生产决定消费,电视载体创新、互联网视频服务和技术之间的交替促进,推动着大众家庭影音体验的升级。那么,如何设计电视大屏的家庭影音应用呢?一起来看一下吧。
回顾以前,我们看电视只能看CCTV、江苏卫视、湖南卫视这些直播内容,可是我们不满足于直播节目,想要去广告想要看收费内容想要回放看上课时播出的电视剧。让我印象很深刻的是那种点播台,要打电话用话费点播,来来回回就放的那几个动画。现在,我们可以在电视上语音搜索到热门网络剧,订阅欧冠英超球赛直播、选择各家综艺影视等等。
生产决定了消费,正是电视载体创新、互联网视频服务和技术之间的交替促进在推动着大众家庭影音体验的升级。如何设计电视大屏的家庭影音应用,就是我接下来想要分享的内容,我打算先从电视和手机的几个不同讲起。
01 智能电视设计和手机的5大不同点用户—上下文场景—行为—工具或媒介—目的。
1. 居家使用的场景
不同的场景下人和物都有不尽相同的交互方式。
我们使用手机时的用户使用场景可以是移动的,在地铁上在卫生间,利用碎片化时间,而电视通常都是被固定在客厅卧室这样的居家场景中,使用时长是整段的,一般集中在晚上时段。
场景:在什么时间,什么地点,什么样的环境,最后发生什么事情;
电影里场景的分类:内景、外景、实体场景、虚拟场景。
2. 家庭成员共享
在居家场景中,电视是全家的公共设备,覆盖不同年龄段的人。尤其是老人和小孩,各年龄段使用时段也很不同。因此使用电视时,用户学习成本要低,操作要求更简单,还有不同模式切换。
而手机作为个人物品,更具隐私、个性化的特征。手机虽然各种交互感应很灵敏,但是相对的,操作要求更精确,学习成本高。
3. 休闲消费的行为
与手机相比,电视不适合承担功能型的操作任务,作为一个家庭休闲娱乐设备,使用场景和功能相对单一。休闲娱乐是电视的主要用途,还有学习、智能助手、家居控制、装饰等。
4. 远距离遥控 语音输入的交互方式
与移动端不同,电视体验发生在不同的空间中,并且需要在3米外清晰可见。在近场交互时实体与触控是第一选择,而当中远场交互时语音成为输入方式的第一选择,遥控器这种远程遥控的实体输入方式学习成本低而被保留至今。
5. 沉浸式体验的目的
人们经常以轻松的心态使用电视,希望获得一种观看小屏无法获得的身临其境的娱乐体验。电视相比于手机更注重沉浸式体验,做到电影般的效果。
02 如何思考智能电视的界面设计
首先,在设计电视端时,我们可以参考安卓和苹果的TV端设计原则来主导界面设计,其次我们依旧可以根据设计五要素去思考界面设计的方向。
