近期一直不知道写点什么文章,刚好看到家中墙上贴了一个电子时钟,于是想在UE中实现出来,于是就有了今天的文章。
先来看一下最终的演示效果:

1前期准备
首先要有一个时钟的模型,这里按钮我为了设置成有自发光的效果,在max里面把按钮拆成了两个材质ID,为了显示效果真实,屏幕外侧还有一个玻璃罩的模型。
然后将全部模型都导入UE中,对每一个模型部件设置材质,这里就不介绍材质的设置了,可以根据自己的需求设置材质。


2时间界面的制作
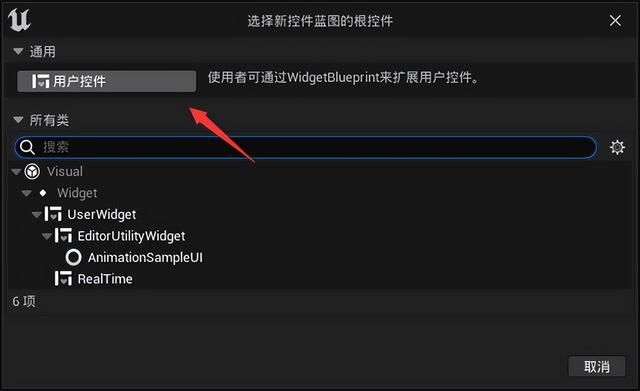
时间界面这里使用了控件蓝图的方式制作,首先右键创建一个控件蓝图,选择用户控件。


添加复层和文本控件,这里可以把文本控件排布居中。

给文本的文本内容和颜色这里分别创建绑定。


文本这里做一个分支,引出布尔作为以后显示文字内容的变量,返回节点这里的文字内容,分别来自于UTC时间和UTC日期。

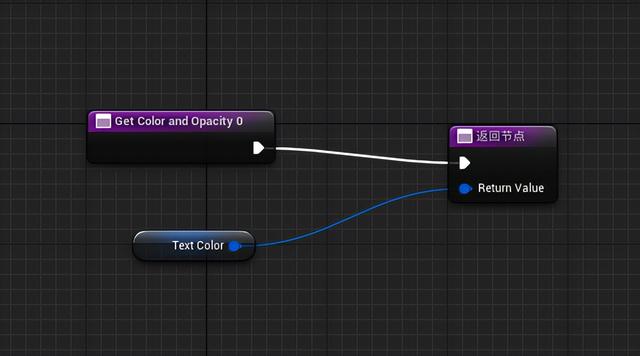
颜色的脚本设置比较简单,只需要连接一个颜色的变量即可。

3按钮交互的制作
接下来右键创建一个蓝图类,类型选择Actor。

把设置好材质的模型全部拖进来。

添加控件组件。

把之前做的控件蓝图添加进“控件类”中,空间选择“场景”,材质使用有Masked蒙版的。

将控件组件摆放到合适的位置。

选择场景空间后文字会带有投影,这里在构造脚本中去掉控件的阴影。

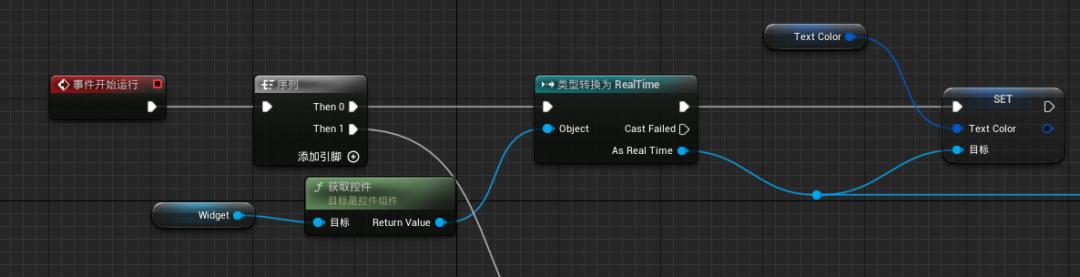
事件开始运行这里,从Widget控件组件中获取控件,并类型转换为之前做的那个控件蓝图,拖出来的目标设置刚才的颜色变量。

由于直接运行UE的话,是看不到鼠标的。也不能生成点击事件,所以这里需要单独设置。

接下来选中按钮的Actor后,选择点击时的“ ”加号。在点击时这个时间里,使用流程控制的“Flip Flop”节点,这样点击按钮Actor时会在AB两个选项中来回切换。

设置变量就是之前的切换时间分支的变量,然后这里做了一个AB之间按钮高亮材质的变换效果。

注意这里会先执行“Flip Flop”的A节点事件,所以第一次按下按钮,效果为高亮材质,注意这里的设置顺序。

最后还设置了按钮之间点击时的上下相对位移效果,注意这里在还原的时候,位移坐标要和Actor本身一致。

在外部看的时候,打开了颜色设置的变量编辑,这里可以调节颜色。

在运行的状态下点击上方的按钮,就可以看到时间和日期切换的效果了。



蓝图设置的节点共享在我的blueprintue网站中,大家可以在网页中复制节点到你UE项目中
本次案例是我的个人练习,如有不足之处,希望大家可以一起交流学习,一起变得更强!
,




