前几期推文发现大家都对下面这种推动整个评论区的效果非常感兴趣

微信公众号怎么编辑svg推文
承蒙大家不弃,这一期就出个简单的教程吧~
简单来说,就是在公众号编辑页面的代码中,嵌入一段准备好的代码(可以跟程序员小哥哥提诉求,然后他就会给你一段天书一样的代码啦)
艰难求到代码后,又该怎么搞进文章里面呢?
下面就是嵌入步骤啦~
第一步
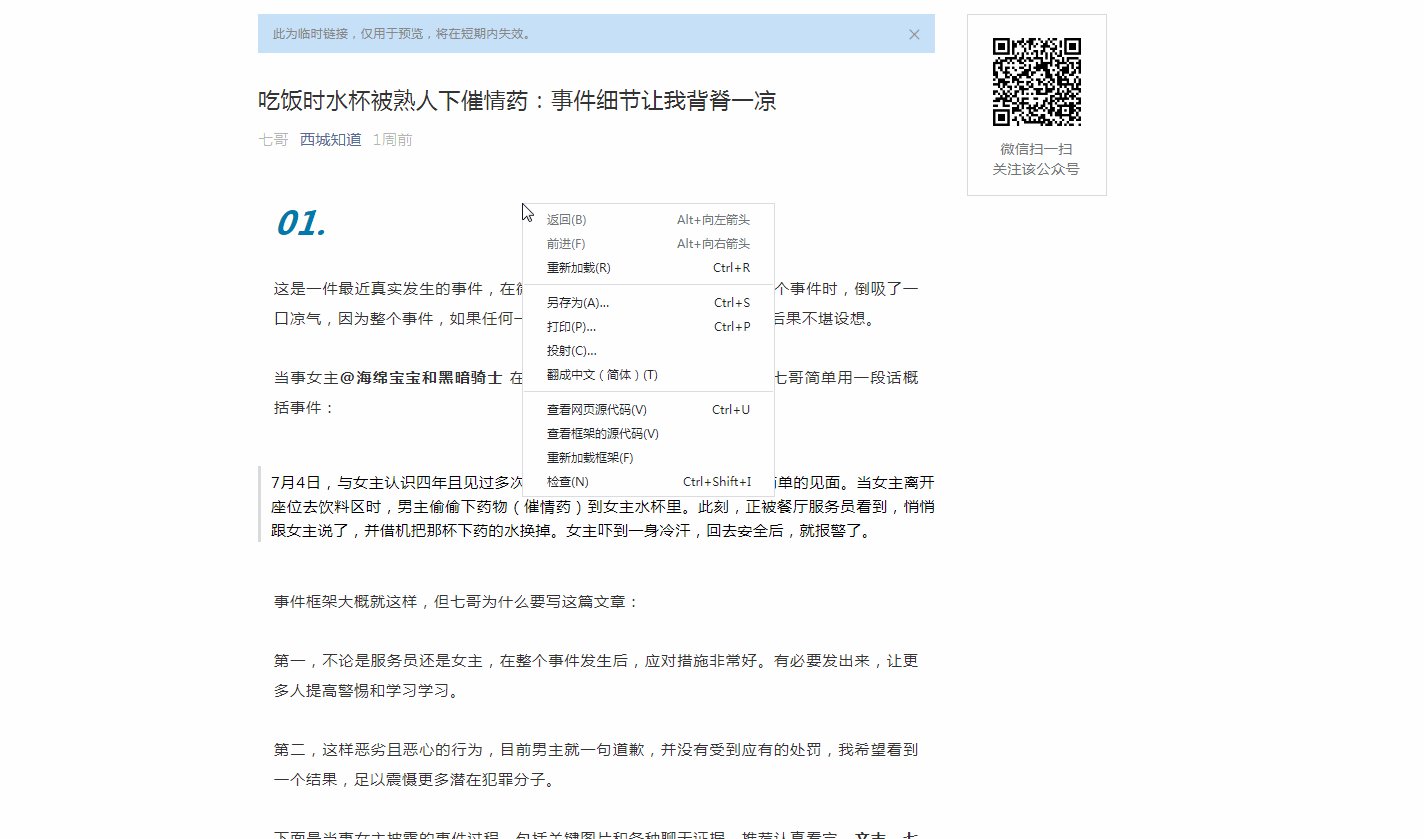