1. 使用场景的限制
1)配合场景的暗色模式
电视的使用场景:夜晚的客厅环境——具有弱光、安静、舒适的特点,因此我们一般都采用暗色主题,让背景色融入场景氛围,以此突出内容。内容和背景的对比也不需要过于明显,背景颜色的选择不宜过黑而无法辨别出图片的阴影。在主题高亮色上避免使用过于饱和以免产生刺眼的感觉。
2)海报内容一目了然
一般电视里也分为应用图标与内容推荐,它们都需要在3米外就能被清楚地识别出来。每一个图片的色调可以统一区别于背景。
图片内使用简单的背景让主体脱颖而出,并且不会压倒附近的内容。使用过多的渐变反而会减弱整体的对比,因此应该减少图片内颜色的使用,让主要内容凸显。
3)避免主题色刺眼和失真
纯白色 (#FFFFFF) 在明亮的电视屏幕上可能会非常刺眼,建议将浅灰色 (#EEEEEE) 作为深色背景上的默认文本颜色。同样部分高亮主题色运用到电视界面设计时也需要注意,尤其是红、黄、橙色系,这些颜色会特别严重地失真。
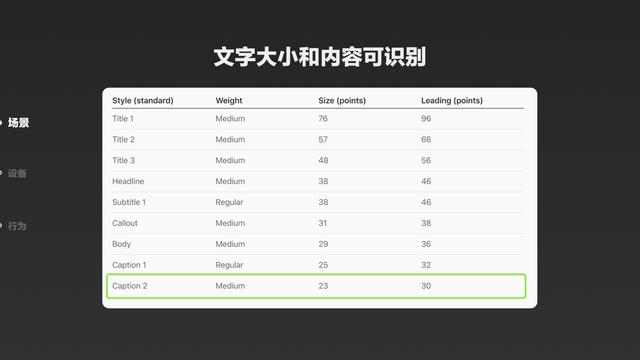
4)文字可识别
由于远距离阅读大量文字会使眼睛疲劳,要认真考虑文本显示的字数,能用图像或者动画交流就避免使用文字。确保各类字体在远处清晰可见,一般系统字体不要小于22px(12sp),也尽量精简字体样式并避免过细的字重。
2. 设备本身的限制
1)常见电视尺寸
主流电视尺寸一般在43-85寸之间,常见的有43、50、55、60、65、75等,消费者根据观看距离选择适合的电视尺寸。电视屏幕的尺一般都遵循16:9的电视画面宽高比。我们一般使用1920×1080为最小画布,是当下最常见的电视分辨率,所有图片资源都是@1x 分辨率。随着4K内容的普及,也可以使用1920×1080,但是需要提供应提供@2x图的图像。
提问:1920×1080的电视是几K?1080P就是指1920×1080的分辨率大小吗?
2)画布尺寸与安全区设置
由于在旧电视上存在过度扫描,可能会发生意外裁剪,需要留出安全区,使主要内容远离屏幕边缘。一般上下左右留出画布5%左右的距离。
3)显色差异明显需要测试
各家电视主打画质作为卖点,价格各有不同,各家的画质处理技术也不同,可见各家屏幕的画质一定有一些区别。区别主要在于显色、色域、控光、画质等,总结就是显色差异明显,我们应该在消费者主要使用的电视型号上进行显示测试。尤其是绿色、红色、黄色等颜色容易明显色差。
3. 操控的限制
