随着vue3.x越来越稳定及vite2.0的快速迭代推出,加上很多大厂相继推出了vue3的UI组件库,在2021年必然受到开发者的再一次热捧。

Vue3迭代更新频繁,目前star高达20.2K 。

// 官网地址
https://v3.vuejs.org/
Vitejs目前的star达到15.7K 。

// 官网地址
https://vitejs.dev/
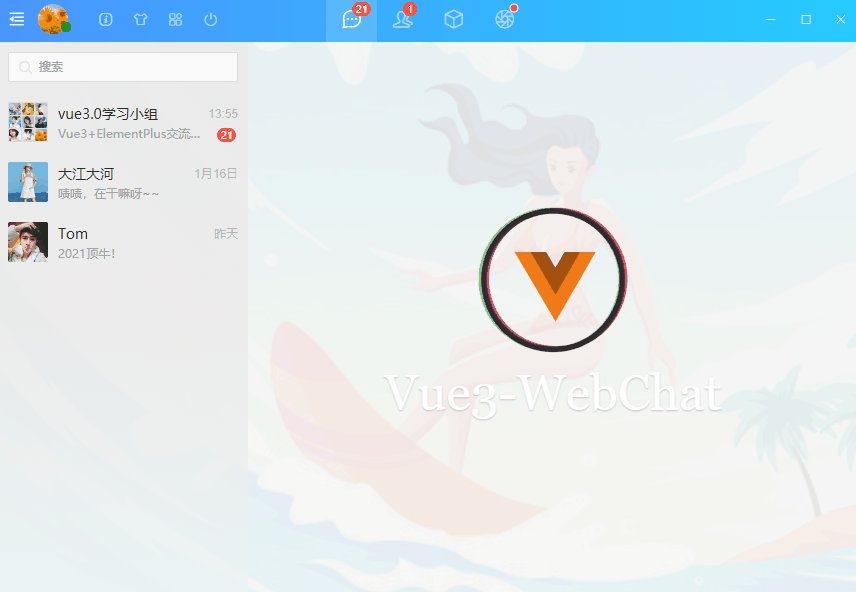
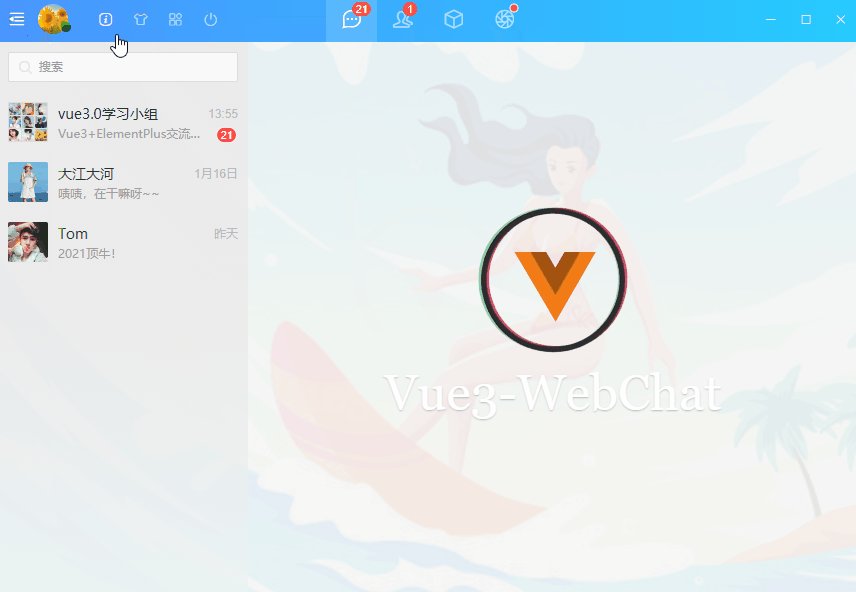