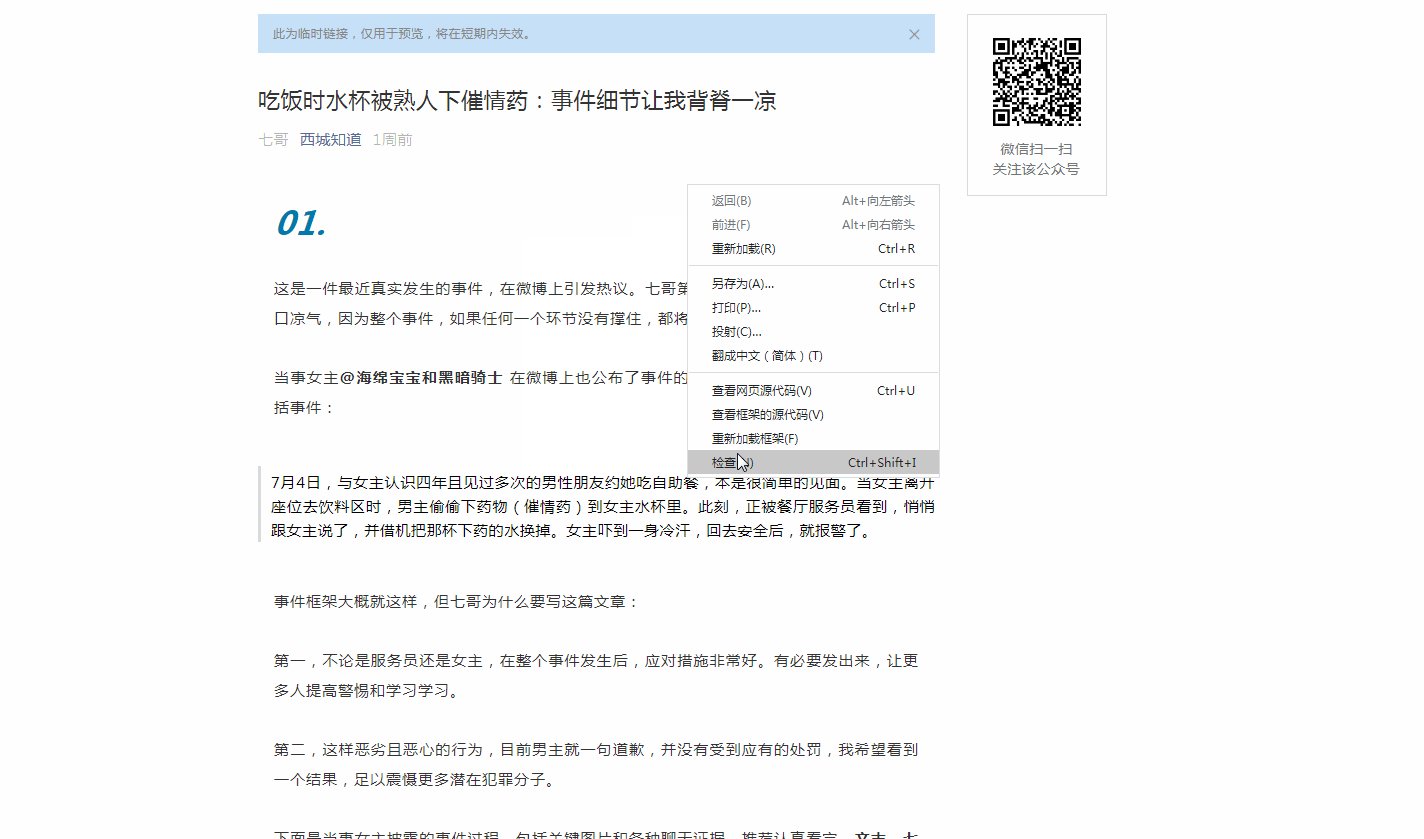
1、谷歌浏览器具打开微信公众号后台,F12或者右键-检查进入开发者模式:

微信公众号怎么编辑svg推文
第二步