正是有了这样一个外设输入源,就需要考虑触碰但未触发的上焦状态(focused),正如当有键盘就有输入时,当鼠标悬浮时。TV焦点态的设计即遵循安卓一般设计原则,也有它的独特性。
1)D-PAD十字交互与网格布局
我们可以把D-PAD和屏幕间的交互形式,称为“十字线性交互”,也正是这种交互形式决定了输出端的界面布局的基本形式。
在这个大屏里,我们的焦点只能按照D-PAD的指挥走水平或者垂直线,每一个位置的路径只能走二维的“十”线,这样可以更好引导用户到达他想要的内容。(这里运用了非常典型的亲近性原则)
设计师和开发都熟悉用栅格的形式来布局横版页面,而电视上更常采用间距统一的网格形式来规范内容集合,方便远程浏览,也可以方便遥控器快速导航。设计可以根据内容自定列数,最多甚至可以达到9列。
2)焦点在空间中的层次
位置与方向感:在安卓设计语言中,我们可以通过不同控件在Z轴上不同的位置来划分控件间的层次。通常是通过阴影的变化来表现。因此,我们为了突出焦点所在的位置,焦点一般会有明显的阴影。以外可能还会添加别的样式来加强它。
同时,为了明确指向D-PAD所能到达的位置,我们在设计布局时,也需要避免控件间出现重叠。
即Z轴方向,只有一个焦点和普通两种层级,且(可上焦的)普通层级相互不重叠。
4. 多个用户的限制
1)家庭共享下的多模式
输入源除了考虑输入设备本身,还可以考虑多个来自多个人,可能是多人协作或者多人共用。在居家环境这个场景下,根据使用者的不同提供对应账号下的信息页面,以及多人共同进行电视操作。
2)年龄分段模式呈现不同内容与UI
在多个用户的模式下,就需要对不同用户进行分类,电视端常见的用户模式有:儿童、普通、长辈三种模式。
三种模式下,视觉上色调、背景、间距、焦点态、字号、内容海报都有相应的调整。它意味着很多控件是需要做成自定义的。(运营也可以对其进行配置的)
3)常驻的“新手”提示和引导
电视还是一种公共设备,不同时段有不同的人使用它。不同年龄层对智能电视的操作熟悉度也不同,我们在做有引导的页面设计时,也会做成可重复提示的过程页面,而非一次性引导。常见的如按钮文案设计成操作描述的文案,以及焦点带气泡提示等。
5. 即时性与沉浸体验
在首页用户更多的是找寻感兴趣的内容,用户选中一个内容就可以立即看到视频内容。所以在这里推荐使用获取焦点即执行的方式,能够节省找寻成本。用户点击确认键即可进入播放页面。
一种是背景图片跟随焦点进行切换并自动播放。
一种是焦点聚焦到内容且未移动时,自动播放垫片内容,无需进入二级,所选即时播放。
03 如何规划一个电视应用页面
