明暗变化。)然后给字体整体添加一个1(pt)的黑色描边:

选中绿色颜色部分字体,复制一层将其合并。然后置于底层。填充一个比背景色略深的颜色。移动其位置,将其作为投影:

给字体添加一个版式,完成!


方式5-案例A
先看最终效果

step1
① 在AI中给做好的字形添加一个颜色和描边:

选中一个字体复制粘贴一个,然后置于底层移动到合适的位置:

将移动后的字体缩小,并且填充一个和原字体描边颜色的相同的颜色:

step2
②框选两个字体,用工具栏中的混合工具分别点击两个字体,得到如下效果:

框选住混合后的字体,按住ALT键然后点击鼠标左键调出混合工具面板。下拉选项,选中指定的距离一栏,参考数值如下。(具体数值根据实际情况调整,数值越小,混合距离越密集。数值越大,混合距离越松散。)

点击确定后,得到以下效果:

step3
③给其他字体添加相同效果,并且填充和底层字体颜色相同的背景色。
便得到一个由大到小,由实到虚的一个字体效果:

举一反三,很快完成了!

方式5-案例B
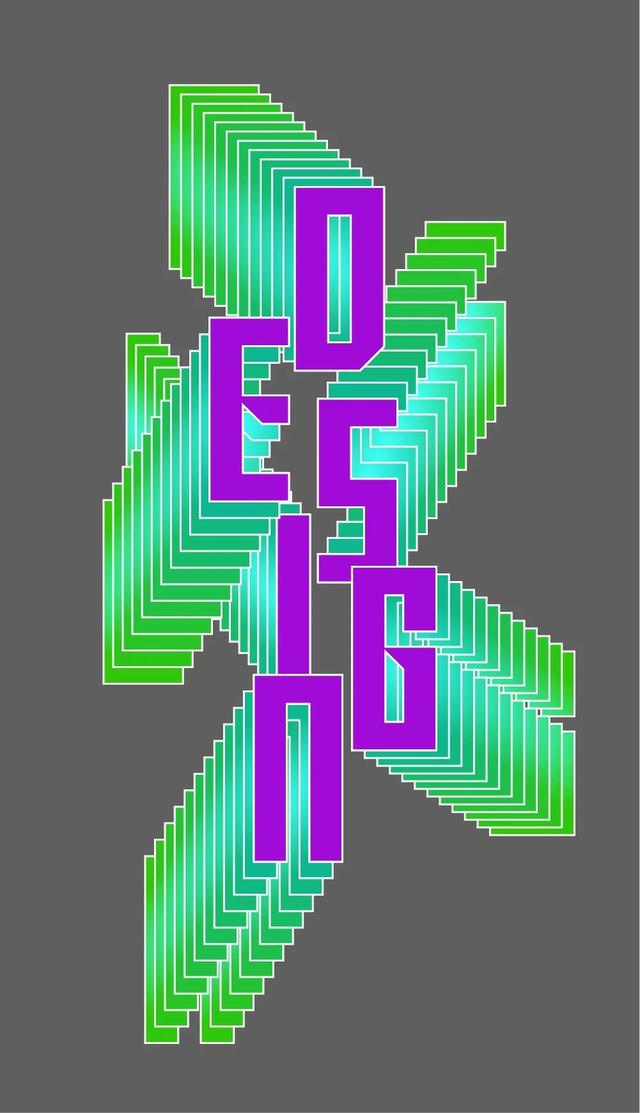
先看最终效果

step1
①把做好的字复制三层,填充两个镜像渐变加白色描边,和一个纯色加白色描边:

step2
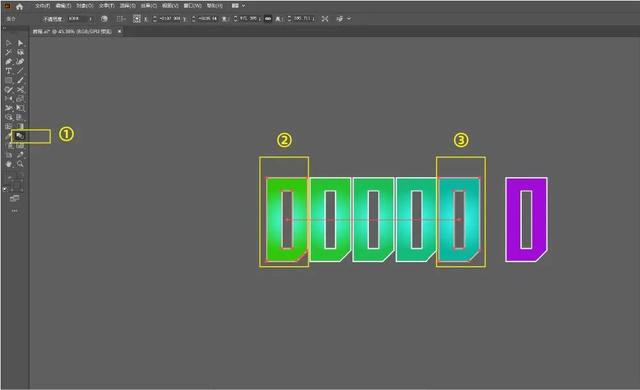
②框选中前面两个带渐变的字,选择混合工具,依次点击框选中的第一个字和第二个字:

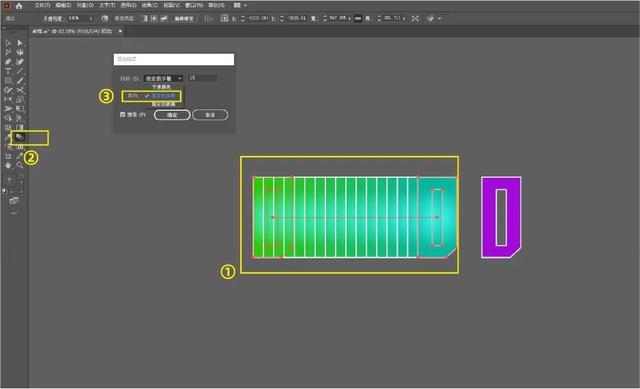
选中混合后的字体,再双击混合工具,在面板中选中指定步数,步数15:

step3
③把混合后的字和没有混合的字进行右对齐,然后选择混合的字,右击→排列→置于底层:

最后再用直接选择工具选中末端的字,移动他的位置就完成了:

step4
④用同样的步骤做出剩下的字:

组合在一起:

再来个排版,搞定!

----- END -----
5种方式,10个案例!
以后做立体字,再也不用掉头发了!
这篇教程就到这里
感谢大家阅读
下次再约
,