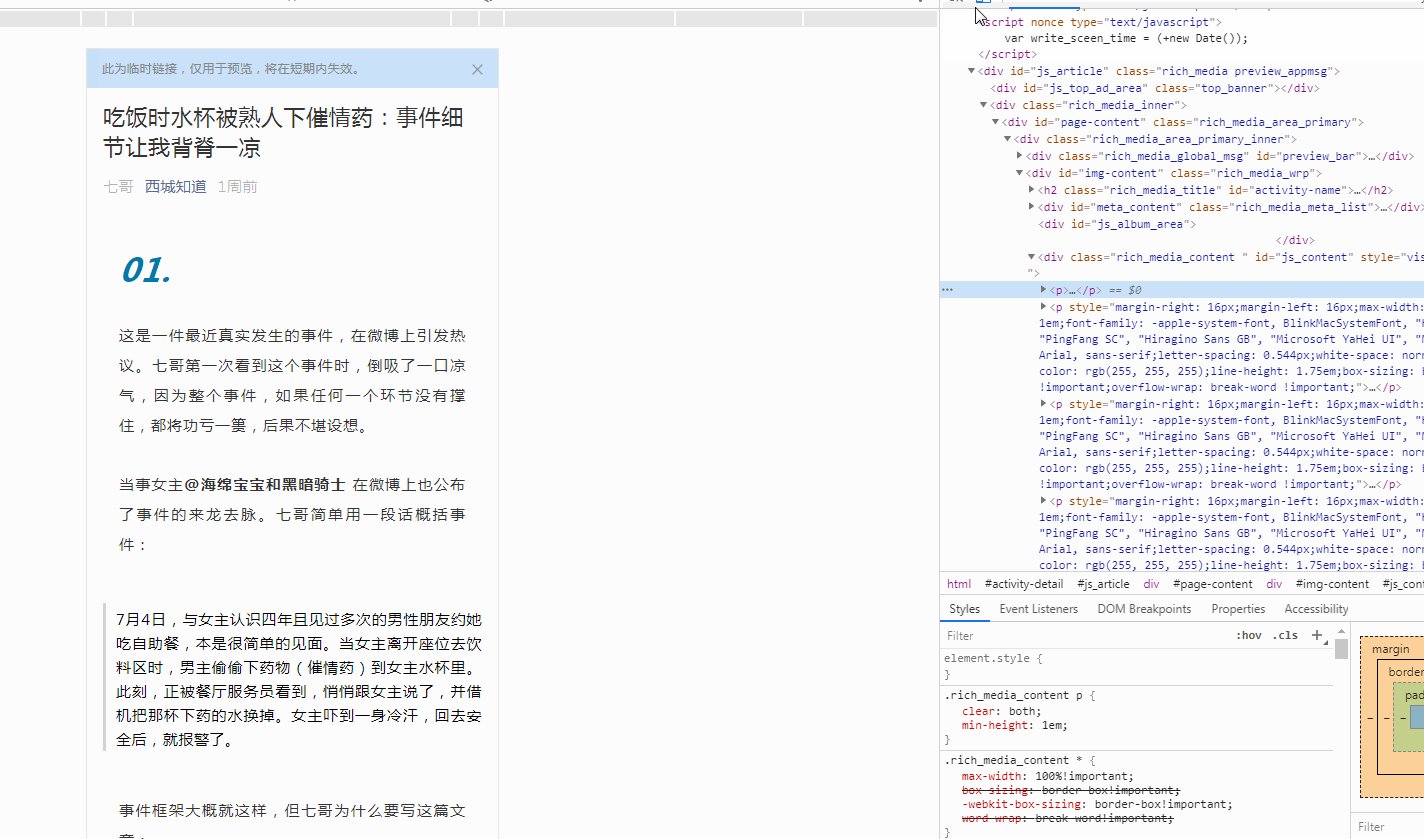
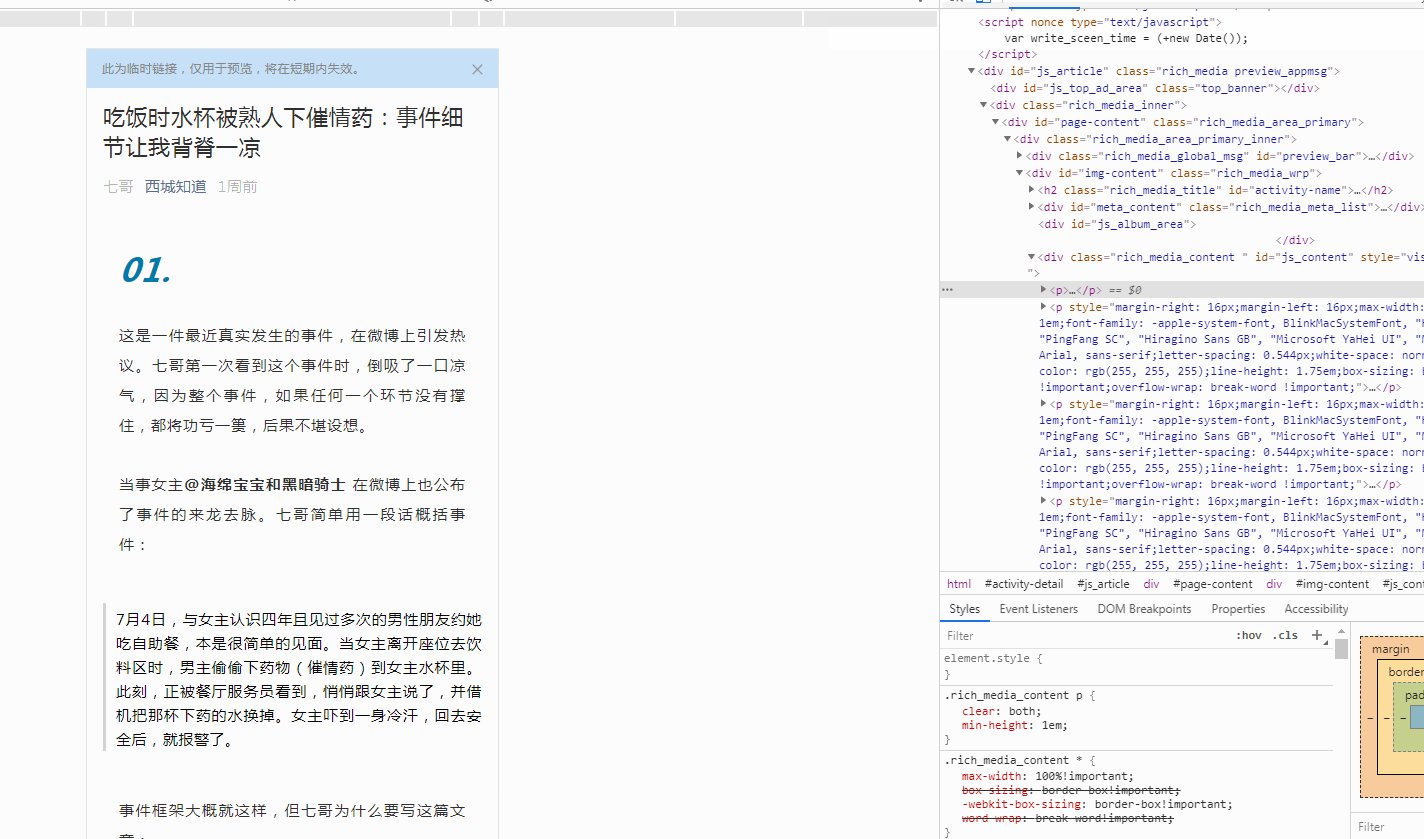
2、在点亮代码去左上角的正方形图标,以便找到你想插入代码的位置