电视应用的层级少,结构扁平,下面我将举例如何思考一个大屏页面的信息排布以及页面焦点的一些设计重点。
1. 常见的四种页面结构
安卓设计指南里列出了几种常见的页面结构:浏览视图、详细视图、消费视图、搜索视图。这几类页面结构基本上就构成了TV端浏览一个内容的流程,从语音或推荐项目里选择一个内容,进入详情并开始观看的一个主要流程。
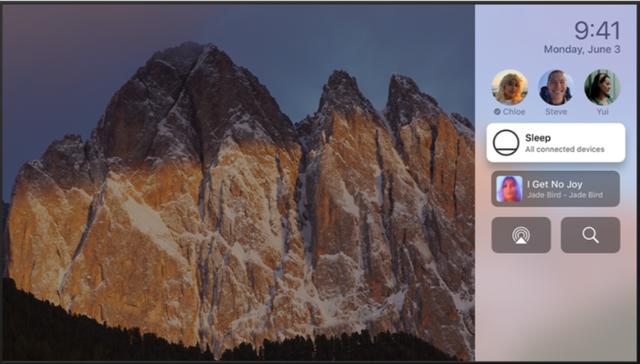
在appleTV中对应的页面效果如下图所示,都无一不体现大画布背景 不拆分视图带来的沉浸感,并且没有多余的状态栏标题栏。
一个常见的流程如下:我们在浏览视图和详细视图里或者搜索视图里选择了观看内容后,进入消费视图(视频播放页),同时可能主动或被动选择相关内容,跳转播放或画中画播放。
04 以一个K歌应用举例
1. 产品定位
咪咕爱唱是一款主要通过会员付费为用户提供音乐类版权内容(包括音乐MV、K歌伴奏、演唱会)的产品。
2. 重点页面布局——浏览视图
当我们从行为开始考虑,一个K歌的信息页面有什么时,我们可以想到,家庭K歌行为下,对应着多人控制、多年龄段使用,平铺直叙的排版方式是最好,一眼进来最好能看到即时的K歌伴奏MV,有可以让多人同时操作点歌的二维码,支持方便的语音搜索。
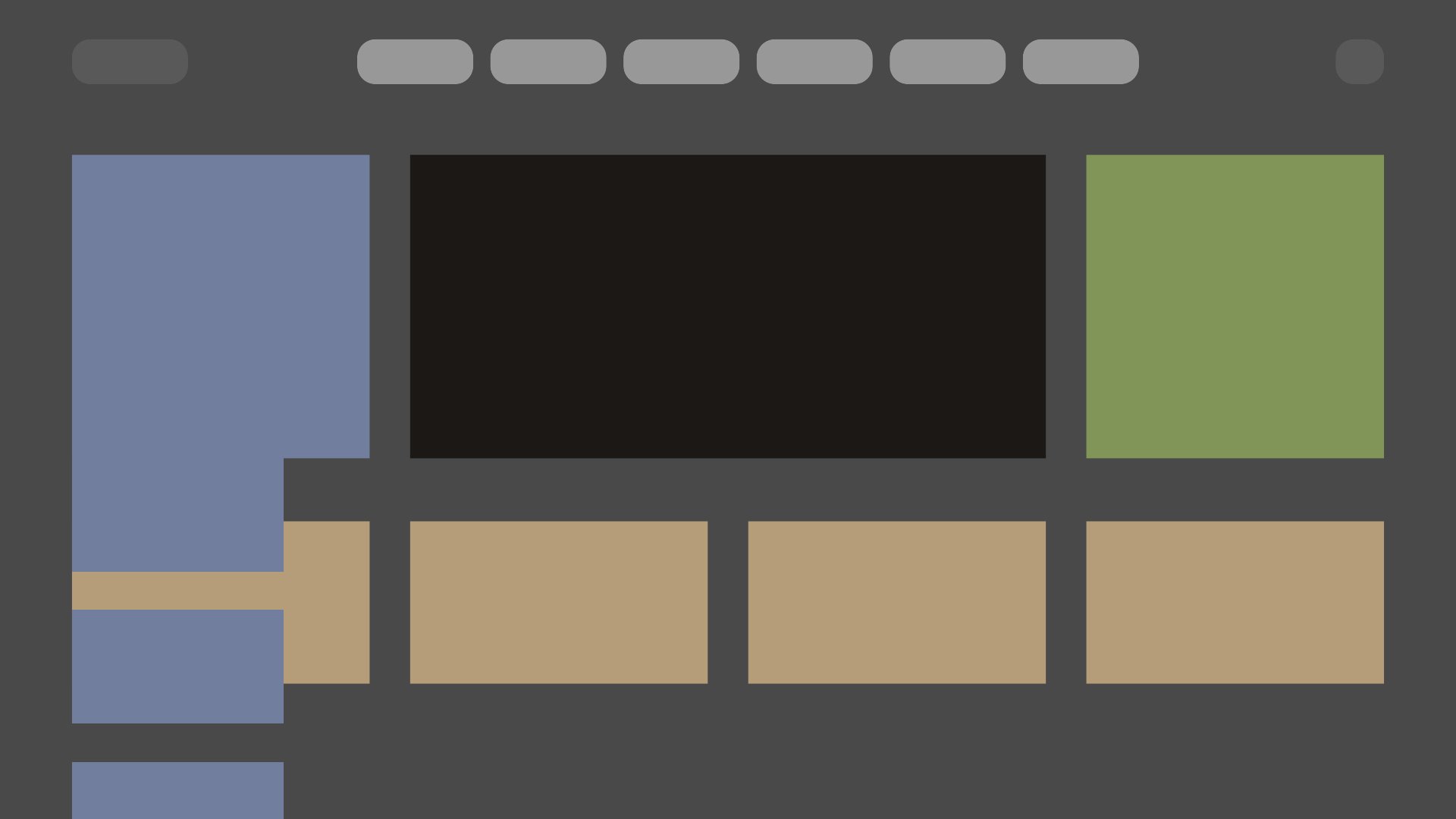
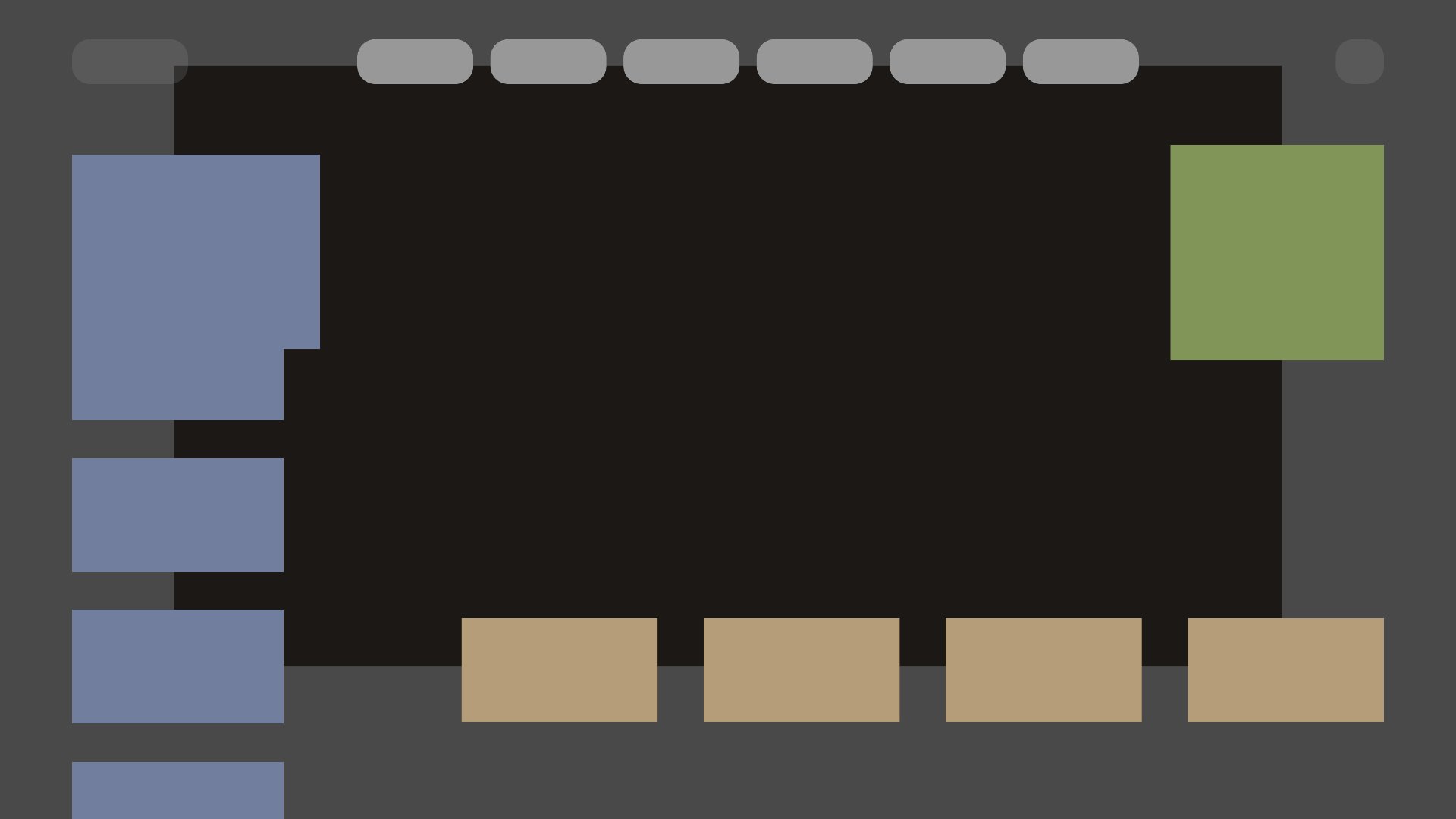
在确定的功能点模块基础上,根据沉浸式的目的和十字交互的规则,我重新规划了一种以即时播放未主要中心的首页布局,展示的内容其实没有变化,但是整个页面不再是被划分的卡片而是有主次的功能和信息的排布。
新规划的沉浸式布局1
新规划的沉浸式布局2
3. 重点页面布局——消费视图(播放页面)
消费视图里不仅承载了最重要的视听内容,还有一些个性化推荐的服务和功能,因此在设计时,需要提到页面最前来考虑。
纯歌词内容视图,歌词逐字上屏是K歌独有一种展示形式,LRC歌词本身有时间刻度,所以这里我将时间进度条和歌词关联,用户上下移动选择单句歌词更加直观,而不是快进或后退。
内容推荐 歌词展示内容视图,其实这个是上一个页面选择播放列表后的页面效果,我倾向于给每个歌曲生成封面图。(一般每个歌曲都会有图片或者MV)
视频展示内容视图,在播放内容时,尽可能减少选择内容对沉浸式观影的体验,当然后期针对运营需求可以权衡。
4.配色