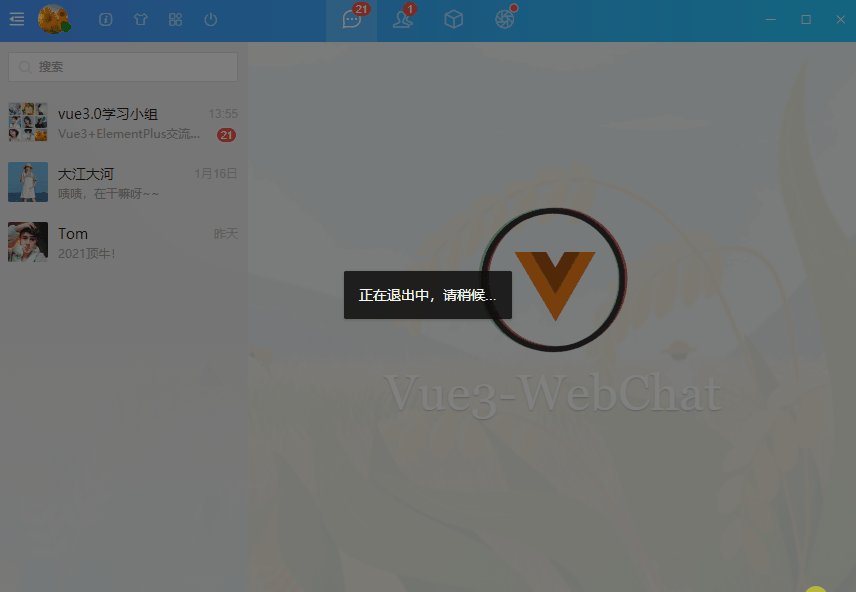
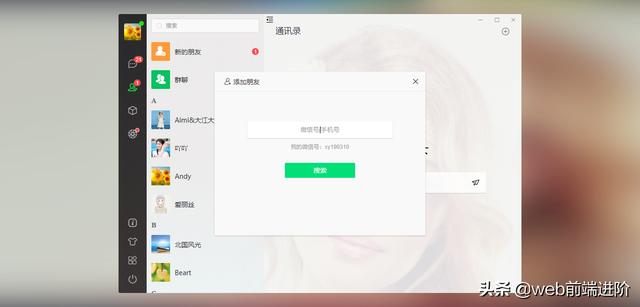
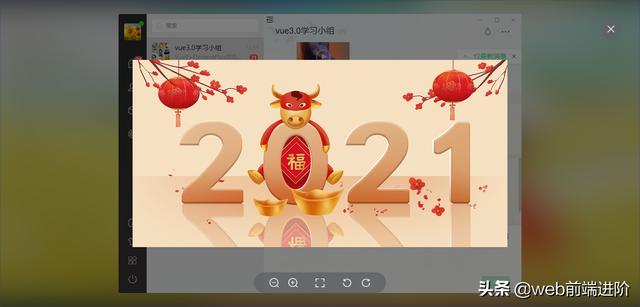
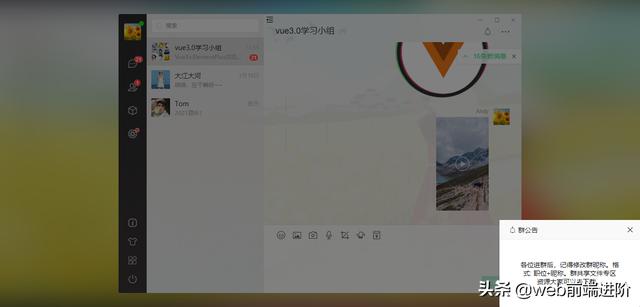
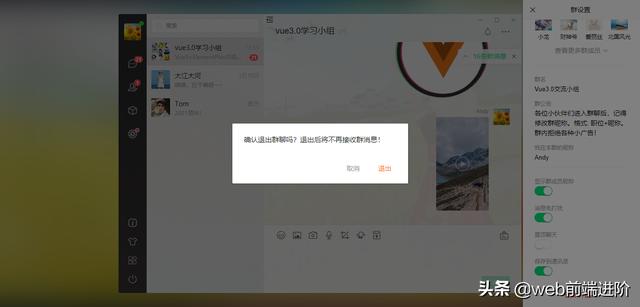
vue3-webchat 基于vue3.x vuex4 vue-router4 element-plus v3layer v3scroll等技术架构的仿微信PC端界面聊天实例。