微信公众号怎么编辑svg推文
第三步
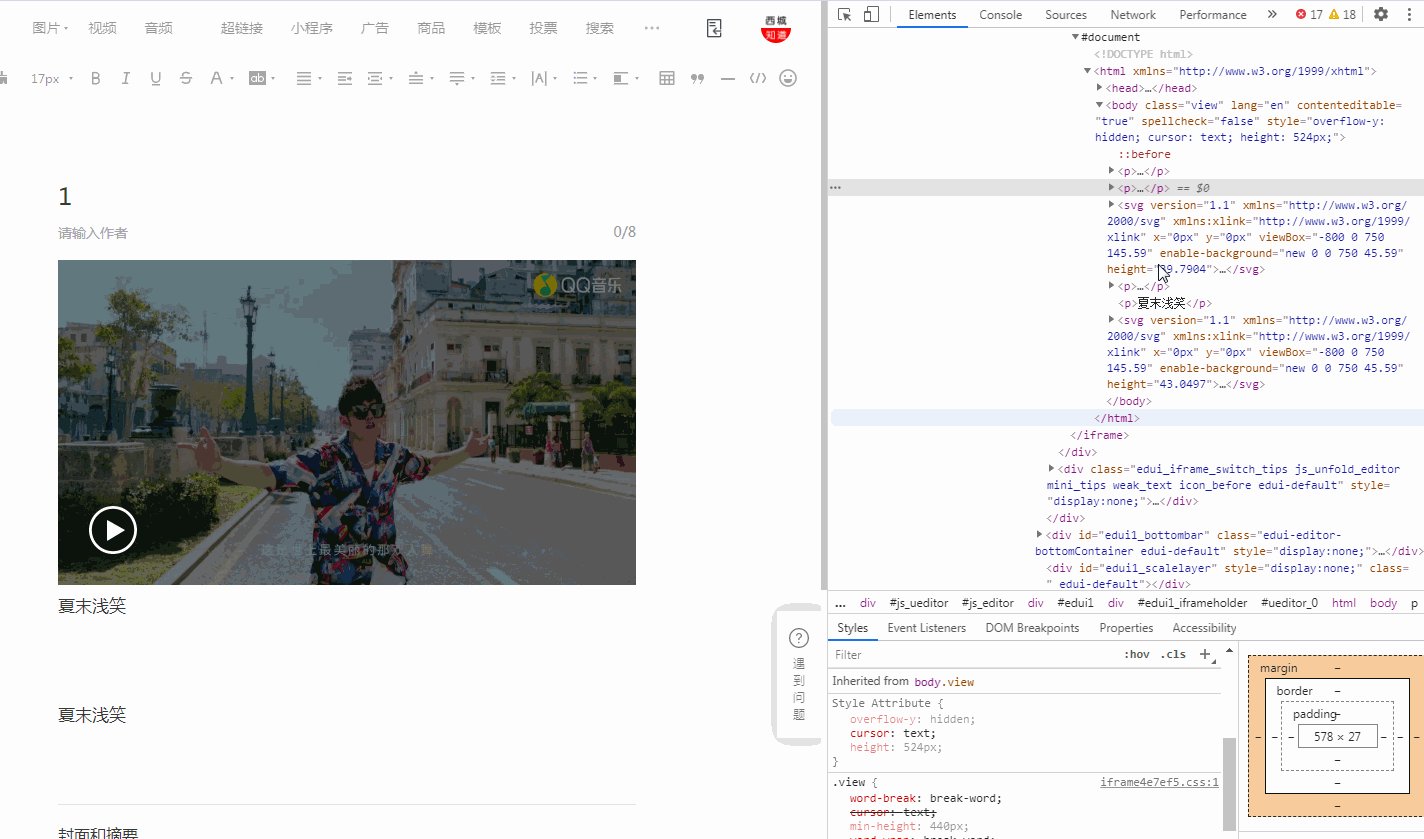
3、点亮之后,在左侧图文区域移动鼠标光标,右侧的代码区会相应显示出同样的位置。