常用的深色调配色当然能更好突出,但是考虑与白天的氛围匹配,浅色调也可以,浅色背景上的阴影更能明显突出焦点层次,更重要的是,按钮背景的颜色在不同素材上都能显示出来。以及所有图片整体的色调选择。
暗黑带透明度按钮背景颜色在两种背景上的表现
中度灰带透明度的按钮背景颜色
当然每一个电视大屏的目标用户不尽相同,还是要根据主要人群来设计和规划。因为K歌产品也是一款既有儿童又有老年人用户的产品。因此针对不同用户,频道的风格也有一些区别。
我们不管是从国外的应用如网飞和亚马逊也好,还是从国内的几家头部视频网站也好,我们可以发现影视作品的封面也呈现出以下我举例的一些方向和风格。我们在做电视端应用的图片展示时,更应该遵循那种精简、干净、光效统一的风格。
以前一些设计举例
5. 焦点态设计
1)遥控器与焦点的状态
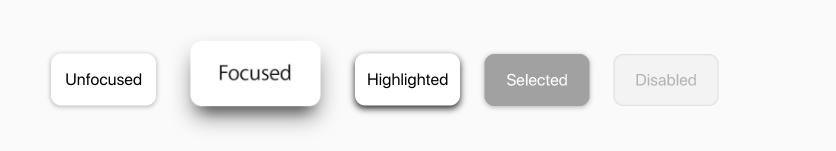
控件状态需要多少种只跟输入源有关系。比如你输入源是鼠标 键盘,那么 focus (给键盘)、 hover (给鼠标)、active (给鼠标/键盘按下),然后细腻点你还会想要加入 disabled。正是由于远距离交互 按键的形式,电视端的焦点态的形式有很大的不同。
电视端焦点态存在的目的是,方便用户时刻都清晰且明确地知道自己的光标在哪里,可以移动到哪里。——通过焦点的统一性、即时性来进一步明确地告诉电视这端的用户停在了哪里,可以往哪里走。
苹果TV统一的焦点态样式
控件的状态和输入端的形式是强关联的。输入源是D-PAD,那么控件焦点态就是二维的,输入源是触控盘,那么控件焦点态就可以是三维动态的。
苹果电视的焦点态动态图
国内由于强运营的需要,对于电视焦点态的设计五花八门,想尽了心思,层层叠加。
2)焦点动效与遥控方向
我们总览两大设计原则,都提到了电影体验、沉浸式体验,一些小屏幕的细微变化(比如spring)会被放大而显得复杂过度,我们可以想象看电影时掉帧卡顿的糟糕体验,电视端的动画时为了在人和屏幕上的内容之间创造一种视觉上的联系。
和移动端一样的也可以按照这样的分类来考虑:启动动画、反馈动画、转场动画。也可以按照交互动作来考虑,仅在响应用户操作时使用,比如在考虑入场和出场动画时,出场动画可以考虑统一——对应遥控器上的返回键,而入场动画则考虑两个点:
- 关联性:让用户在布局中理解刚才发生了什么,是什么导致了变化。
- 目的性:让用户明白接下来会有什么,可以去哪里。
因为电视端更多是一种图片列表的展示形式,因此图片列表的展示经常以视差运动出现,表现一种大屏上纵向内容源源不断的出现的感觉。
3)沉浸式的焦点效果
