【写在最前】我们在平时的前端编程学习中,经常会接触到“网页绘图”这个概念;
目前,前端绘图业界有两大主流技术:canvas 和 svg
之前,我们已经花5分钟时间搞懂了第一个:canvas,详见 5分钟搞懂canvas画图
今天,让我们花5分钟时间再搞懂另一个:SVG
通过本文知识,相信聪明的你,看完一定会有收获!
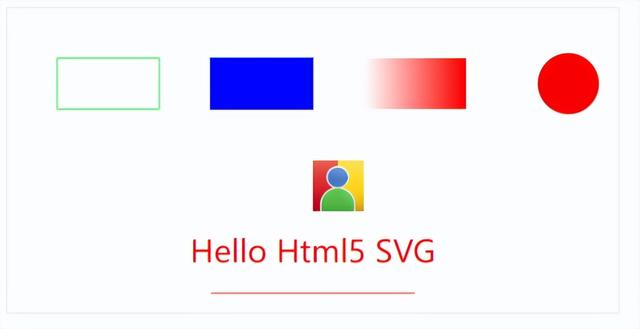
为了最好的学习效果,我们直接将之前的canvas效果图,用SVG技术重新实现一遍,如下图所示:

定义:是一种通过xml语言定义格式的可缩放矢量图形(Scalable Vector Graphics的缩写)
兼容性:所有现代浏览器,IE9.0
SVG 语法学习废话不多说,直接看语法代码:(每一行都有注释,确保也能小白完全掌握)
<body>
<!--定义一个SVG图片的尺寸-->
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="300">
<!--画SVG边框-->
<rect width="600" height="300" stroke="#ccc" stroke-width="1" fill="white"/>
<!--画绿色边框矩形-->
<rect x="50" y="50" width="100" height="50" stroke="#00ff00" stroke-width="1" fill="white"/>
<!--画蓝色实心矩形-->
<rect x="200" y="50" width="100" height="50" stroke="blue" stroke-width="1" fill="blue"/>
<!--画红色渐变矩形-->
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:#ffffff;stop-opacity:1"/>
<stop offset="100%" style="stop-color:#ff0000;stop-opacity:1"/>
</linearGradient>
</defs>
<rect x="350" y="50" width="100" height="50" fill="url(#grad1)"/>
<!--画红色圆形-->
<circle cx="550" cy="75" r="30" fill="red"/>
<!--画红色线段-->
<line x1="200" y1="280" x2="400" y2="280" stroke="red"/>
<!--写一段文本-->
<text x="180" y="250" fill="red" font-familay="Arial" font-size="30">Hello Html5 SVG</text>
<!--内嵌一张图片-->
<image x="300" y="150" width="50" height="50" xlink:href="avatar.png"/>
</svg>
</body>
【全文完】--------------------------------十年技术沉淀,只做原创文章;及时关注作者,成就大牛之路!
,