第四步
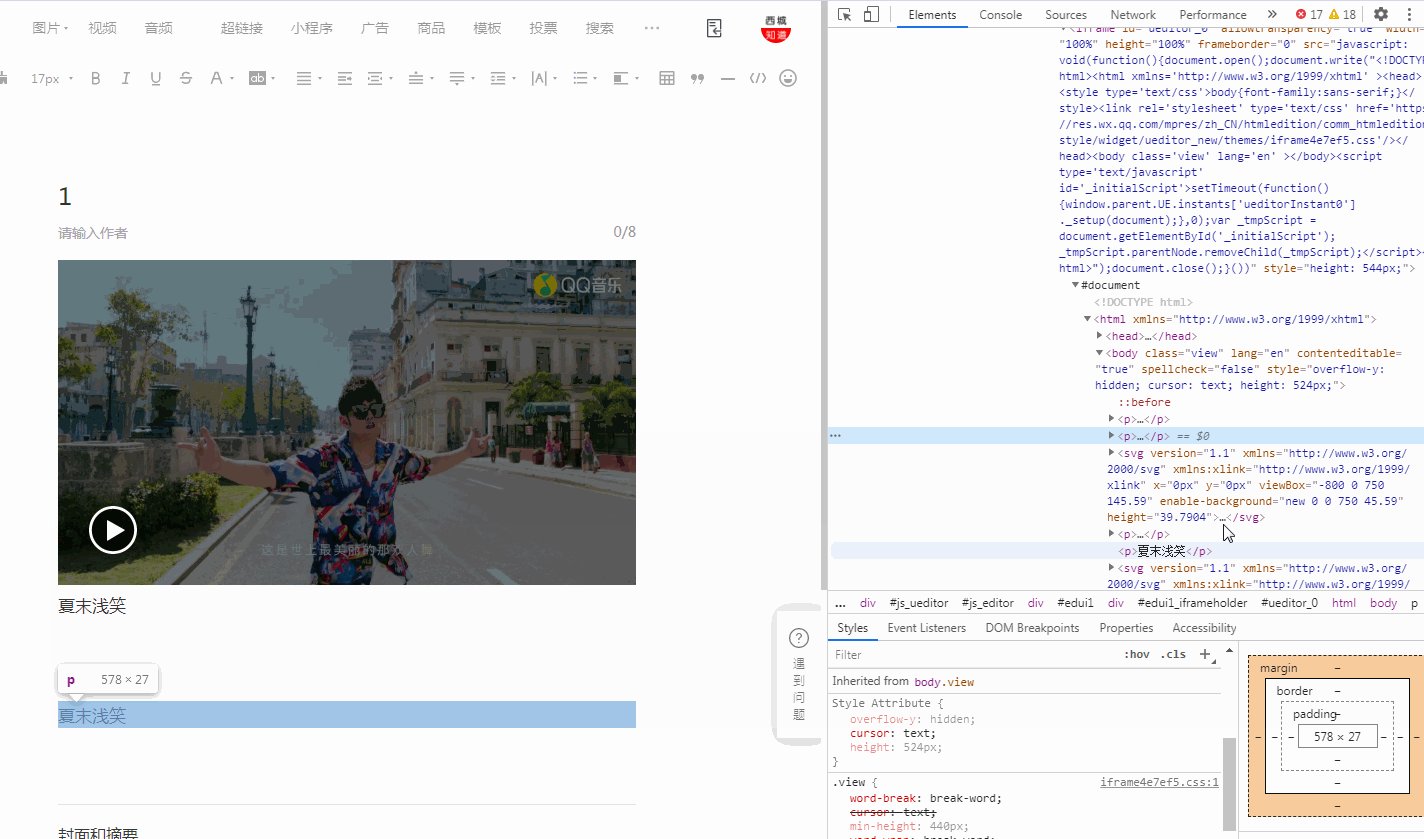
4、找到放置的位置后,选中该代码行,右键—点击 edit as html

微信公众号怎么编辑svg推文
第五步