目前在浏览器和电视端已经可以看到这样的效果——即当你滚动浏览推荐行时,只要在图像上停留超过一两秒钟,每个标题的预览视频就会开始自动播放。这是在电视上一种非常直觉性的交互,就像很久以前我们打开电视就有生动的音画一样。
电视具有数十年的期望值,当您打开电视时,可以播放视频和音频。因此,有一个沉默的经历实际上是很奇怪的。
如果还想深入优化优秀的大屏端动态效果可以去PS这类游戏主机系统里取取经。对于大屏设计如何精进,我认为还是从主机端游戏界面设计可以瞥见一隅。未来大屏就是AR眼镜,就是VR,电视的那套东西已经被搬进了小小主机和轻便的眼镜里。
结语本文主要以交互设计的5个要素为框架,从电视与手机的不同着手分析电视的特有属性,继而引出界面设计一些特殊点,最后以一个电视端K歌APP设计举例,从布局、配色、焦点态设计等几个面展开详细说明。
参考资料:
- Adroid design guidlines
- tvOS-Human Interface Guidlines
- 从物理逻辑到行为逻辑360doc/content/15/0210/13/21907744_447672901.shtml
- 设计基础:电视交互设计的一些事 woshipm/ucd/918841.html
- TV端设计原则分析 woshipm/pd/4105626.html
- TV UI设计快速上手指南 zcool/work/ZMjc3NTU0ODA=.html
- 在电视端,卡片设计如何进行? woshipm/pd/1047767.html
- 电视端设计入门,焦点知识不可少 ui/detail/364730.html?nopop=1
- 小米电视儿童模式体验报告 ui/detail/322402.html?nopop=1
- 智能电视launcher设计总结 ui/detail/309609.html?nopop=1
- 3个方面分析:TV端如何做好反馈? woshipm/pd/1060010.html
- 从零到壹 | 企鹅电竞TV初试啼声 mp.weixin.qq/s/aAFNZCp2vg9CYaaQgDWnQw
- 产品分析 | 爱奇艺——“我会成为国产版网飞吗”woshipm/evaluating/4296471.html
- 电视屏推荐系统如何设计?这里有个详细的方案 woshipm/pd/1089858.html
本文由 @皮质大奖得主 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
,