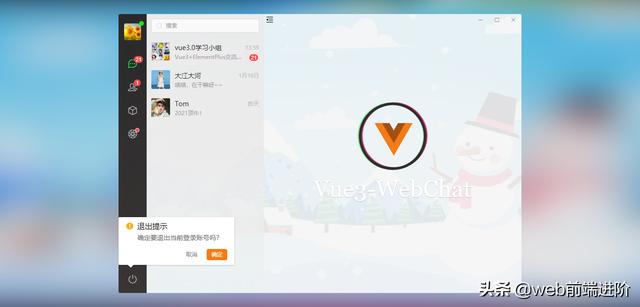
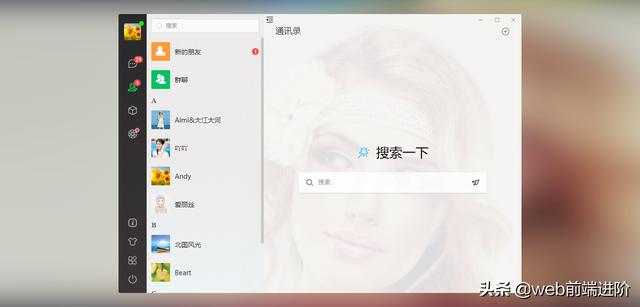
以上是仿制微信界面聊天效果,同样也支持QQ皮肤。

- 使用技术:vue3.0 vuex4 vue-router4
- UI组件库:element-plus(饿了么Vue3 pc端组件库)
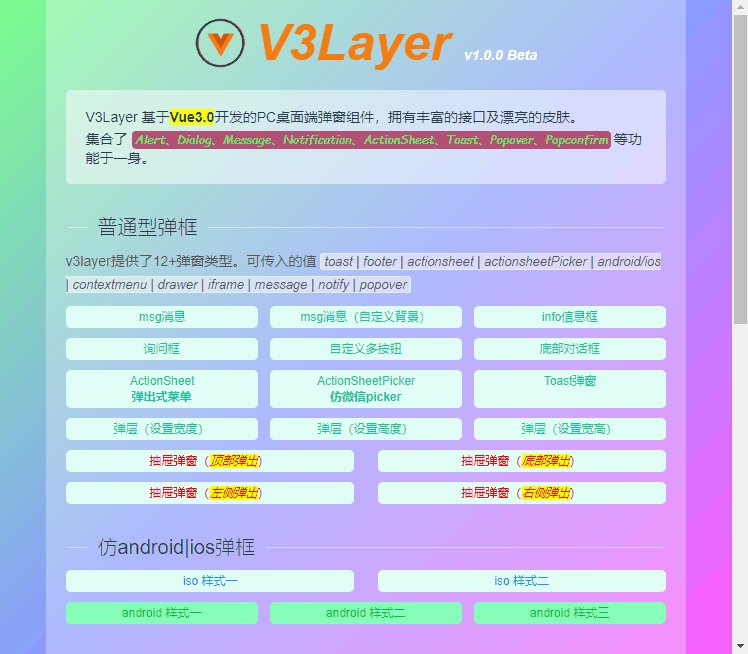
- 弹窗组件:V3Layer(基于Vue3自定义桌面端弹窗)
- 滚动条组件:V3Scroll(基于Vue3自定义虚拟美化滚动条)
- iconfont图标:阿里字体图标库