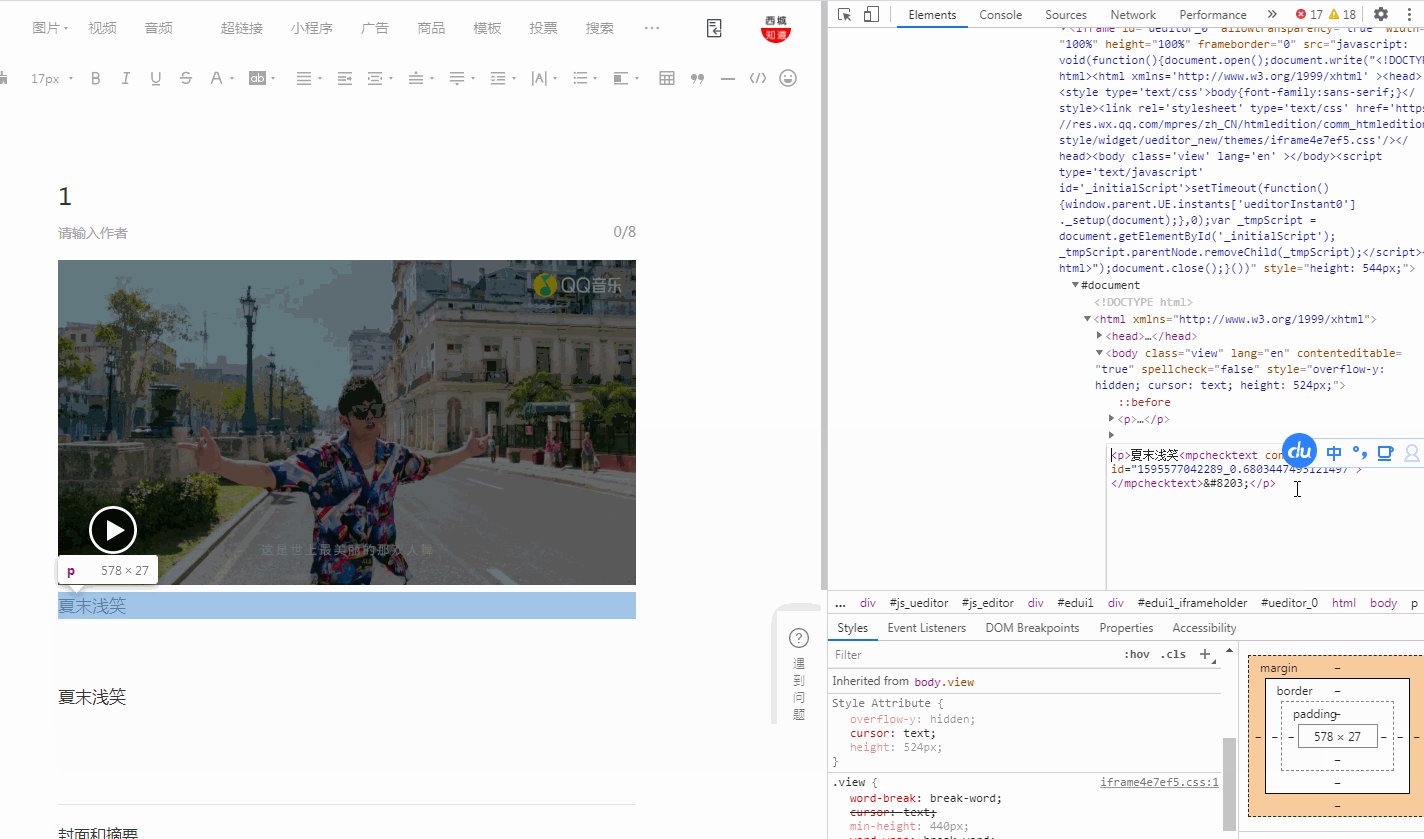
5 打开-全选-复制程序员哥哥给你的svg代码,粘贴进该行代码的修改区域

微信公众号怎么编辑svg推文
第六步
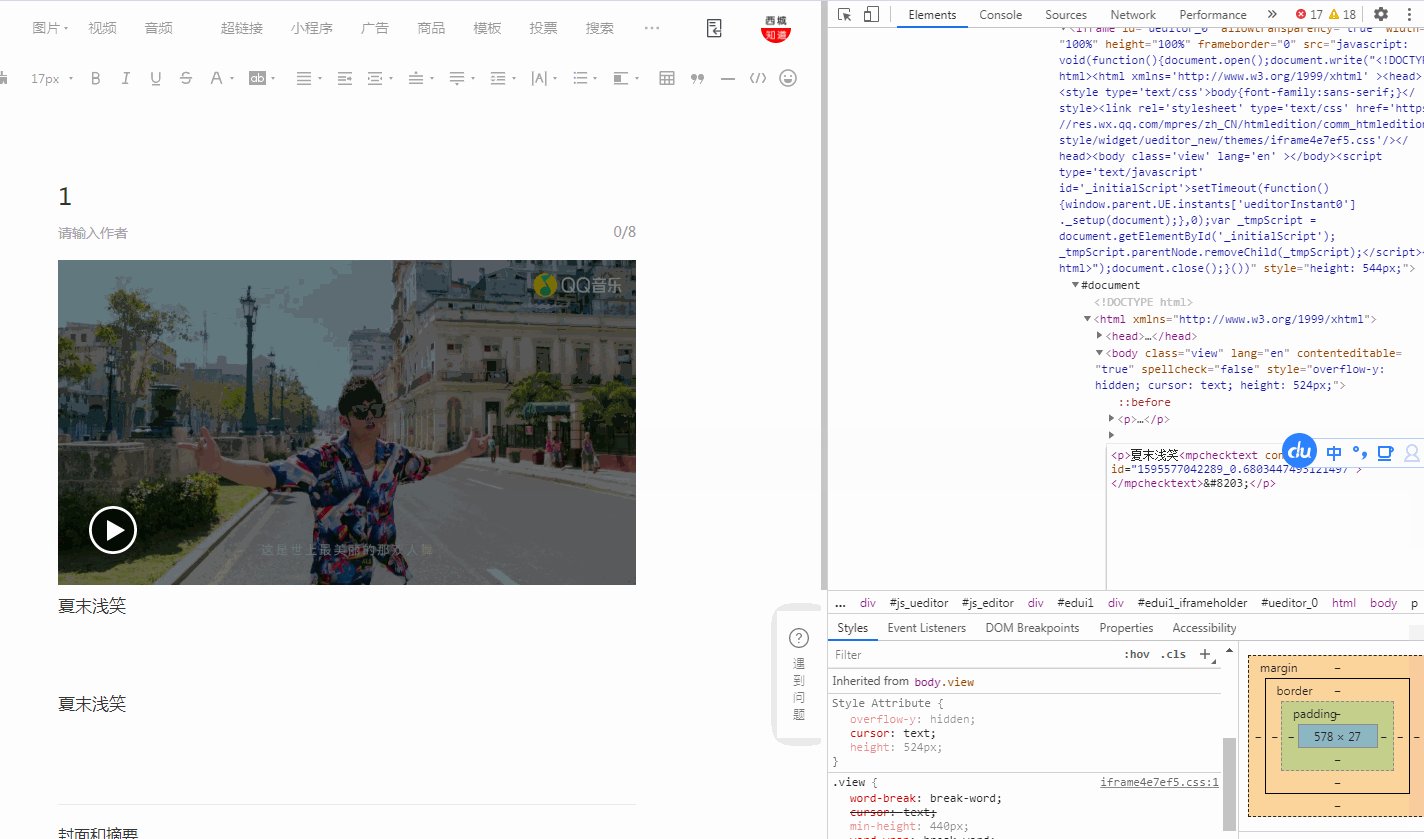
6、复制完成后,在随意空白处点击一下预览成果,出现你想要的效果即表明代码svg嵌入成功~点击右上角的小叉叉关掉开发者模式就好啦~~
,