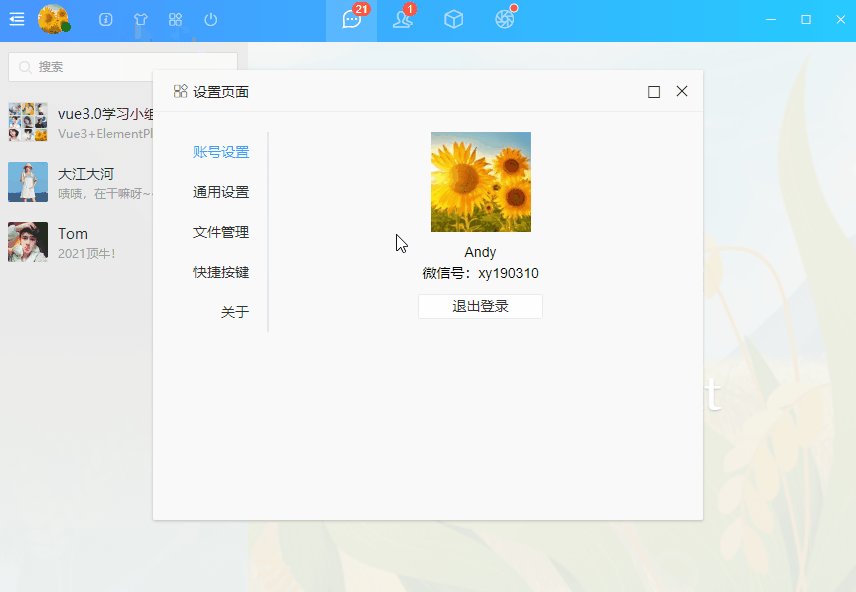
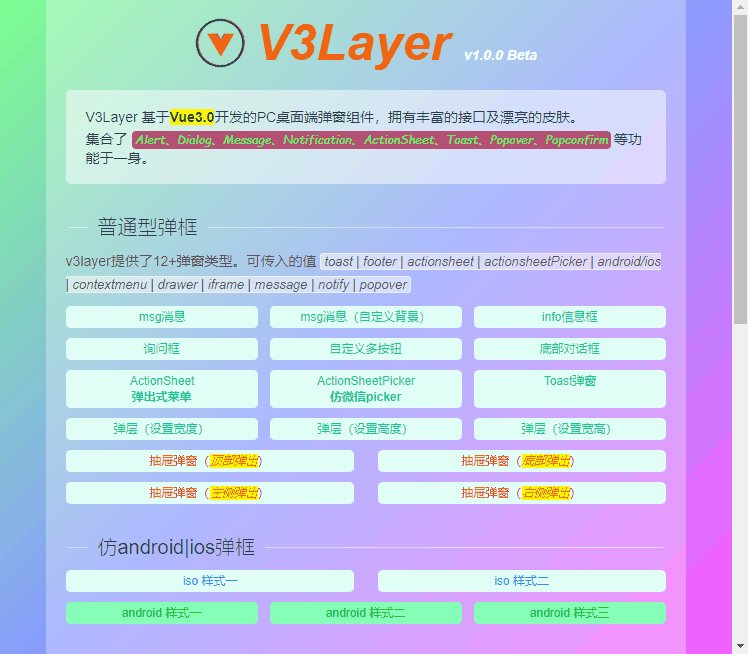
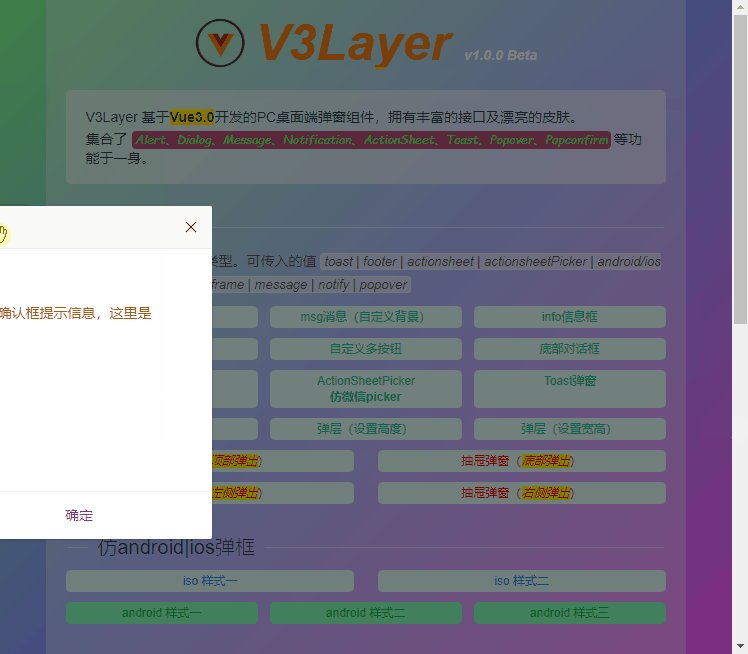
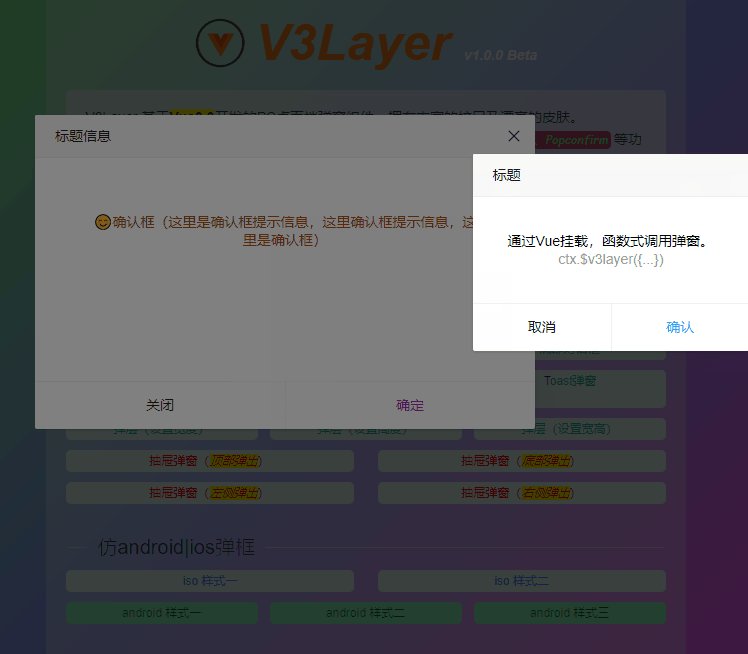
大家看到的所有弹窗功能,均是自己开发的vue3.0自定义弹窗V3Layer组件。

前段时间有过一篇详细的分享,这里就不作介绍了。感兴趣的话可以去看看。
vue3.0系列:Vue3自定义PC端弹窗组件V3Layer









为了使得项目效果一致,所有页面的滚动条均是采用vue3.0自定义组件实现。
v3scroll 一款轻量级的pc桌面端模拟滚动条组件。支持是否原生滚动条、自动隐藏、滚动条大小/层叠/颜色等功能。

大家感兴趣的话,可以去看看这篇分享。
Vue3.0系列:vue3定制美化滚动条组件v3scroll

/**
* Vue3.0项目配置
*/
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@layouts', path.join(__dirname, 'src/layouts'))
.set('@views', path.join(__dirname, 'src/views'))
}
}
// 引入饿了么ElementPlus组件库
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
// 引入vue3弹窗组件v3layer
import V3Layer from '../components/v3layer'
// 引入vue3滚动条组件v3scroll
import V3Scroll from '@components/v3scroll'
// 引入公共组件
import WinBar from '../layouts/winbar.vue'
import SideBar from '../layouts/sidebar'
import Middle from '../layouts/middle'
import Utils from './utils'
const Plugins = app => {
app.use(ElementPlus)
app.use(V3Layer)
app.use(V3Scroll)
// 注册公共组件
app.component('WinBar', WinBar)
app.component('SideBar', SideBar)
app.component('Middle', Middle)
app.provide('utils', Utils)
}
export default Plugins
项目中主面板毛玻璃效果(虚化背景)
<!-- //虚化背景(毛玻璃) -->
<div class="vui__bgblur">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%" class="blur-svg" viewBox="0 0 1920 875" preserveAspectRatio="none">
<filter id="blur_mkvvpnf"><feGaussianBlur in="SourceGraphic" stdDeviation="50"></feGaussianBlur></filter>
<image :xlink:href="store.state.skin" x="0" y="0" width="100%" height="100%" externalResourcesRequired="true" xmlns:xlink="http://www.w3.org/1999/xlink" style="filter:url(#blur_mkvvpnf)" preserveAspectRatio="none"></image>
</svg>
<div class="blur-cover"></div>
</div>
vue3.0中使用全局路由钩子拦截登录状态。
router.beforeEach((to, from, next) => {
const token = store.state.token
// 判断当前路由地址是否需要登录权限
if(to.meta.requireAuth) {
if(token) {
next()
}else {
// 未登录授权
V3Layer({
content: '还未登录授权!', position: 'top', layerStyle: 'background:#fa5151', time: 2,
onEnd: () => {
next({ path: '/login' })
}
})
}
}else {
next()
}
})

如上图:聊天编辑框部分支持文字 emoj表情、在光标处插入表情、多行文本内容。
编辑器抽离了一个公共的Editor.vue组件。
<template>
<div
ref="editorRef"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>
另外还支持粘贴截图发送,通过监听paste事件,判断是否是图片类型,从而发送截图。
editorRef.value.addEventListener('paste', function(e) {
let cbd = e.clipboardData
let ua = window.navigator.userAgent
if(!(e.clipboardData && e.clipboardData.items)) return
if(cbd.items && cbd.items.length === 2 && cbd.items[0].kind === "string" && cbd.items[1].kind === "file" &&
cbd.types && cbd.types.length === 2 && cbd.types[0] === "text/plain" && cbd.types[1] === "Files" &&
ua.match(/Macintosh/i) && Number(ua.match(/Chrome\/(\d{2})/i)[1]) < 49){
return;
}
for(var i = 0; i < cbd.items.length; i ) {
var item = cbd.items[i]
// console.log(item)
// console.log(item.kind)
if(item.kind == 'file') {
var blob = item.getAsFile()
if(blob.size === 0) return
// 读取图片记录
var reader = new FileReader()
reader.readAsDataURL(blob)
reader.onload = function() {
var _img = this.result
// 返回图片给父组件
emit('pasteFn', _img)
}
}
}
})
还支持拖拽图片至聊天区域进行发送。
<div class="ntMain__cont" @dragenter="handleDragEnter" @dragover="handleDragOver" @drop="handleDrop">
// ...
</div>
const handleDragEnter = (e) => {
e.stopPropagation()
e.preventDefault()
}
const handleDragOver = (e) => {
e.stopPropagation()
e.preventDefault()
}
const handleDrop = (e) => {
e.stopPropagation()
e.preventDefault()
// console.log(e.dataTransfer)
handleFileList(e.dataTransfer)
}
// 获取拖拽文件列表
const handleFileList = (filelist) => {
let files = filelist.files
if(files.length >= 2) {
v3layer.message({icon: 'error', content: '暂时支持拖拽一张图片', shade: true, layerStyle: {background:'#ffefe6',color:'#ff3838'}})
return false
}
for(let i = 0; i < files.length; i ) {
if(files[i].type != '') {
handleFileAdd(files[i])
}else {
v3layer.message({icon: 'error', content: '目前不支持文件夹拖拽功能', shade: true, layerStyle: {background:'#ffefe6',color:'#ff3838'}})
}
}
}
大家如果感兴趣可以自己去试试哈。
ok,基于vue3 element-plus开发仿微信/QQ聊天实战项目就分享到这里。
基于vue3.0 vant3移动端聊天实战|vue3聊天模板实例